起因是 本来设置vue-seamless-scroll进行一行的向左循环滚动 但是在小米手机上他却显示了两行而且 并不是无缝滚动
网上查了好长时间没得到解决办法
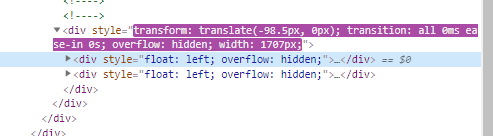
只好自己分析 首先是vue-seamless-scroll是通过生成一个跟数据一毛一样的一个内容区 两行轮播并且是基于float:left 让两行变为一行的 但是他的问题就是需要宽够才能到一行

所有 出现两行 可能是因为 他的宽度计算的不正确
基于这个思路我添加了一个99999px的宽度
.swiperWidth{>div{width: 99999px !important;}
}
<vueSeamless class="swiperWidth" :class-option="classOption" :data="DataList"><ul class="item"><li v-for="(item, index) in DataList" :key="index"><span :v-text="少时诵诗书所所所次"></span></li></ul>
</vueSeamless>
问题解决
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
