移动端开发touchstart,touchmove,touchend事件详解和项目
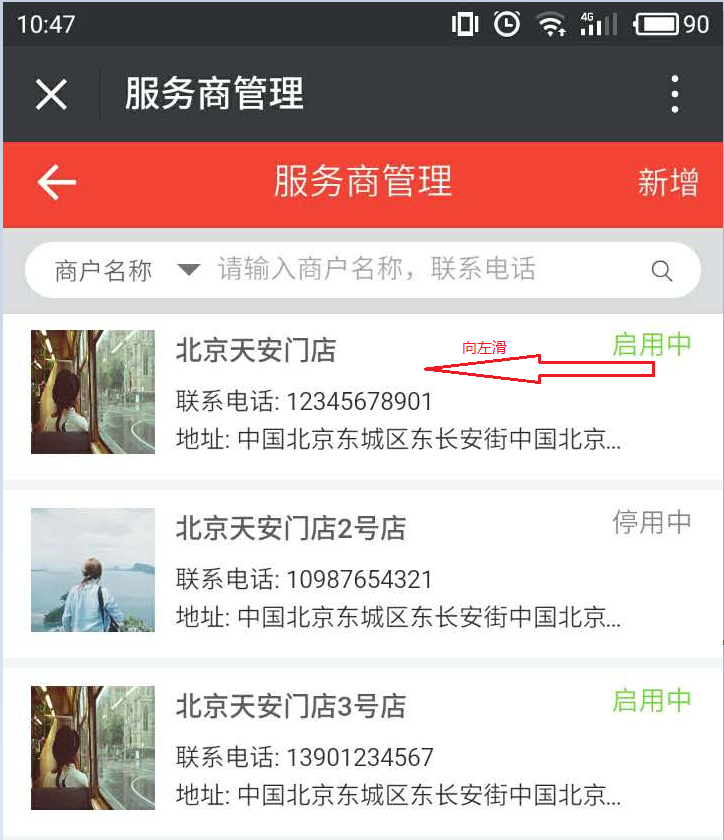
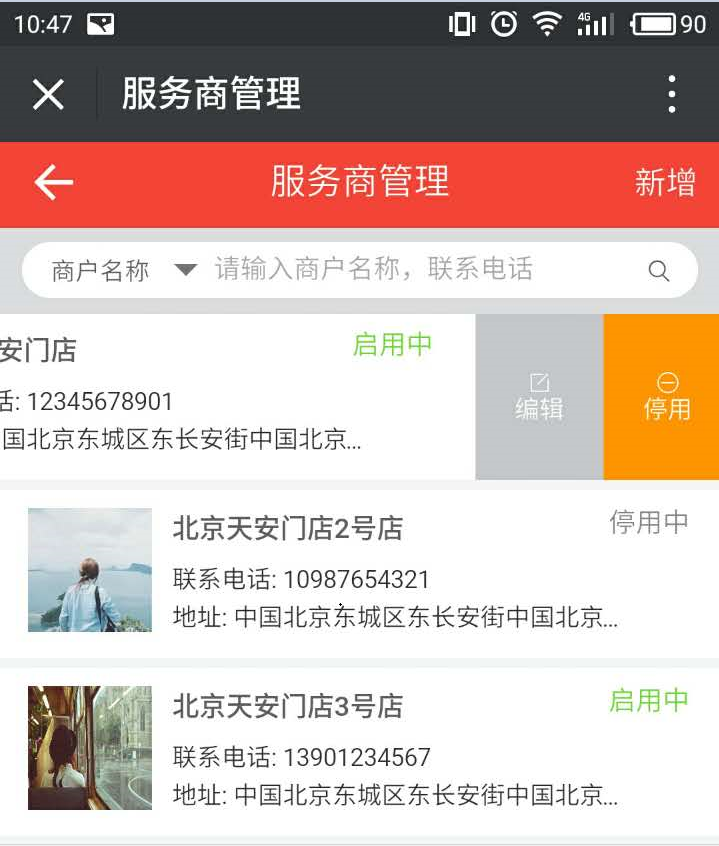
最近在做移动端的开发,在一个“服务商管理”页面使用到了触摸事件"touchstart","touchmove","touchend"。需求:当你手指接触到屏幕并向左滑动时,被滑动的服务商信息开始向左滑动同时出现"编辑"和"停用"操作按钮。若继续用手指向右滑动,那么就会隐藏"编辑"和"停用"按钮,回到一开始的正常状态。下图展示了向左滑动和向右滑动产生的效果。
从一开始到左滑动完成:


从左滑动完成开始向右滑动知道完成。


触摸事件(touch Events)
touchstart,touchmove,touchend事件都有13个事件属性,具体可以参考MDN上的解释(在打开的MDN网页上,快捷键ctrl+F,输入touchstart即可找到触摸事件列表),我就对我们经常需要使用的几个事件属性进行解释。
target属性: 触发事件的DOM元素。 type属性: 事件类型。 bubbles属性: 是否冒泡。 cancelable属性: 是否阻止浏览器的默认行为。
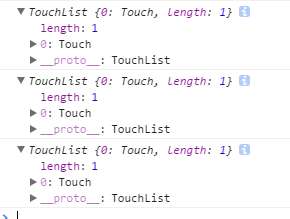
重点说明touches, targetTouches, changedTouches这三个事件属性,这三个都是touchList类型,touches事件属性:触摸当前接触面的每一个触点列表。targetTouches属性:接触点的每一个接触点的列表,并在当前事件的目标元素上启动。changedTouches属性:每一个接触点的清单,这有助于事件。在控制台输出这三个事件属性:
1 /* 这三个都是toucheList类型 输出的内容也是一样的 */ 2 console.log(e.touches); 3 console.log(e.targetTouches); 4 console.log(e.changedTouches);
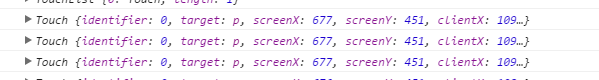
如右图,我们需要的内容在Touch对象中 。  同时也在控制台输出Ttouch的值:
同时也在控制台输出Ttouch的值:
// 我们发现这三者的值仍然一样 console.log(e.touches[0]); console.log(e.targetTouches[0]); console.log(e.changedTouches[0]);
好吧,三者的值还是一样 我们展开其中的一个看清里面的全部 :
我们展开其中的一个看清里面的全部 :
里面的内容我们大部分我们都认识,clientX:触摸目标在视口中的x坐标。clientY:触摸目标在视口中的y坐标。identifier:标识触摸的唯一ID。pageX:触摸目标在页面中的x坐标。pageY:触摸目标在页面中的y坐标。screnX:触摸目标在屏幕中的x左边。screenY:触摸目标在屏幕中的y左边。target:触摸目标的DOM节点目标。
项目应用
下面我就讲讲在项目中的应用和一些思路。首先给需要的滚动的元素添加样式:
1 .slipBox { 2 /* 若初始不设置为0,滑动会有卡顿现象 */ 3 transform: translateX(0rem); 4 /* 添加动画 */ 5 transition: all 0.3s; 6 }
先写好一个样式,后面会用上。
1 /* 左移动2.28rem */ 2 .scrollLeft { 3 -webkit-transform: translateX(-2.28rem); 4 -moz-transform: translateX(-2.28rem); 5 -ms-transform: translateX(-2.28rem); 6 transform: translateX(-2.28rem); 7 }
JS代码如下:
1 /* 添加事件 */ 2 for(var i = 0; i < $(".merchant > li").length; i++) { 3 $(".merchant > li")[i].addEventListener('touchstart', touchStart); //触摸开始 4 $(".merchant > li")[i].addEventListener('touchmove', touchMove); //触摸移动 5 $(".merchant > li")[i].addEventListener('touchend', function() { //触摸结束 6 isMove = false; 7 }); 8 } 9 //滑动开始 10 function touchStart(e) { 11 isMove = true; 12 startX = e.touches[0].clientX; //触摸起始X位置 13 } 14 //滑动时添加样式 15 function touchMove(e) { 16 if(isMove) { 17 var moveX = e.touches[0].clientX - startX;//触摸滑动距离 18 if(moveX < -25) { //向左滑动 19 e.preventDefault(); //浏览器不要执行与事件关联的默认动作 20 //清除其他元素的类名,被滑动的元素添加scrollLeft类名 21 } else if(moveX > 25) { //向右滑动 22 e.preventDefault(); //浏览器不要执行与事件关联的默认动作 23 //被滑动的滑动的元素清除scrollLeft类名 24 } 25 } 26 }
这样效果就实现了,感兴趣的赶紧在手机上跑起来吧。
最后
注意几点:①禁止缩放:缺省的多点触摸设置不是特别的好用,因为你的滑动和手势往往与浏览器的行为有关联,比如说滚动和缩放。要禁用缩放功能的话,使用下面的元标记设置你的视图区(viewport),这样其对于用户来说就是不可伸缩的了:content="width=device-width, initial-scale=1.0, user-scalable=no"> 。②禁止滚动:一些移动设备有缺省的touchmove行为,比如说经典的iOS overscroll效果,当滚动超出了内容的界限时就引发视图反弹。这种做法在许多多点触控应用中会带来混乱,但要禁用它很容易。
document.body.addEventListener('touchmove', function(event) { event.preventDefault();
}, false); ③因为是在移动设备做开发,所以要留心移动的最佳实践,可以看这W3C文档。另外我也参考这篇博主的一些内容,学习到了很多。到此该介绍的也介绍完了。