代码地址如下:
http://www.demodashi.com/demo/13381.html
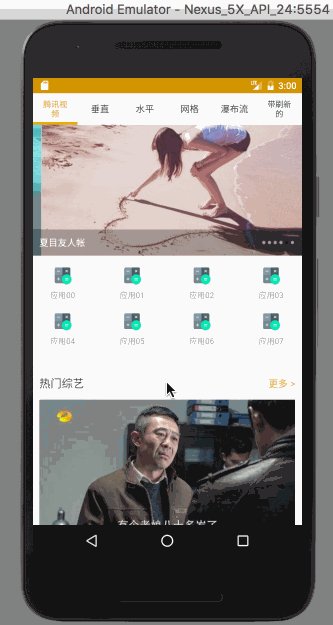
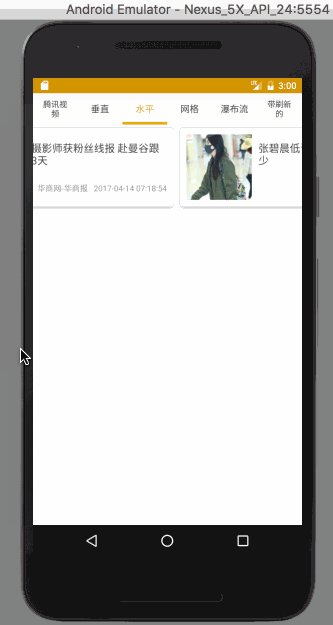
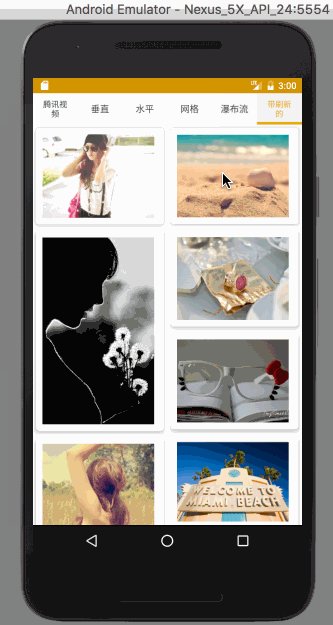
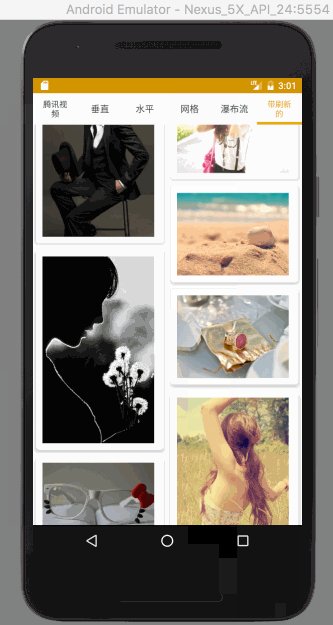
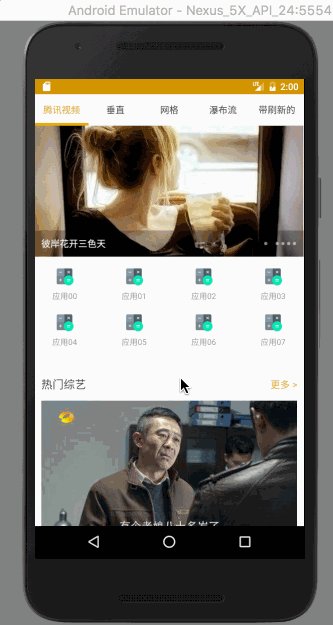
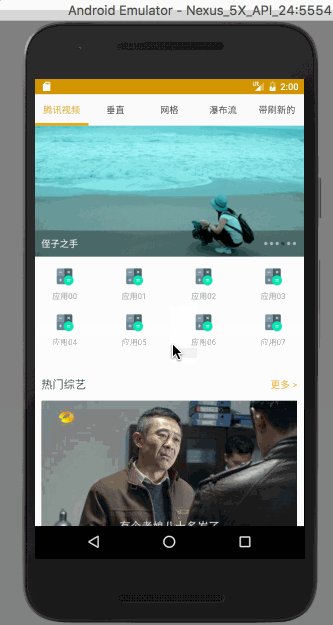
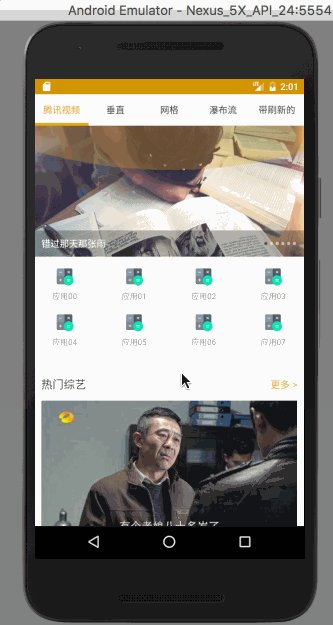
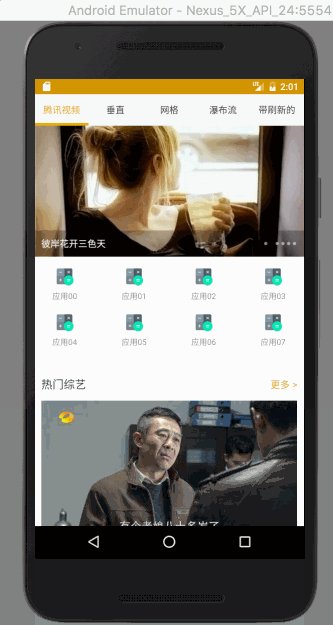
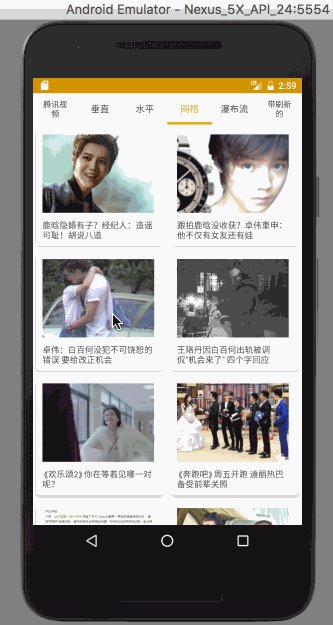
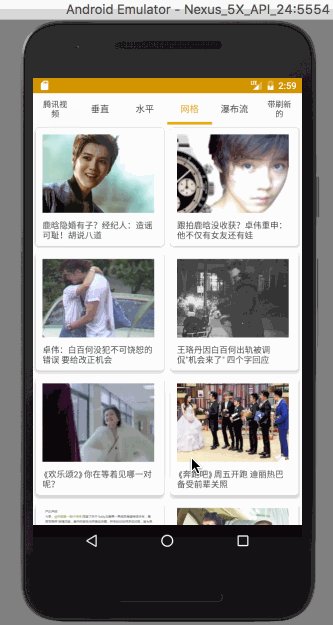
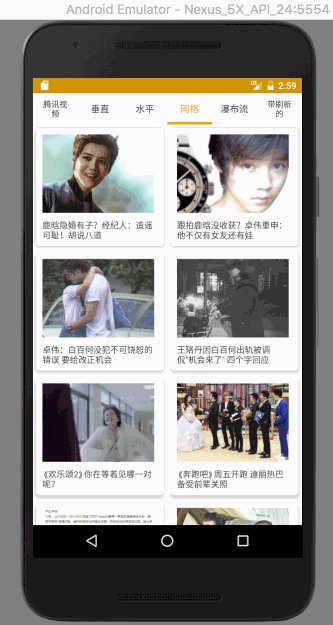
先来一波demo截图

1、导入RecyclerView的库
compile 'com.android.support:recyclerview-v7:25.0.0'
2、xml布局里面使用
`
androidstudio网格布局?
如上图这种,现在很流行的布局,里面包含很多不同的布局,但还是可以很流畅的滑动,其实这个本身就是一个RecyclerView实现的,但是RecyclerView是如何根据不同的position来显示不同的布局的呢,大家可以参考我之前写的博客: RecyclerView的不同position加载不同View实现。
其实原理就是使用到了RecyclerView.Adapter里面另外一个重写的方法:
public int getItemViewType(int position)
这个方法可以根据不同的position返回不同的type,这个type会以参数的形式给onCreateViewHolder的第二个参数,public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
这样,onCreateViewHolder就可以根据不同的viewType来加载不同的xml布局switch (type) {case ITEM_BANNER:return new BannerViewHolder(mLayoutInflater.inflate(R.layout.fragment_home_banner, parent, false));case ITEM_THIRD:return new ThirdViewHolder(mLayoutInflater.inflate(R.layout.fragment_home_third, parent, false));case ITEM_CATEGORY:return new CategoryViewHolder(mLayoutInflater.inflate(R.layout.fragment_home_category, parent, false));case ITEM_LIST:return new ListViewHolder(mLayoutInflater.inflate(R.layout.fragment_home_list, parent, false));case ITEM_AD:return new AdViewHolder(mLayoutInflater.inflate(R.layout.fragment_home_ad, parent, false));} 具体可以参考demo里面的TecentAdapter这个类,腾讯首页这个页面,按照类型来分,可以分为banner、三方应用、大图、列表、广告这5块。
RecyclerView不比ListView,ListView直接有onItemClick的监听事件,但是RecyclerView是需要自己写的。 在adapter里面,先定义callback接口
/*** add onItemClick begin*/public interface OnRecyclerViewItemClickListener {void onItemClick(View view, int position);}private OnRecyclerViewItemClickListener mOnItemClickListener = null;public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {mOnItemClickListener = listener;}在adapter的onBindViewHolder方法里面
holder.cardview.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (mOnItemClickListener != null) {mOnItemClickListener.onItemClick(v, position);}}});
android 网格布局。之后,在Activity中,可以直接回调
mAdapter.setOnItemClickListener(new NewsAdapter.OnRecyclerViewItemClickListener() {@Overridepublic void onItemClick(View view, int position) {//写点击事件}});
 android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
android实现超酷的腾讯视频首页和垂直水平网格瀑布流一揽子效果
代码地址如下:
http://www.demodashi.com/demo/13381.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
