前面我们学习了一些Vue.js给我们提供的指令,那么我们知道指令就是帮助我们去简化DOM操作的,相当于对基础 DOM操作的一种封装。那么我们仅仅使用这些Vue.js提供给我们的指令还是不够的,当我们希望使用一些内置指令不具备的 DOM 功能时,可以进行自定义指令设置。
自定义指令分为:自定义全局指令和自定义局部指令。
vue自定义指令的应用?• 指的是可以被任意 Vue 实例或组件使用的指令。

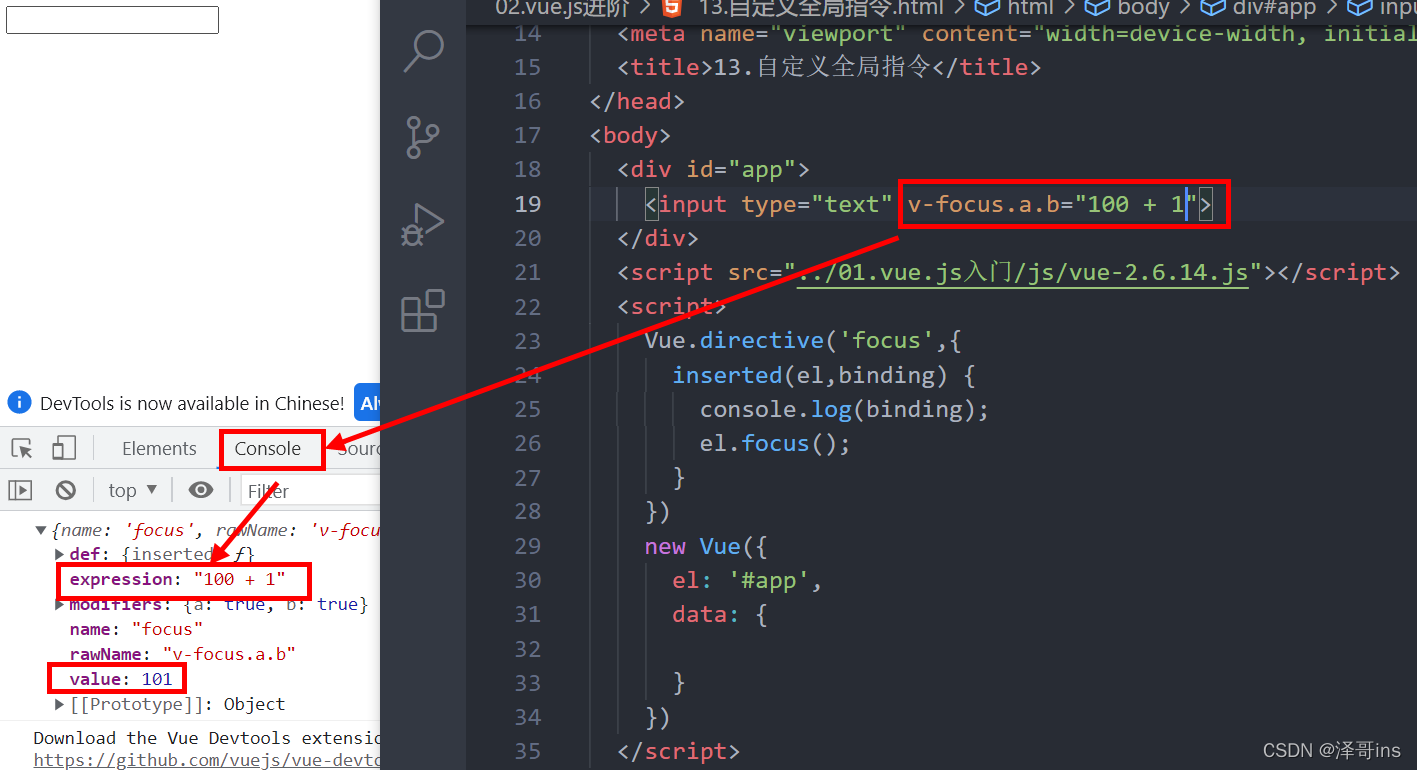
<body><div id="app"><input type="text" v-focus.a.b="100 + 1"></div><script src="../01.vue.js入门/js/vue-2.6.14.js"></script><script>Vue.directive('focus',{inserted(el,binding) {console.log(binding);el.focus();}})new Vue({el: '#app',data: {}})</script>
</body>• 指的是可以在当前 Vue 实例或组件内使用的指令。
JNG指令。
<body><div id="app"><input type="text" v-focus></div><div id="app2"><input type="text" v-focus></div><script src="../01.vue.js入门/js/vue-2.6.14.js"></script><script>new Vue({el: '#app',data:{},directives: {focus: {inserted(el) {el.focus();}}}})new Vue({el: '#app2'})</script>
</body>版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
