









































































































































































































國人開發者出品的一個輕量級新手指引庫,能夠快速為任何一個 View 創建一個遮罩層,支持單個頁面,多個引導提示,支持為高亮區域設置不同的圖形,支持引導動畫,方便擴展,良好支持 fragment。

使用方式、更多效果、詳細實現原理等,可以查看項目的 README。
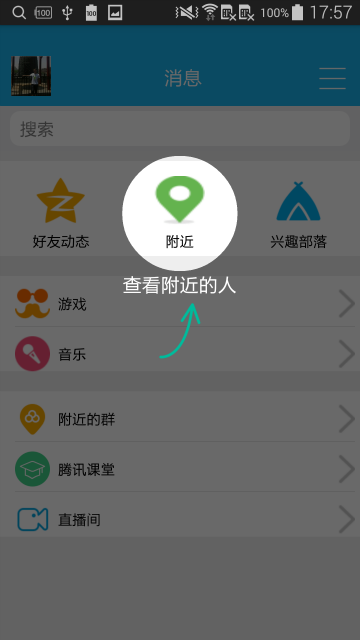
看看下面的效果后相比靜態的指引效果,這種動態指引更容易讓用戶耳目一新,可以在新功能的入口處添加提示。

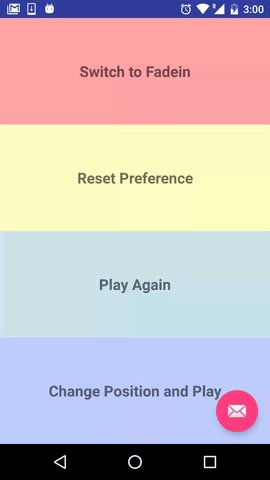
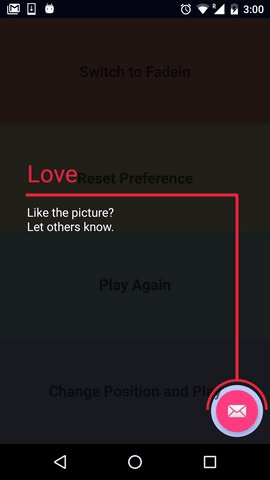
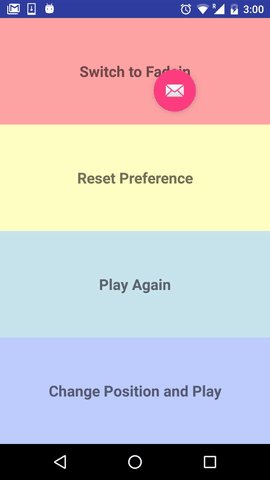
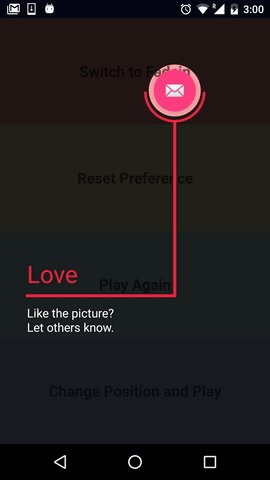
下面這個效果是從一款名為 Fabulous 的 App 上看到的,作者第一眼見到后,就非常喜歡它的效果,于是動手造了一個輪子。

一個用于 App 指向性功能高亮的庫,開發者是很多 Android 圈內都認識的鴻洋。

同樣是個效果很棒的指引,請看下圖,支持自定義 View 和動畫等。

向你的用戶快速展示應用的兩點,這個控件時基于 Android 系統(Ice-Cream Sandwich 和 Jelly Bean 兩個版本的 Launcher)源碼中的 Cling 自定義 View 實現的。

看到下面的效果你一定很熟悉。

收到上一個推薦的 ShowcaseView 啟發而寫的控件,Material Design 風格的設計讓效果更加好看。

android混合開發框架、
轉載:Android開源庫集合(控件)
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
