在平時前端開發時,前端代碼在瀏覽器上能很方便的斷點調試,那么如果要調試node后端接口的話,該如何實現斷點調試呢?
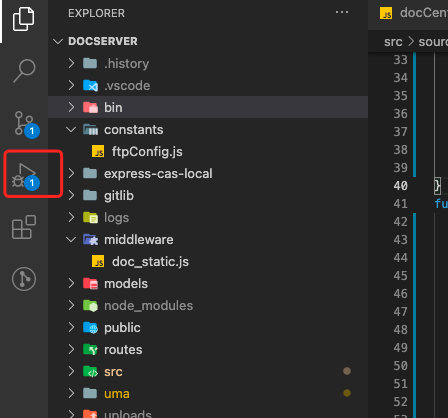
vscode調試js步驟?vscode打開node項目點擊左側調試按鈕

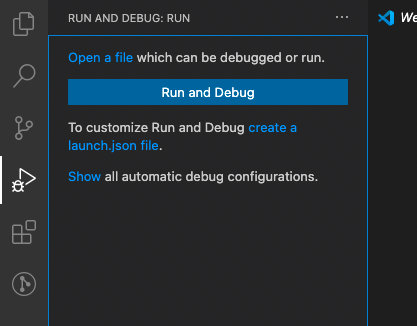
點擊Run and Debug

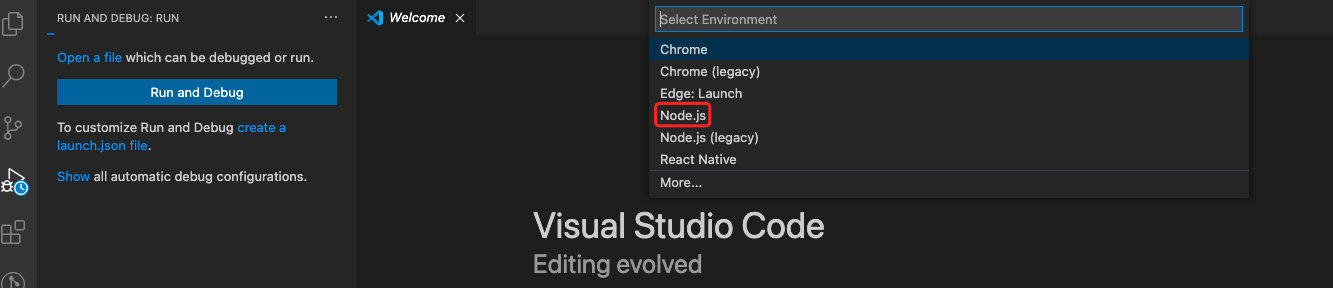
選擇語言為nodejs

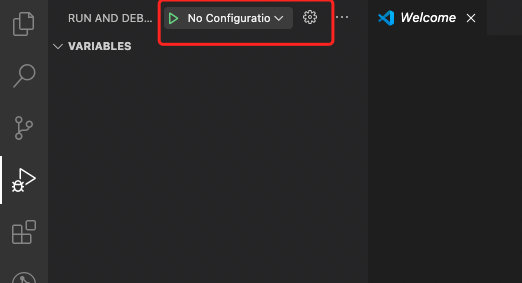
點擊設置按鈕添加配置

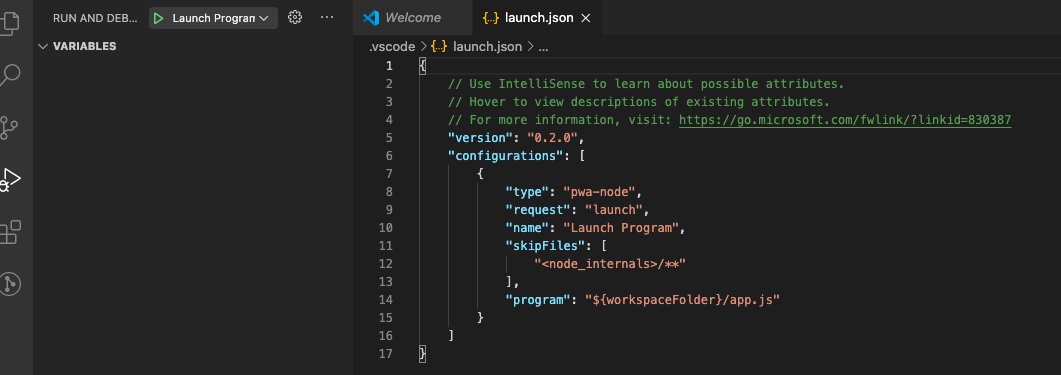
更改lanuch.json配置文件

添加自己的項目啟動腳本文件和配置
{// 使用 IntelliSense 了解相關屬性。 // 懸停以查看現有屬性的描述。// 欲了解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "node","request": "launch","name": "啟動程序","env": {"NODE_ENV": "development"},"program": "${workspaceFolder}/bin/www"}]
}
//program這個是我自己的node項目的啟動文件
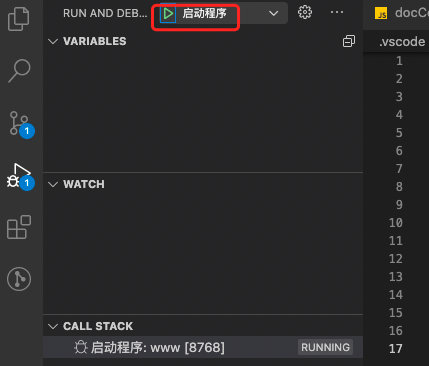
再次點擊斷點調試按鈕啟動斷點調試

直接點擊啟動程序啟動斷點調試

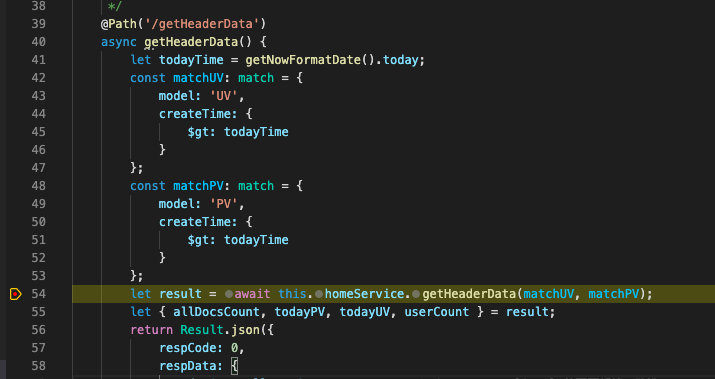
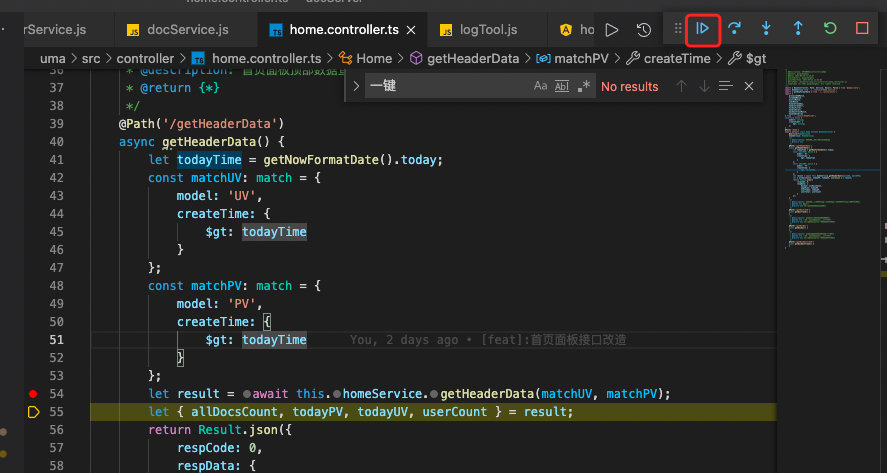
直接在代碼左側需要斷點的位置打個斷點標記,執行方法是會自動出發斷點

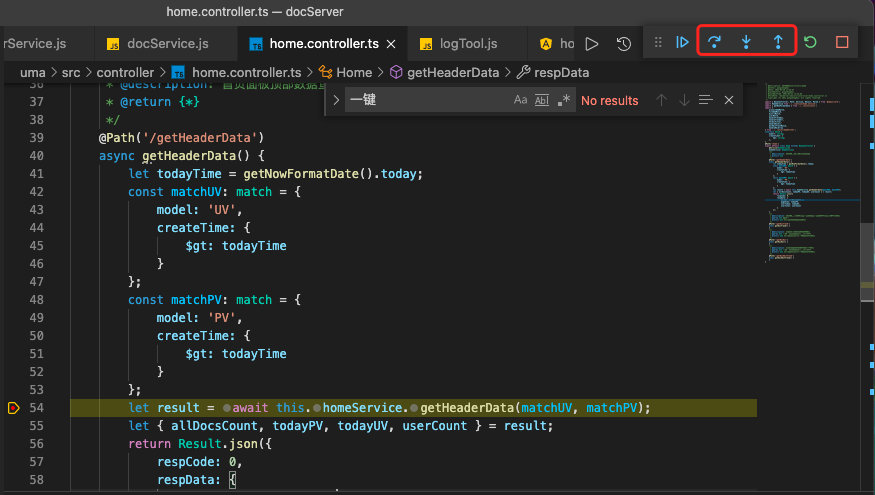
然后通過上面的調試按鈕一步步斷點

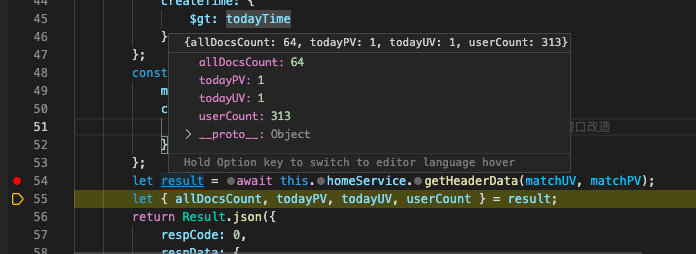
鼠標懸浮還可以看到斷點的數據

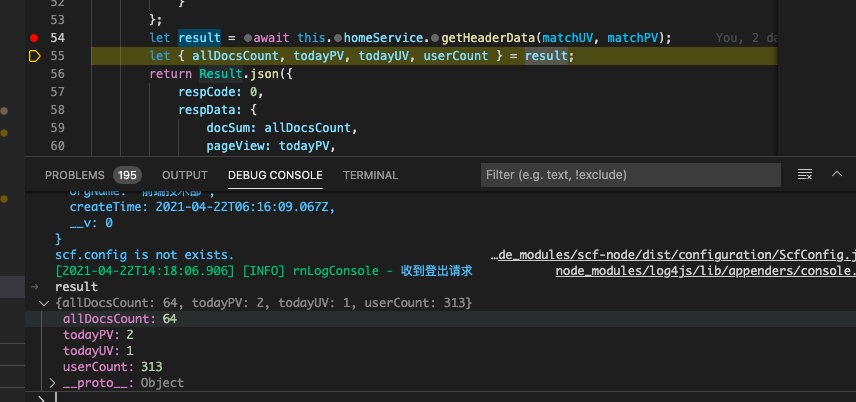
當然也可在debug console控制臺輸出斷點數據的結果 相當于瀏覽器斷點是的console控制臺

如果要結束斷點直接點擊上面的暫停鍵

以上就是整個vscode斷點配置和斷點調試的教程
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
