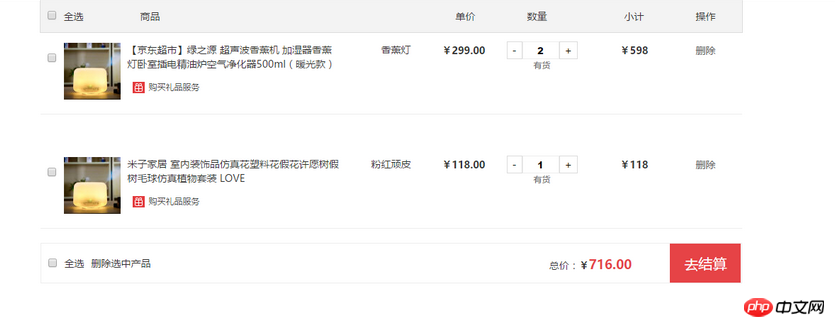
這次給大家帶來Ajax+json實現購物車結算,Ajax+json實現購物車結算的注意事項有哪些,下面就是實戰案例,一起來看一下。

總價:¥0
margin:0;padding:0;font-family:"microsoft yahei";list-style:none;text-decoration:none;
}
.fl{
json與ajax一起用?float:left;
}
.fr{
float:right;
}
.f12{
ajax拿json數據怎么拿?font-size:12px;
}
.disl{
display:inline-block;
}
.w100{
ajax和json的關系、width:100px;
}
.fw{
font-weight:bold;
}
.goodsList_menu{
什么是ajax。width:990px;height:45px;background:#f3f3f3;margin:0 auto;line-height:45px;
font-size:14px;color:#333;border:1px solid #ddd;
}
.goodsList_menu .goodsListfl ul li{
float:left;margin-right:80px;cursor:pointer;
}
php處理json數據,.goodsList_menu .goodsListfr ul li{
float:left;margin-right:37px;text-align:center;cursor:pointer;
}
/*內容*/
.goodsList_content{
width:100%;height:80px;border-bottom:1px solid #eee;padding:20px 0;margin-top:40px;
jquery json,}
.goodsList_content .disl{
line-height:20px;width:300px;cursor:pointer;margin-left:10px;
}
.goodsList_content .disl span:hover{
color:#e4393c;
php返回json、}
.goodsList_content .disl p:hover{
color:#e4393c;
}
.goodsListnum .listNum{
widows:45px;height:21px;width:50px;border:1px solid #eee;text-align:center;
ajax傳遞json、outline:none;
}
.goodsListnum ul li{
float:left;margin-right:30px;text-align:center;cursor:pointer;
}
.goodsListnum ul li a{
php獲取json,border:1px solid #ddd;padding:2px 7px;color:#000;
}
.goodsListnum ul li p{
line-height:0;color:#666;font-size:12px;margin-top:-2px;
}
.buy_goods p{
php轉json。background:url(../images/arrow.png)no-repeat;padding-left:30px;background-position:-20px -20px;
}
.buy_goods{
position:relative;
}
/*底部結賬*/
javascript購物車案例。.checkout{
height:55px;border:1px solid #eee;margin-top:20px;line-height:55px;
}
.checkout .checkoutleft ul li{
float:left;margin-right:10px;cursor:pointer;
}
jquery實現購物車功能?.checkout .checkoutSum{
font-weight:bold;font-size:18px;color:#e64346;
}
.checkout .checkoutright input{
border:none;color:#fff;outline:none;width:100px;height:55px;line-height:55px;
font-size:20px;background:#e64346;margin-left:50px;cursor:pointer;
js商品添加購物車要怎么寫、}
$.ajax({
type:"get",
url:"jd.json",
dataType:"json",
success:function(data){
php json_decode。var list = data.list;//拿到list數組
//console.log(list);
for(var i=0;i
var numArray = list[i];
numArray.price = (numArray.price).toFixed(2);
var text = "
"+
""+
"
"+
""+numArray.description+"
購買禮品服務
"+"
"+
""+numArray.color+"
"+"
"+
"
"
-"+"+
有貨
"+"
¥"+numArray.price*numArray.quentity+""+"
刪除"+"
"$(text).appendTo(".goodsListbox");
}
},
error:function(){
console.log("調用數據失敗!");
}
});
var listNum,price,sums,sub1,sub2;
function add(obj){
listNum = $(obj).prev().val();//input值
listNum = parseInt(listNum);
var num = parseInt(listNum+1);//input值每次+1
$(obj).prev().val(num);
price = $(obj).parent().prev().children('span').text();//找到單價
price = parseInt(price);//轉換成number類型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到總金額
sums = parseInt(sums);
console.log(typeof sums);
$(obj).parent().next().children('span').text(price*num);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
var res = $(".checkoutright .checkoutSum").text((sub1+sub2).toFixed(2));
}
function minus(obj){
listNum = $(obj).next().val();
listNum = parseInt(listNum);
if(listNum<=1){
listNum==1;
}else{
--listNum;
}
$(obj).next().val(listNum);
price = $(obj).parent().prev().children('span').text();//找到單價
price = parseInt(price);//轉換成number類型
price = price.toFixed(2);
sums = $(obj).parent().next().children('span').text()//找到總金額
sums = parseInt(sums);
$(obj).parent().next().children('span').text(price*listNum);
$(".checkoutright .checkoutSum").text(price*listNum);
sub1 = $(".goodsList_content:eq(0)").find("#sub").text();
sub2 = $(".goodsList_content:eq(1)").find("#sub").text();
sub1 = parseInt(sub1);
sub2 = parseInt(sub2);
$(".checkoutright .checkoutSum").text(sub1+sub2);
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
