前言:本文为跟随黑马pink老师自学 html 所写学习笔记,主要为后期查询时使用,文中大部分内容来自课件及网络。如有侵权联系删除,如有问题欢迎指出。
网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一“页”,是超文本标记语言格式(标准通用标记语言的一个应用,文件扩展名为.html或.htm)。网页通常用图像档来提供图画。网页要通过网页浏览器来阅读。
.htm或.html后缀结尾的文件,因此将其俗称为HTML文件HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
Web标准是由W3C组织和其他标准化组织指定的一系列标准的集合
W3C 是 World Wide Web Consortium 的缩写,中文译为“万维网联盟”,是一个 Web 标准化组织。W3C 除了制定 CSS 标准,还制定了 HTML、XML 等 200 多项 Web 技术标准。W3C 的官网是 https://www.w3c.org。
html5基础、浏览器不同,它们显示页面或排版就有些许差异,不同浏览器解析出来的效果可能不一致。遵循Web标准可以让不同开发人员写出的页面更标准、统一。
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,结构化标准语言主要包括 XML、HTML、XHTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要是指CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,主要是JavaScript |
在符合标准的网页设计中,CSS 与 HTML、JavaScript 并列称为网页前端设计的 3 种基本语言
- HTML 负责构建网页的基本结构
- CSS 负责设计网页的表现效果
- JavaScript 负责开发网页的交互效果
Web标准提出的最佳体验方案:结构、表现、行为相分离。简单理解就是:
示例
<html>
<body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>
html零基础入门教程,HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html>- HTML 标签通常是成对出现的,比如
<b>和</b>,称为双标签- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- 有些特殊的标签必须是单标签,如
<br/>
双标签关系可以分为两类:包含关系和并列关系
<head> <title> </title>
</head>
<head> </head><body> </body>
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写,
HTML页面也称为 HTML 文档。
<html> <head> <title>我的第一个页面</title></head><body>月薪过万,一飞冲天 </body></html>
| 标签名 | 定义 | 说明 |
|---|---|---|
<html> </html> | HTML标签 | 页面中最大的标签,称为 根标签 |
<head> </head> | 文档的头部 | 注意head标签中必须设置 title 标签 |
<title> </title> | 文档的标题 | 设置网页标题 |
<body> </body> | 文档的主体 | 元素包含的所有内容,页面内容基本都在body中 |
HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。使用浏览器打开后的结果如下

这里使用的开发工具是VSCode,具体安装及插件不在进一步说明。安装VSCode后,直接输入"!"回车,即可生成基本框架代码,如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
HTML基础。下面对此骨架标签中新增的代码做说明,即如下三个
<!DOCTYPE>标签<!DOCTYPE>:文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示页面
<!DOCTYPE html>
<!DOCTYPE>声明位于文档中的最前面的位置,处于 <html> 标签之前<!DOCTYPE>不是一个 HTML 标签,它只是 文档类型声明标签<html lang="en">
用于定义当前文档显示的语言
简单来说,定义en就是英文网页,定义zh-CN就是中文网页。但其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN也可以显示英文。
此外,这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用。比如设置lang = "fr"浏览器会因此提示是否进行翻译功能

html入门教程。字符集 (character set)是多个字符的集合。以便计算机能够识别和存储各种文字
在<head>标签内,可以通过<meta>标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码
<meta charset="UTF-8">
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
| 编码方式 | 含义 |
|---|---|
| UTF-8 | 世界通用语言编码 |
| GB2312 | 简体中文编码 |
| BIG5 | 繁体中文编码 |
| GBK | 包含简体和繁体中文 |
| EUC-KR | 韩文编码 |
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,
即<h1> - <h6>
...
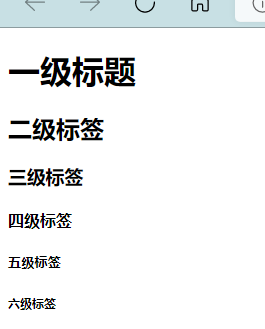
<body><h1>一级标题</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6>
</body>
...

html基础代码。在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 段落标签 </p>
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br />
<br />
<br /> 是个单标签<br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距示例


在网页中,有时需要为文字设置 粗体、斜体、删除线 或 下划线‾\underline{下划线}下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong>或<b></b> |
| 倾斜 | <em></em>或<i></i> |
| 删除线 | <del></del>或<s></s> |
| 下划线 | <ins></ins>或<u></u> |
其中,前者语义更强烈,推荐使用
div 和 span标签HTML5基本语法,<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的
<div> 内容 </div>
<span> 内容 </span>
<div> 可定义文档中的分区或节<div> 是一个块级元素,这意味着它的内容自动地开始一个新行<span> 被用来组合文档中的行内元素,一行可以多个<div>和<span>都是用来布局的示例
...
<body><div>我独占一行</div><div>我独占一行</div><span>百度</span><span>新浪</span><span>搜狐</span>
</body>
...

1、图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像
<img src="img.jpg" />
<img>标签的必须属性,它用于指定图像文件的路径和文件名HTML基础试题。图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像无法显示时,将显示此文本 |
| title | 文本 | 提示文本。鼠标放在图像上,将显示的文字 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图形高度 |
| border | 像素 | 设置图形的边框粗细,不推荐使用 |
<img src="img.jpg" alt="图片无法加载" title="刘德华" width="500"/>
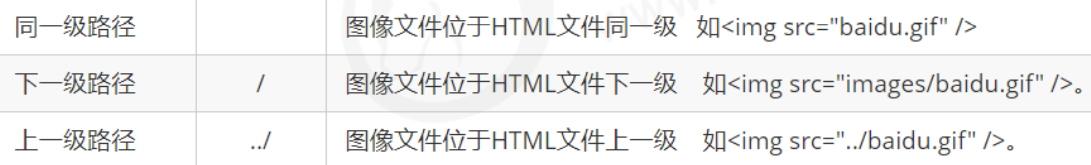
2、路径
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置
路径可以分为
相对路径

htmlCSS基础、绝对路径
D:\web\img\logo.gif或完整的网络地址http://www.itcast.cn/images/logo.gif在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面
1、链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
两个属性
| 属性 | 作用 |
|---|---|
| href | 必须属性。用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认当前页面打开,_blank为在新窗口中打开 |
2、链接分类
| 类型 | 说明 |
|---|---|
| 外部链接 | 例如<a href="http:// www.baidu.com "> 百度 </a> |
| 内部链接 | 网站内部页面之间的相互链接,直接链接内部页面名称即可 |
| 空链接 | 如果当时没有确定链接目标时,<a href="#"> 首页 </a> |
| 下载链接 | 如果 href 里面地址是一个文件或者压缩包,会下载这个文件 |
| 网页元素链接 | 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接 |
| 锚点链接 | 可以快速定位到页面中的某个位置 |
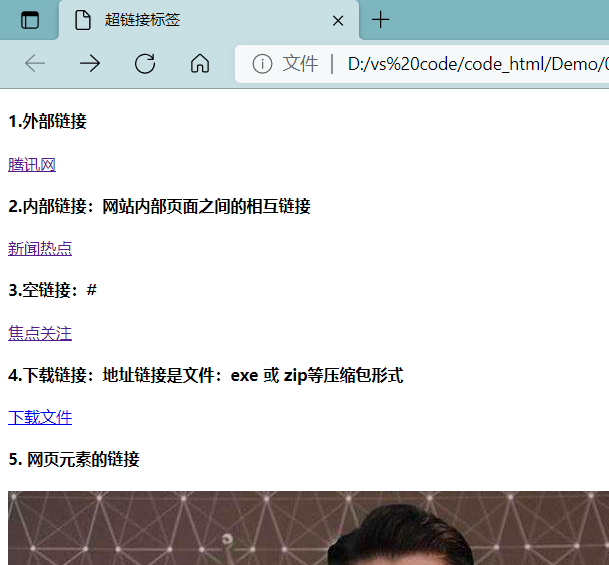
html5与css3网页设计基础,案例:
<body><h4>1.外部链接</h4><a href="http://www.qq.com" target="_blank">腾讯网</a> <!--blank定义在新窗口打开此链接--><h4>2.内部链接:网站内部页面之间的相互链接</h4><a href="新闻热点.html" target="_blank">新闻热点</a><h4>3.空链接:# </h4><a href="#">焦点关注</a><!--未确定链接目标,可以先填#表示空链接--><h4>4.下载链接:地址链接是文件:exe 或 zip等压缩包形式</h4><a href="img.zip">下载文件</a><h4>5. 网页元素的链接</h4><a href="http://baidu.com"> <img src="img.jpg"/> </a><!--给图片添加超链接,点击图片即打开指定链接-->
</body>
<!--注释内容-->用于在 HTML 插入注释
锚点链接
#名字 的形式,如<a href="#two"> 第2集 </a>id = 名字 ,如<h3 id="two">第2集介绍</h3>同页锚点
<!--1.设置锚点-->
<a name="1">目的地</a>
<!--2.设置启动定位器的开关-->
<a herf="#1">点我跳转到目的地 </a>
跨页锚点
<!--1.设置锚点-->
<a name="1">目的地</a>
<!--2.设置启动定位器的开关-->
<a herf="要跳转的页面名称.html#1">点我跳转到目的地 </a>
示例:点击即可跳转至目录—— 一键跳转文章目录
HTML基础有哪些单标签,如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签
<!--这里填写注释内容-->
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
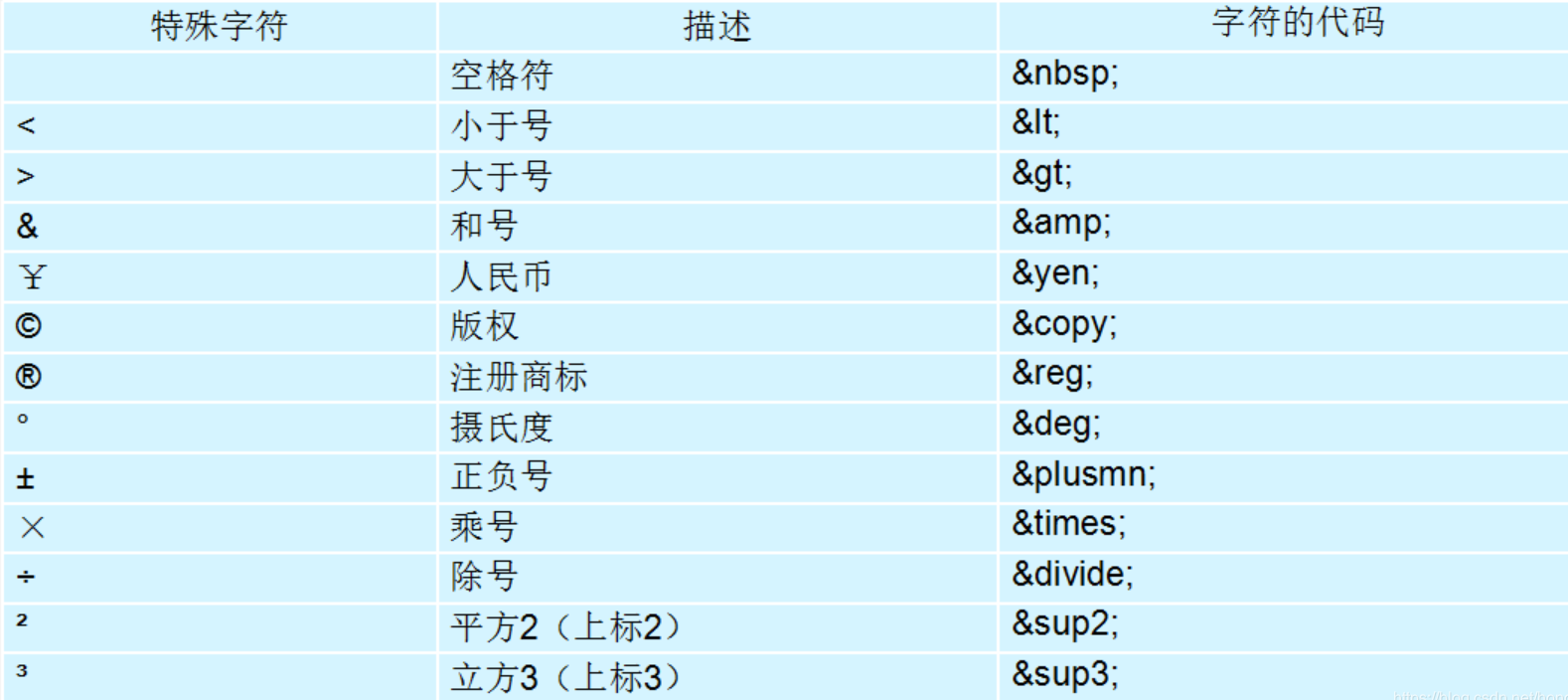
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

表格主要用于显示、展示数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
<table><tr><td>单元格内的文字</td>...</tr>...
</table>
<table> </table>是用于定义表格的标签<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中示例
<body><table><tr><td>姓名</td> <td>性别</td> <td>年龄</td></tr><tr><td>张三丰</td> <td>男</td> <td>78</td></tr><tr><td>张翠山</td> <td>男</td> <td>38</td></tr><tr><td>张无忌</td> <td>男</td> <td>18</td></tr></table>
</body>
网页设计基础HTML、
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th> 标签表示 HTML 表格的表头部分<table><tr><th>表名</th>...</tr>...
</table>
使用<th>表头单元格后,上述示例显示结果如下

表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置。相关属性如下表所示:
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认"",无边框 |
| cellpadding | 像素值 | 规定单元边沿于其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
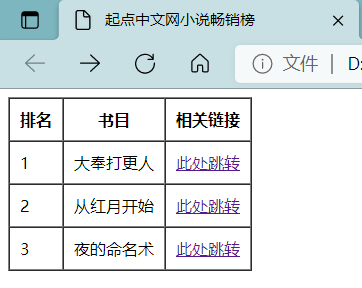
示例
<body><table align="left" border="1" cellpadding="10" cellspacing="0"><tr><th>排名</th> <th>书目</th> <th>相关链接</th></tr><tr><td>1</td><td>大奉打更人</td><td><a href="https://book.qidian.com/info/1019664125">此处跳转</a></td></tr><tr><td>2</td> <td>从红月开始</td> <td><a href="https://book.qidian.com/info/1024868626">此处跳转</a></td></tr><tr><td>3</td> <td>夜的命名术</td><td><a href="https://book.qidian.com/info/1021617576">此处跳转</a></td></tr></table>
</body>
html自学怎么入门?
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
<thead></thead>标签 表格的头部区域<tbody></tbody>标签 表格的主体区域
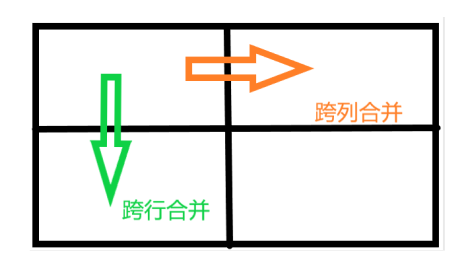
<thead></thead>:用于定义表格的头部,<thead> 内部必须拥有 <tr>标签, 一般是位于第一行<tbody></tbody>:用于定义表格的主体,主要用于放数据本体<table></table> 标签中特殊情况下,可以把多个单元格合并为一个单元格,这里只说明最简单的合并单元格方式
合并单元格的方式:

htmlcss教程,目标单元格
步骤三部曲
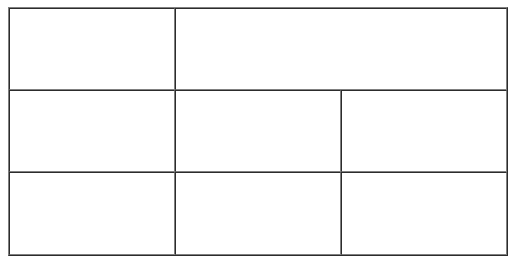
<td colspan=“2”></td>示例
<table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td colspan="2"></td><!--<td></td> 删除多余单元格 --></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>

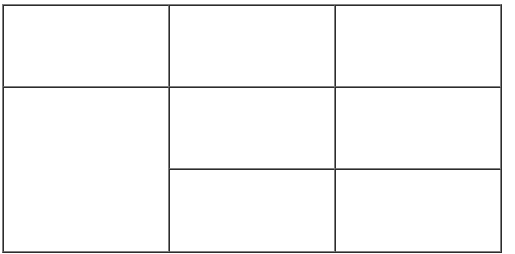
<table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td></td><td></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr><tr><!--<td></td> 删除多余单元格 --><td></td><td></td></tr></table>

- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
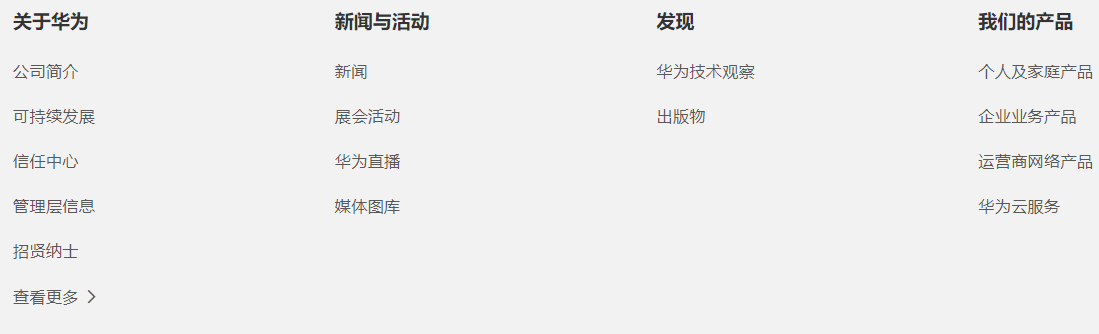
HTML自学,如下图所示就是一个列表标签的应用,华为官网的搜索框


根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序列表 | 里面只能包含<li>,没有顺序,使用较多。<li>可以包含任意标签 |
<ol></ol> | 有序列表 | 里面只能包含<li>,有顺序,使用相对较少。<li>可以包含任意标签 |
<dl></dl> | 自定义列表 | 里面只能包含<dt>和<dd>。<dt>和dd可以包含任意标签 |
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,列表项使用<li>标签定义语法格式
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ul>
说明
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>中输入其他标签或者文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素,其他的标签允许放在<li></li>中示例
<body><h4>个人及家庭产品</h4><ul><li>手机</li><li>笔记本</li><li>平板</li><li>智慧屏</li><li>VR</li></ul>
</body>

<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项语法格式
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>...
</ol>
说明
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>中输入其他标签或者文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素,其他的标签允许放在<li></li>中示例
<body><h4>QQ音乐流行指数榜</h4><ol><li>雀跃</li><li>变废为宝</li><li>目及皆是你</li></ol>
</body>

自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号

在 HTML 标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>定义项目/名字)和
<dd>(描述每一个项目/名字)一起使用。其语法格式如下:
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>
</dl>
说明
<dl></dl> 里面只能包含<dt>和<dd><dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>示例
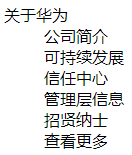
<body><dl><dt>关于华为</dt><dd>公司简介</dd><dd>可持续发展</dd><dd>信任中心</dd><dd>管理层信息</dd><dd>招贤纳士</dd><dd>查看更多</dd></dl>
</body>

如下图CSDN个人资料中工作信息表单


在HTML中,一个完整的表单通常由 表单域、表单控件(也称为表单元素)和 提示信息 三个部分构成

<form>标签用于定义表单域,以实现用户信息的收集和传递<form>会把它范围内的表单元素信息提交给服务器语法格式
<form action="url地址" method="提交方式" name="表单域名称"><!-- 各种表单元素控件 -->
</form>
常用属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的 url 地址 |
| method | get/post | 用于设置表单数据的提交方式,取值为 get 或 post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
这里暂时不讲述使用表单域提交数据,只需要了解 form 标签即可
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
1、<input> 输入表单元素
<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等) <input type="属性值" />
<input /> 标签为单标签| 属性 | 描述 |
|---|---|
| button | 可点击按钮(多数情况下通过JavaScript启动脚本) |
| checkbox | 复选框 |
| file | 输入字段和“ 浏览按钮 ”,供文件上传 |
| hidden | 隐藏的输入字段 |
| image | 图像形式的提交按钮 |
| password | 密码字段。该字段中的字符被掩码 |
| radio | 单选按钮 |
| reset | 重置按钮。提交按钮会把表单数据发送到服务器 |
| submit | 提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 单上输入的字段,用户可在其中输入文本,默认宽度20字符 |
除 type 属性外,input标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
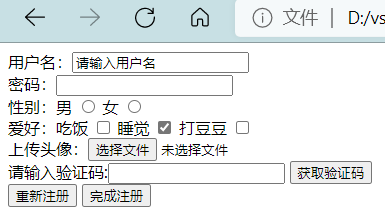
示例
<body><form><!-- text:文本框,用户可以输入任何文字 -->用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br><!-- password:密码框,用户无法看到输入的文字 -->密码:<input type="password" name="password"> <br><!-- radio:单选按钮,实现多选一--><!-- name 是表单元素的名称,性别单选按钮必须有相同的 name才能实现多选一 -->性别:男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女"> <br><!-- checkbox:复选框,实现多选的效果 -->爱好:吃饭 <input type="checkbox" name="hobby"> 睡觉 <input type="checkbox" name="hobby" checked> 打豆豆 <input type="checkbox" name="hobby"><!-- 单选按钮和复选按钮都可以设置checked属性,当页面打开时就可以默认选中这个按钮--><!-- 文件域:上传文件时使用 -->上传头像:<input type="file"><br>请输入验证码:<input type="text"><!-- 普通按钮,后期搭配 js使用 --><input type="button" value="获取验证码"> <br><!-- 重置按钮,还原为默认状态 --><input type="reset" value="重新注册"> <!-- 提交按钮,将表单数据发送给后台 --><input type="submit" value="完成注册"></form>
</body>

2、<label>标签
<label>标签为 input 元素定义标注<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,可以增加用户体验语法格式
<label for="名称">...</label><input type="..." name="..." id="名称" />
<label>标签的 for 属性应当与相关元素的 id 属性相同示例
<body><label for="text"> 用户名:</label> <input type="text" id="text">
</body>

3、<select>下拉表单元素
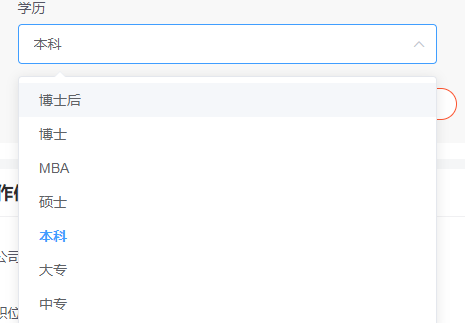
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。如下图所示

语法格式
<select><option>选项1</option><option>选项2</option><option>选项3</option>...
</select>
示例
<body>学历:<select><option>博士后</option><option>博士</option><option>MBA</option><option>硕士</option><option selected>本科</option></select>
</body>

<select>中至少包含一对<option><option>中定义selected时,当前项即为默认选中项,类似于上文中checked4、<textarea>文本域元素
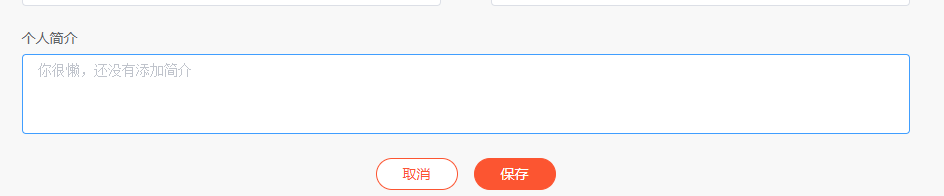
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签,此标签用于定义多行文本输入的控件,可以输入更多的文字。如下图所示

语法格式
<textarea rows="行数" cols="每行字符数">
文本内容
</textarea>
<textarea>标签可以轻松地创建多行文本输入框。示例
<body><form>个人简介:<textarea rows="5" cols="50">你很懒,还没有添加简介</textarea></form>
</body>

实现效果如下

实现代码
<body><h4>青春不常在,抓紧谈恋爱</h4><table width="500" cellspacing="5"><tr><td>性别</td><td><input type="radio" name="sex" id="nan"><label for="nan">男</label><input type="radio" name="sex" id="nv"><label for="nv">女</label><br></td></tr><tr><td>生日</td><td><select><option selected>--请选择年--</option></select><select><option selected>--请选择月--</option></select><select><option selected>--请选择日--</option></select><br></td></tr><tr><td>所在地区</td><td><input type="text"><br></td></tr><tr><td>婚恋情况</td><td><input type="radio" name="marry" id="ma1" checked><label for="ma1">未婚</label><input type="radio" name="marry" id="ma2"><label for="ma2">已婚</label><input type="radio" name="marry" id="ma3"><label for="ma3">离婚</label><br></td></tr><tr><td>学历</td><td><input type="text" value="博士"><br></td></tr><tr><td>喜欢的类型</td><td><input type="checkbox" name="ty">妩媚<input type="checkbox" name="ty">可爱<input type="checkbox" name="ty">小鲜肉<input type="checkbox" name="ty">老腊肉<input type="checkbox" name="ty">都喜欢<br></td></tr><tr><td>自我介绍</td><td><textarea>请填写自我介绍</textarea><br></td></tr><tr><td></td><td><input type="submit" value="免费注册"></td></tr><tr><td></td><td><input type="checkbox" checked>我同意注册条款和会员加入标准</td></tr><tr><td></td><td><a href="#">我是会员,立即登录</a></td></tr></table><h2>我承诺</h2><ul><li>年满十八岁且目前单身</li><li>抱着严肃的态度</li><li>真诚寻求另一半</li></ul>
</body>
码字不易,各位看官,给个赞呗(dog)
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
