在这里,极力推荐学习dede的朋友们观看老李的零基础织梦仿站系列课程的视频,讲的超级棒的~~
dede怎么调用代码?网址链接是:http://www.dede888.com/15daylessons.html。
好了,言归正传,讲一下今天的主要内容,就是如何使用标签调用导航:
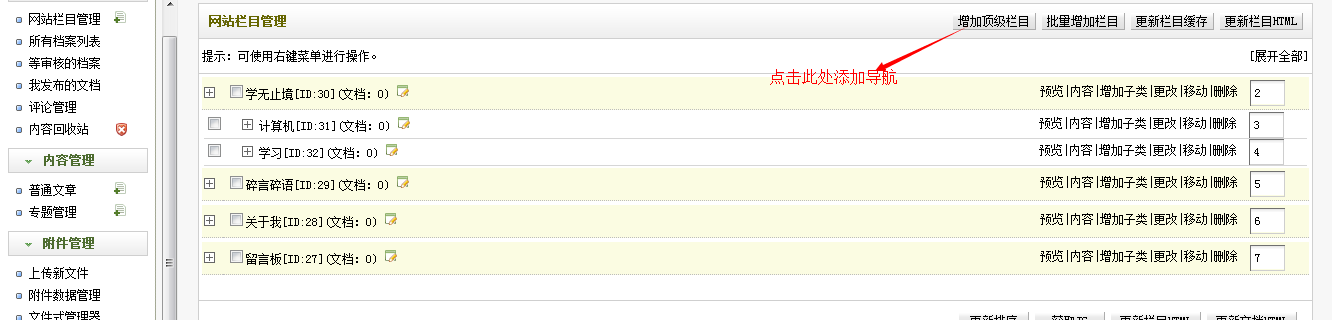
dede调用页面代码。1.点击“网站栏目管理”----“增加顶级栏目”来添加导航

2.通过标签调用:
在“head.htm”里面通过标签
”<LI><A href="{dede:global.cfg_indexurl/}" class="active">网站首页</A> </LI>
{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='active'>~typename~</a> </li>"}
<li><a href='[field:typelink/]'>[field:typename/]</a> </li>
{/dede:channel}”
来调用导航,type表示导航类型,有top(顶级栏目),self(同级栏目),son(下级栏目)三种值,row表示你要调用的栏目的个数,currentstyle表示当前导航高亮显示,[field:typelink/]表示导航的链接,[field:typename/]表示导航的名称。具体效果如下:

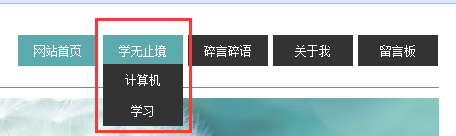
3.显示效果如下:

下面为大家讲解如何调用二级导航:
方法:
1.通过“{dede:channelartlist typeid='top' currentstyle="<li><a href='~typelink~' class='active'>~typename~</a> </li>"}
<li class="two-nav"><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a> <ul class="u2">{dede:channel type='son'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:channel}</ul></li>
{/dede:channelartlist}”标签调用二级菜单
注意与调用一级导航的标签的不同,这里用到了{dede:channelartlist}****{/dede:channelartlist}

2.显示效果如下(显示效果需要自己写,这里只是提供给大家调用二级栏目的方法):





![Bzoj4822 [Cqoi2017]老C的任务](/upload/rand_pic/2-001.jpg)