
代码如下
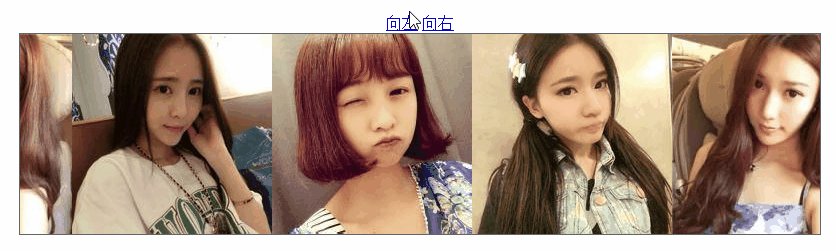
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href=""><script type="text/javascript" src="js/common.js"></script><style type="text/css">body,div,ul,li,img{padding:0;margin:0;}#main{width:800px;height:200px; border:1px solid #666; margin:0px auto; position:relative;overflow: hidden;}#main ul{position:absolute; left:0;}#main li{list-style: none;float:left; }#top{width:800px; text-align: center;margin:50px auto 0px;}</style><script type="text/javascript">window.onload = function(){var main = $('main');var speed = -3;var oUl = main.getElementsByTagName('ul')[0];var aLeft = $('top').getElementsByTagName('a')[0];var aRight = $('top').getElementsByTagName('a')[1];oUl.style.width = oUl.clientWidth*2 + 'px';oUl.innerHTML += oUl.innerHTML;//向左移动var timer = setInterval(move,30);//点击向左的时候,减去3px aLeft.onclick = function(){speed = -3;}//点击向右的时候,加上3px aRight.onclick = function(){speed = 3;}//鼠标 main.onmouseover = function(){clearInterval(timer);}main.onmouseout = function(){clearInterval(timer);timer = setInterval(move,30);}function move(){if (oUl.offsetLeft < -main.clientWidth) {oUl.style.left = 0;} else if(oUl.offsetLeft >= 0) {oUl.style.left = -main.clientWidth + 'px';}oUl.style.left = oUl.offsetLeft + speed + 'px';}}</script> </head> <body><div id="top"><a href="javascript:;">向左</a><a href="javascript:;">向右</a></div><div id="main"><ul><li><img src="img/1.jpg" alt=""></li><li><img src="img/2.jpg" alt=""></li><li><img src="img/3.jpg" alt=""></li><li><img src="img/4.jpg" alt=""></li></ul></div> </body> </html>
common.js
function $(id){return document.getElementById(id);
}