作用:讓路由組件更方便的收到參數

<router-link></ router-link> 的replace屬性push和replace,push是追加歷史記錄,replace是替換當前的記錄,路由跳轉的時候默認是push <router-link replace………………></router-link>

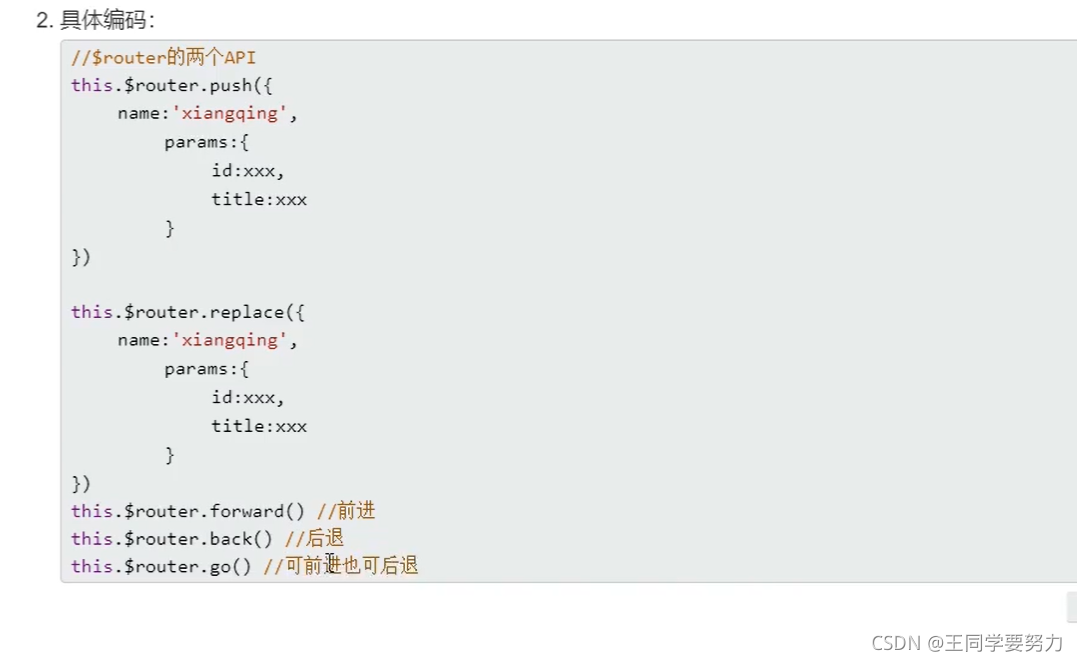
作用:不借助實現路由跳轉,讓路由跳轉更加靈活

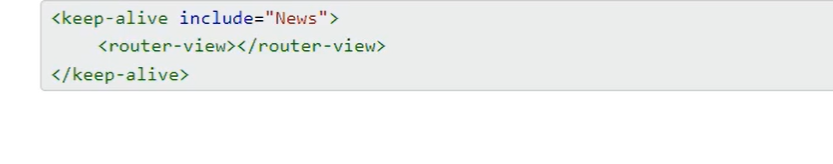
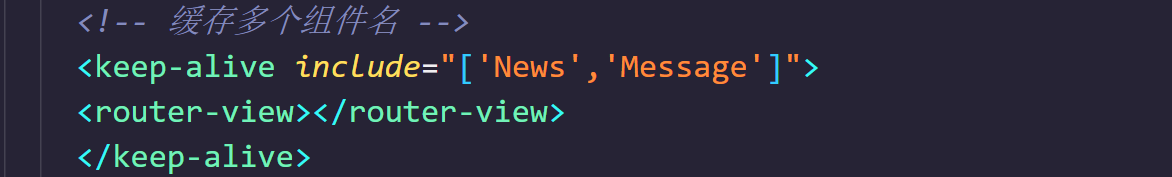
作用:讓不展示的路由組件保持掛載,不被銷毀
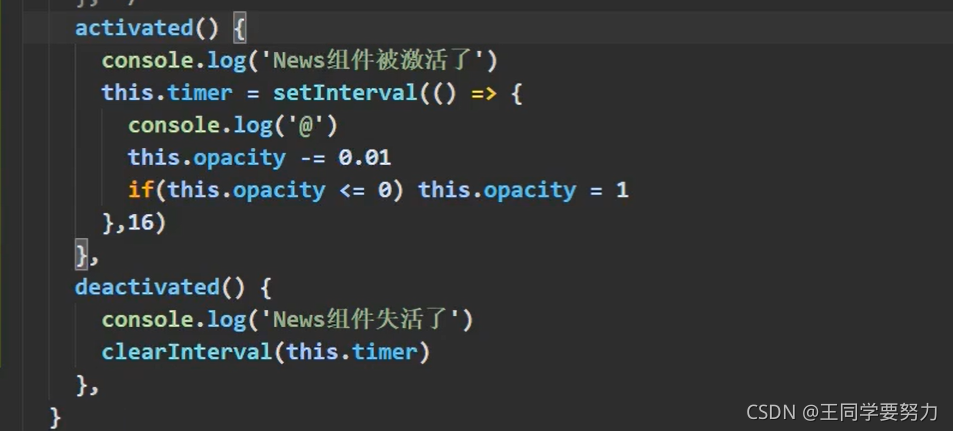
代碼如下:


vue最新版本?作用:路由組件所獨有的兩個生命周期的兩個鉤子,用于捕獲路由組件的激活狀態


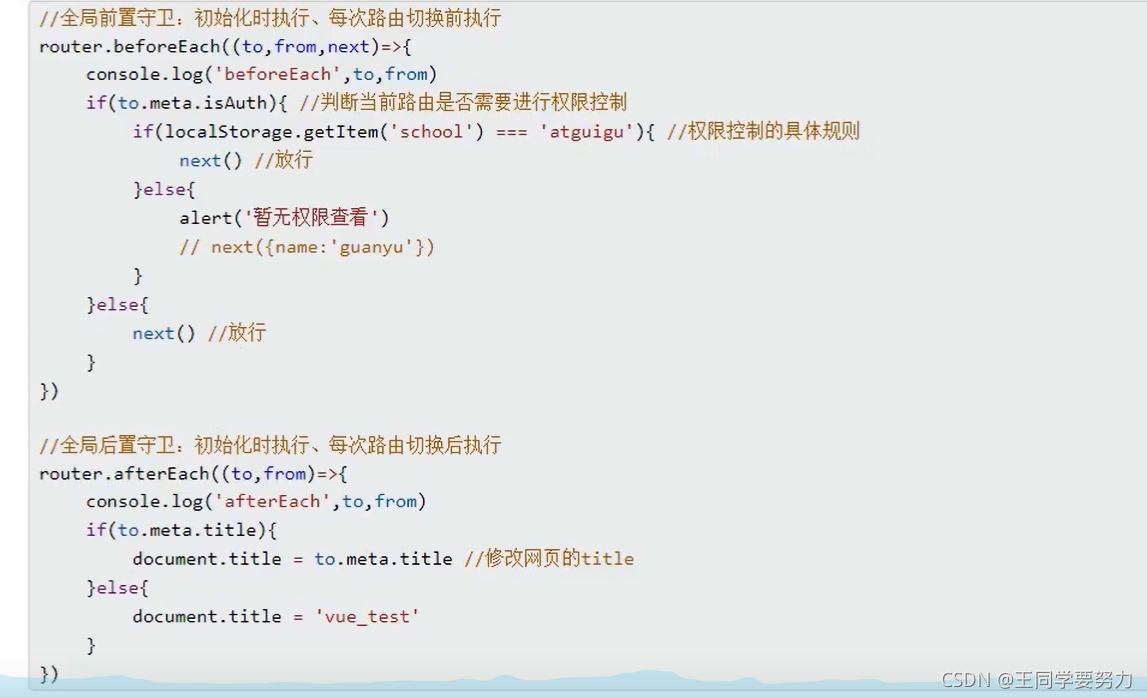
作用:對路由進行權限的控制
分類:全局守衛、獨享首位、組件內守衛



vue路由傳值的幾種方式?對于一個url來說,什么是hash值?
#及其后面的內容就是hash值
hash值不會包含在HTTP請求中,即:hash值不會帶給服務器
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
