
它是vue 的一個插件庫,專門用來實現 SPA 應用
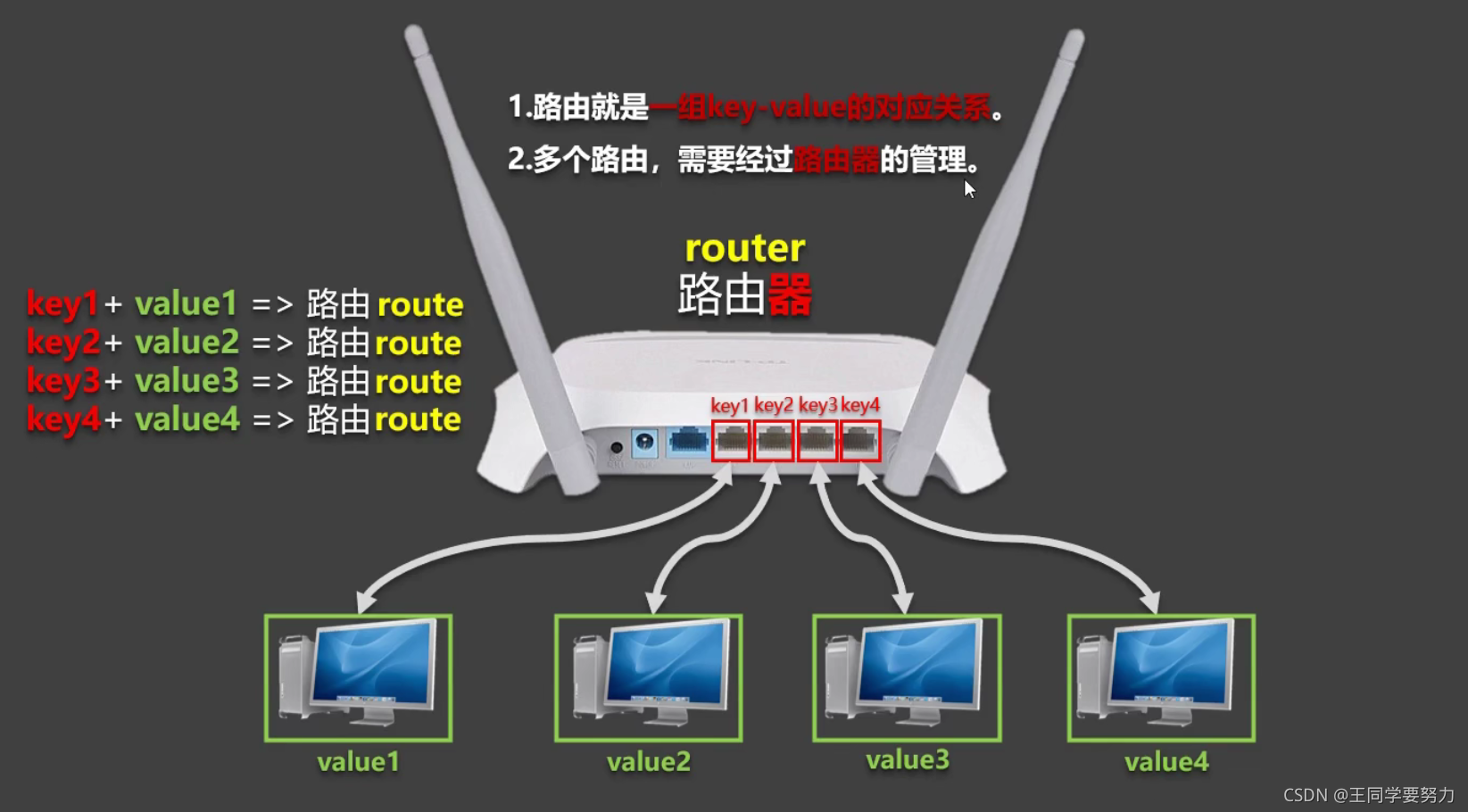
vue最新版本,1、一個路由就是一組映射關系(key - value)
2、key 為路徑, value 可能是 function 或 component
后端路由
前端路由
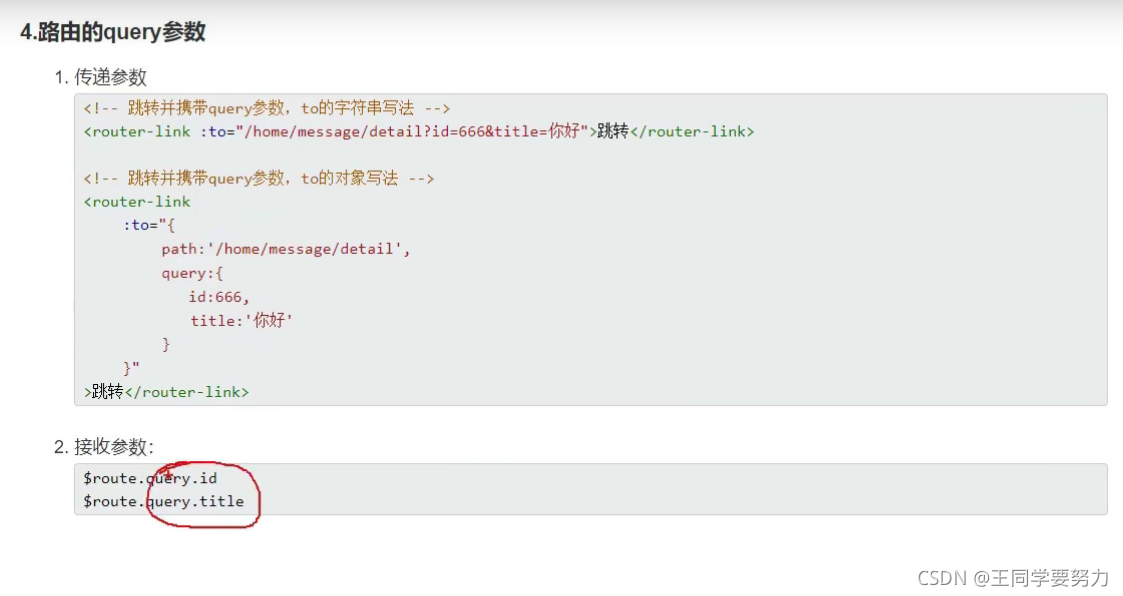
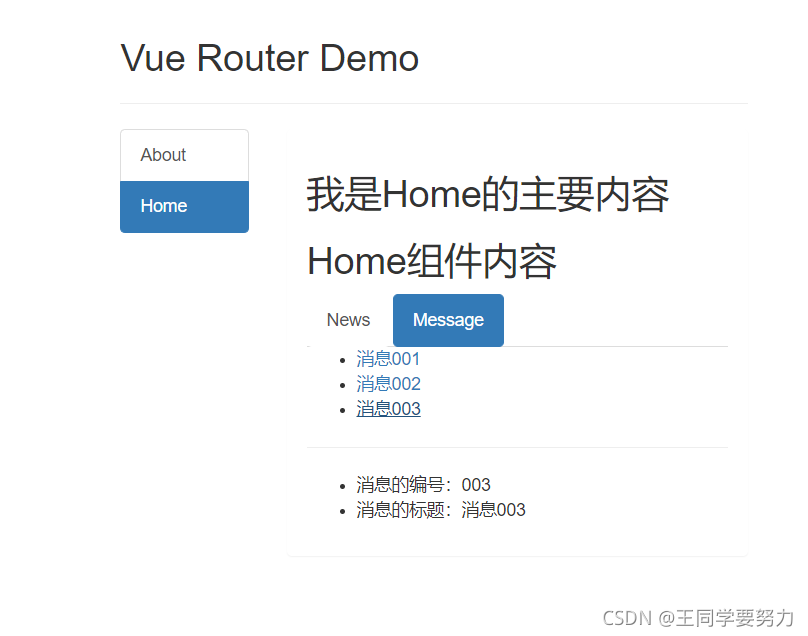
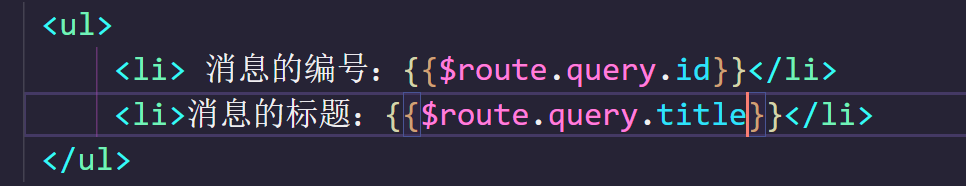
pages文件夾,一般組件通常放在components文件夾$route屬性,里面存儲著自己的路由信息router,可以通過組件的$router屬性獲取vue路由傳值的幾種方式?




vue axios,






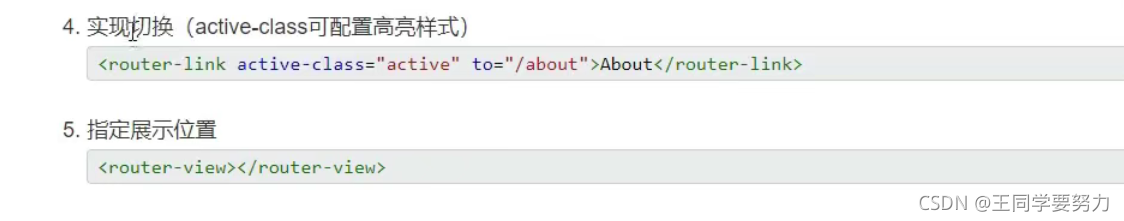
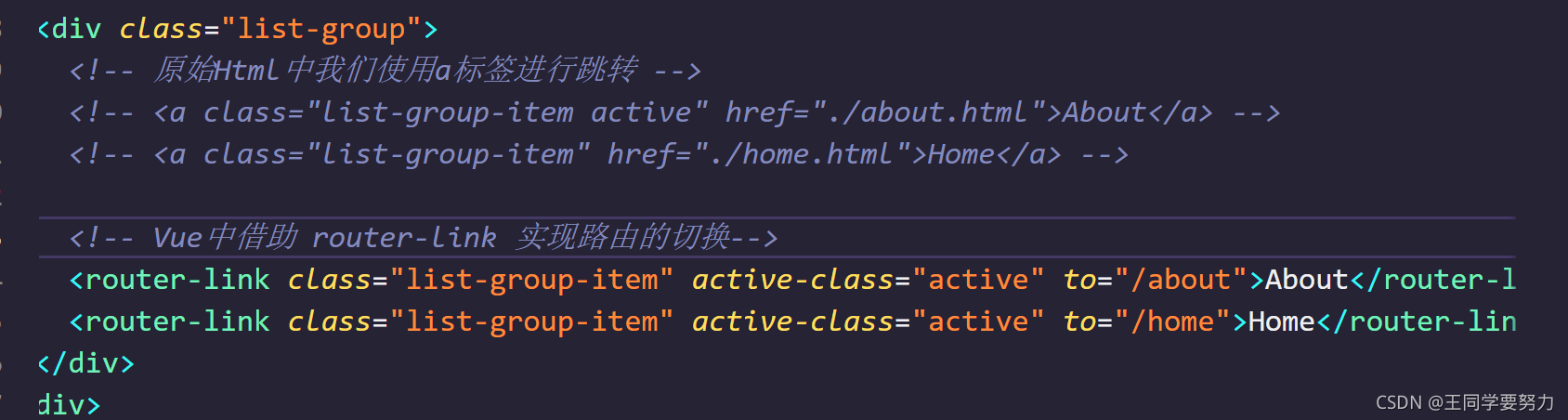
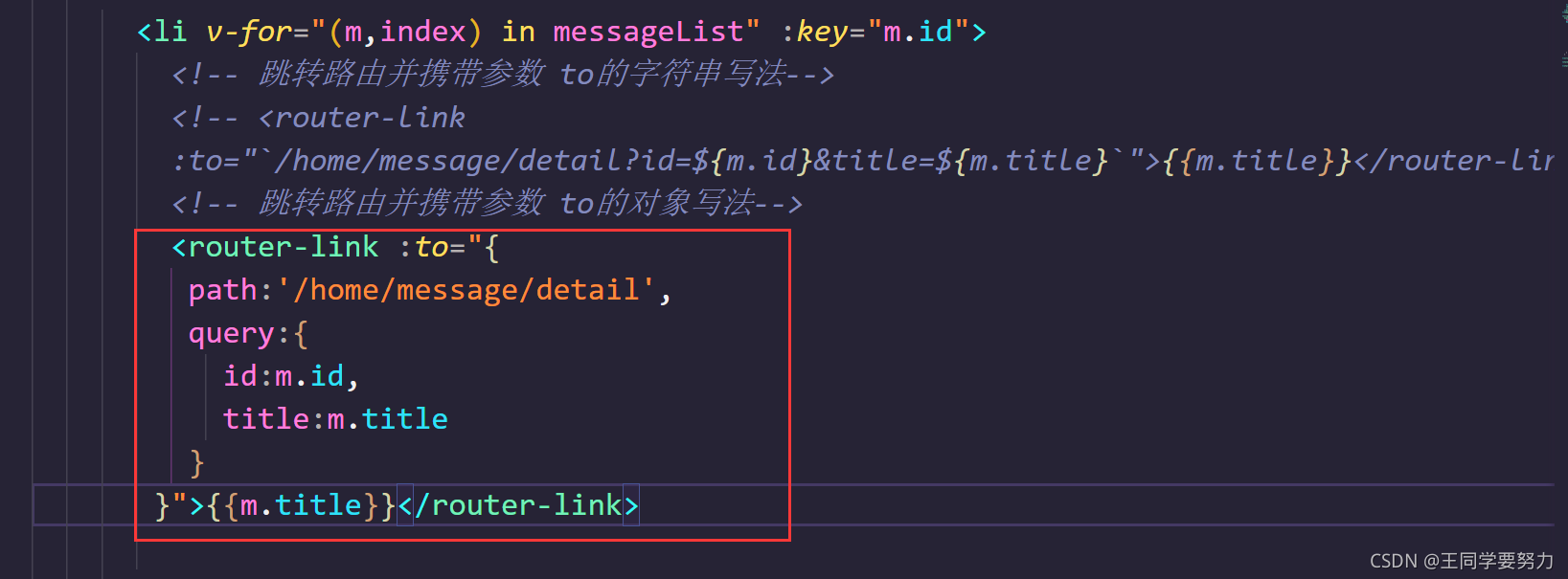
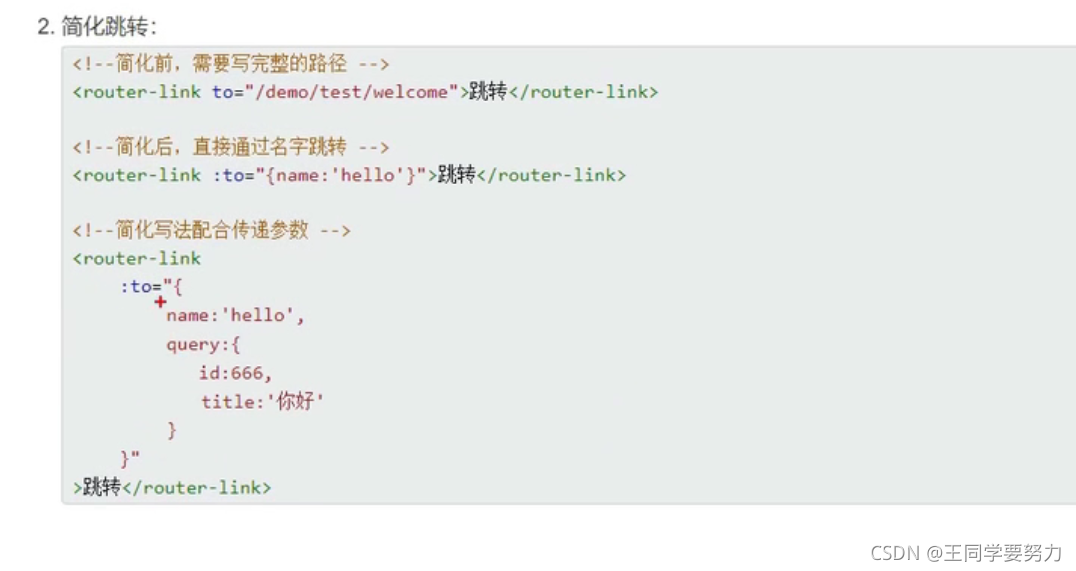
作用:簡化路由的跳轉
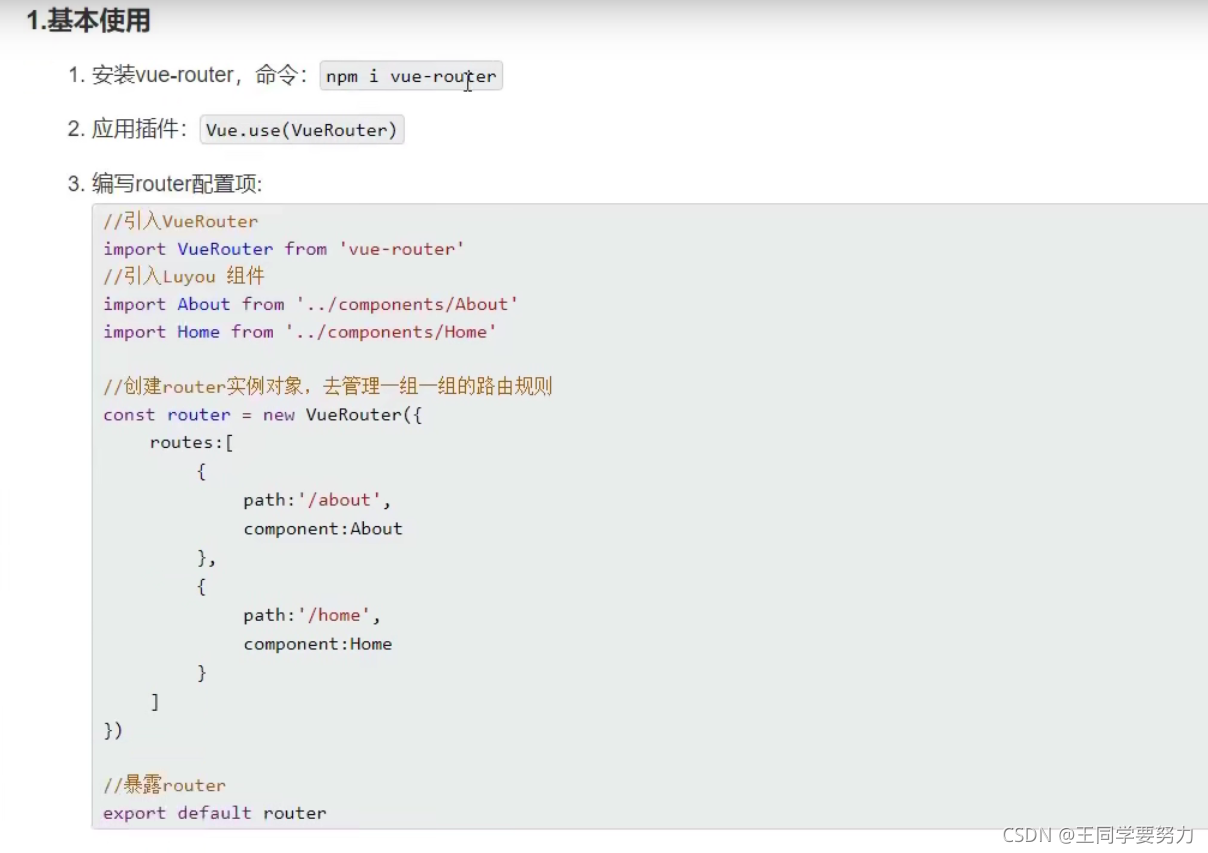
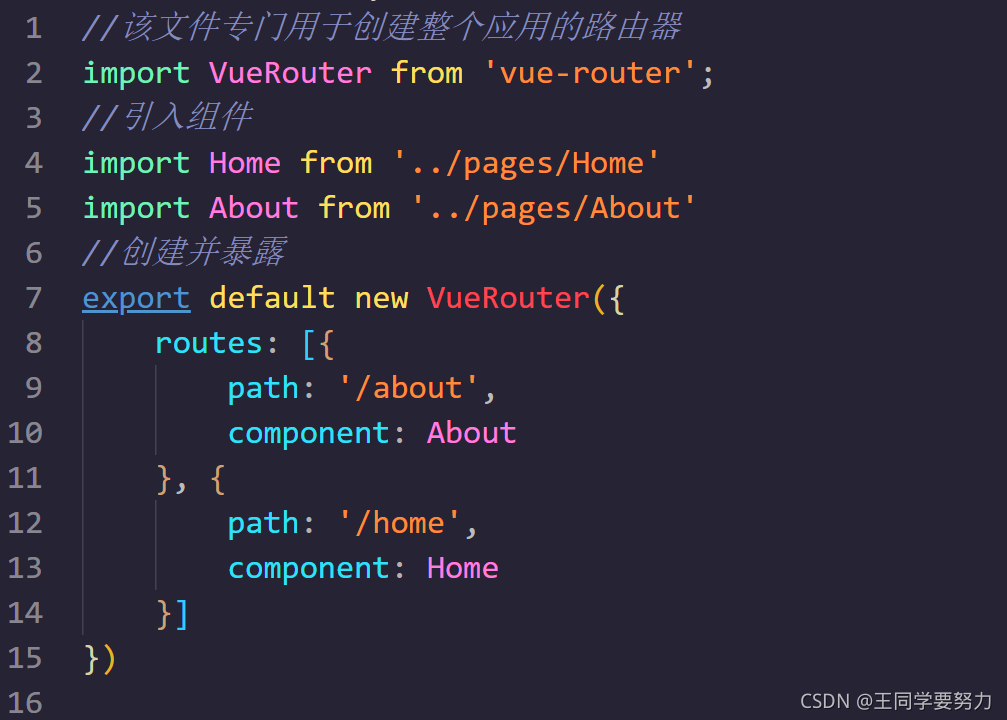
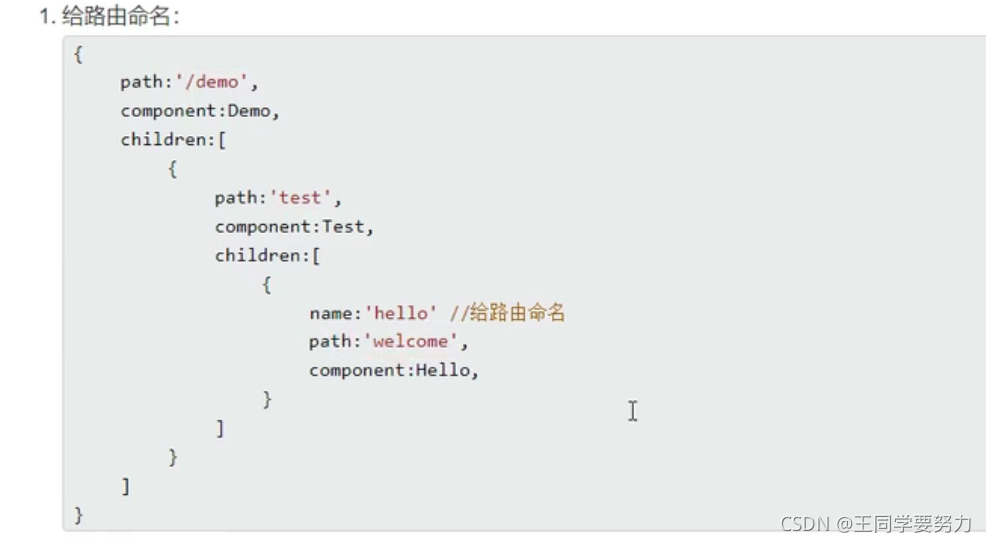
Vuerouter、如何使用:給路由命名

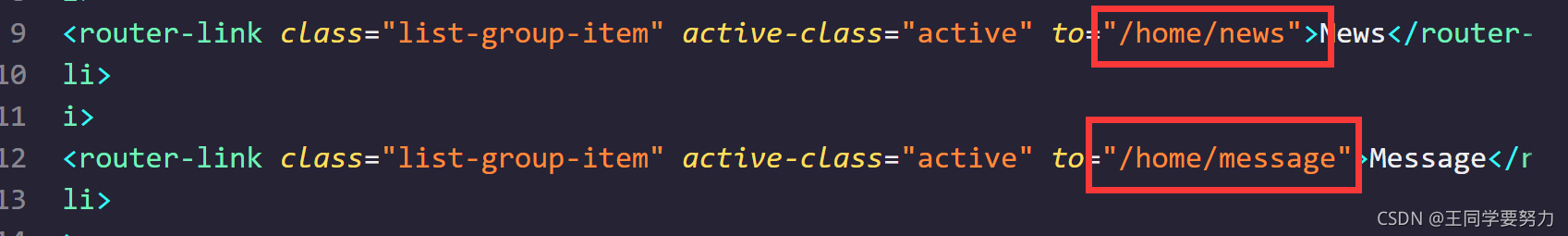
簡化跳轉

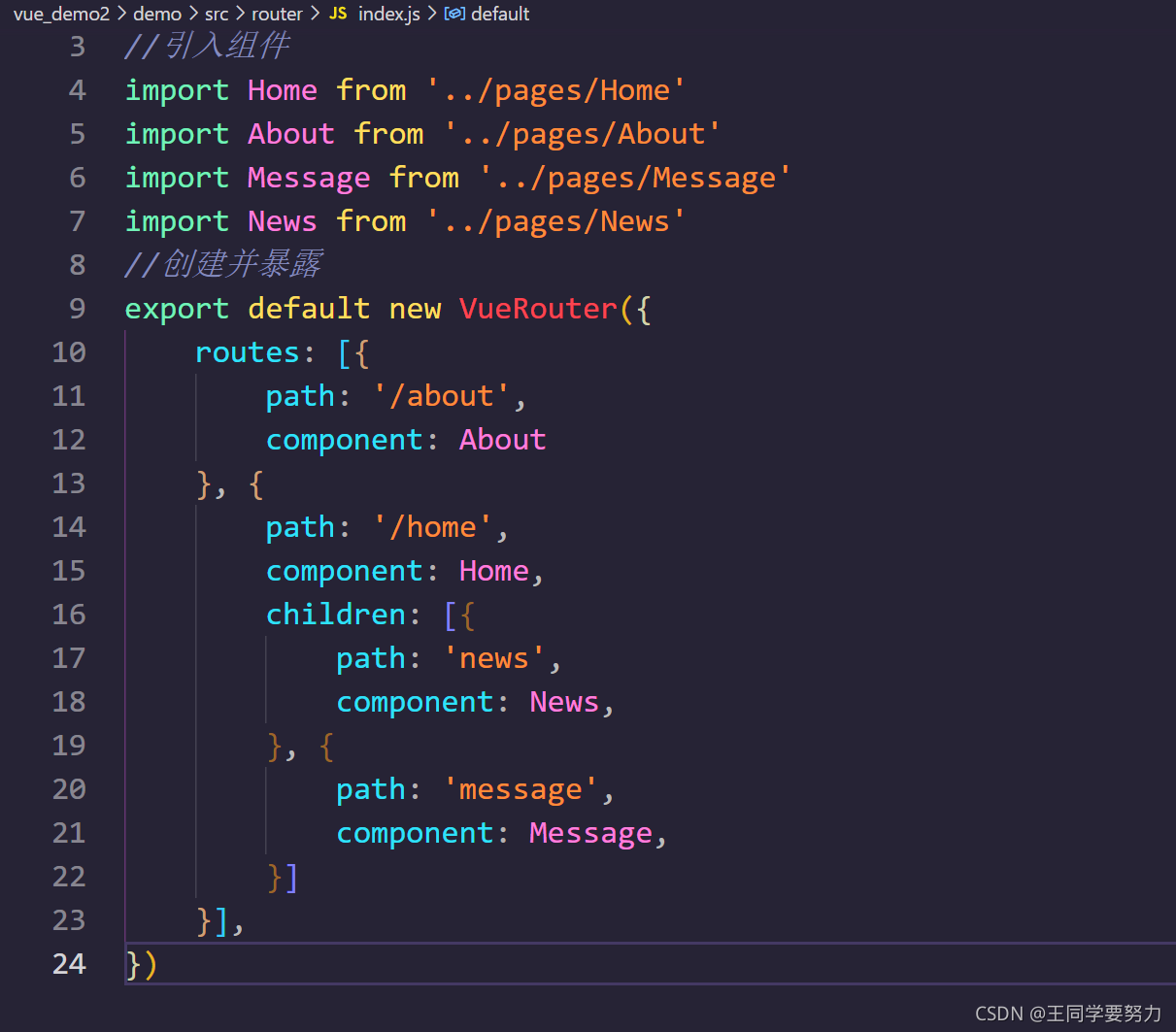
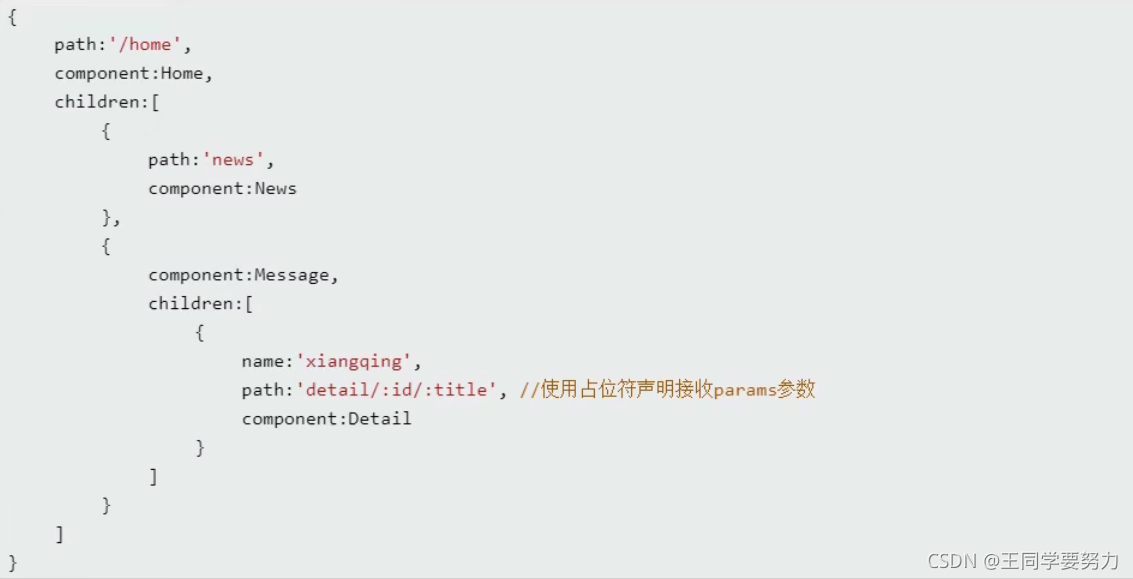
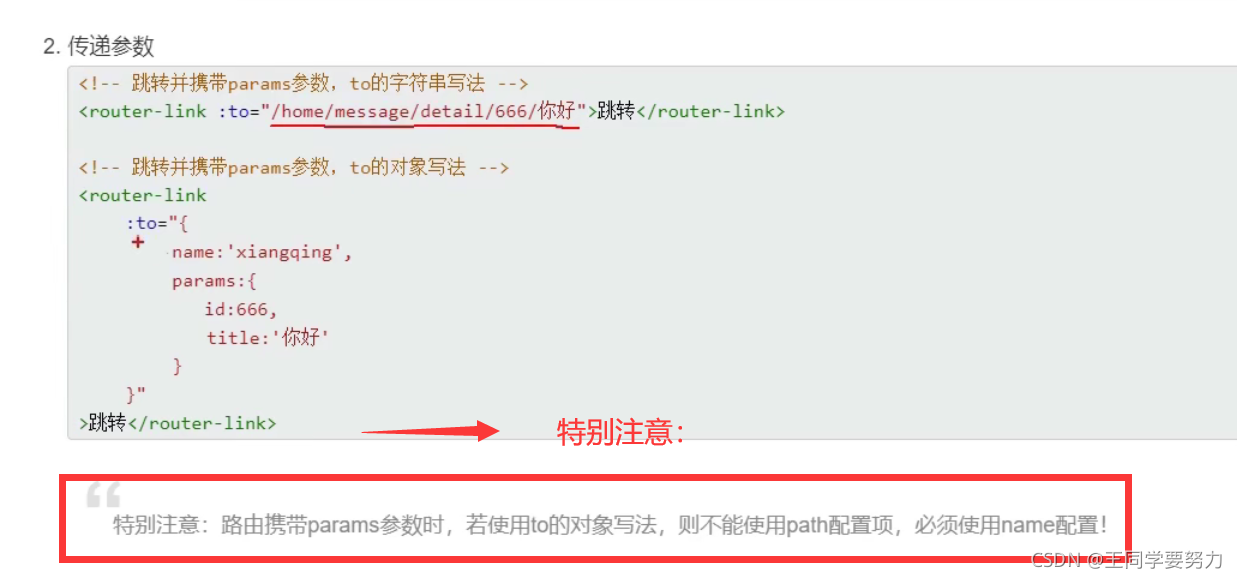
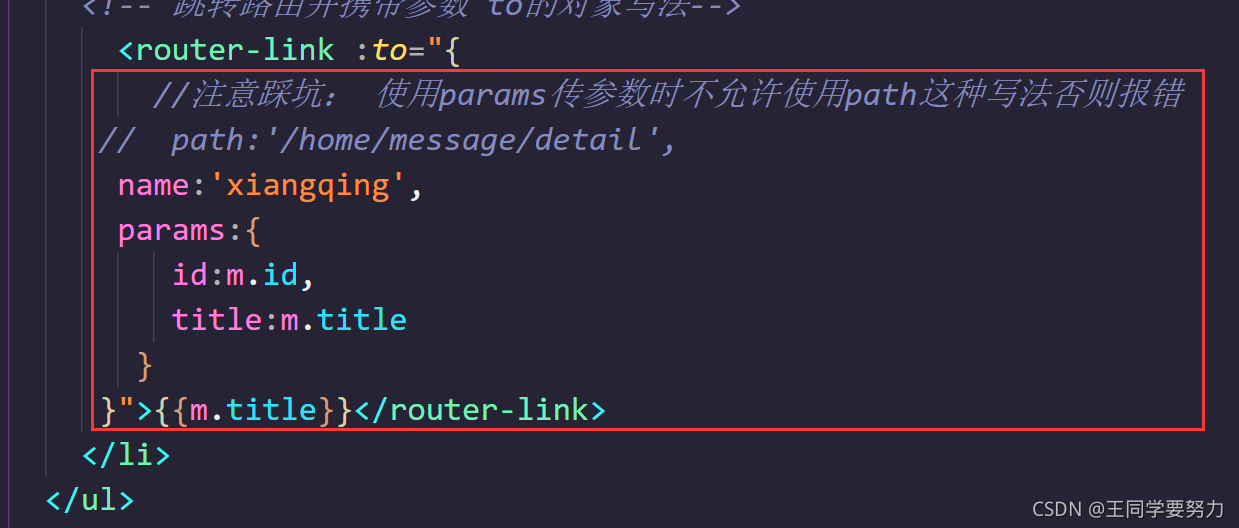
配置路由,聲明接收params參數




版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
