代码地址如下:
http://www.demodashi.com/demo/14044.html
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
我们在学习微信小程序或者做项目时,应该会遇到滚动通知效果情况,那么这个滚动通知功能我们应该怎么编写呢?
今天我们说下微信小程序滚动通知效果的实现,今天我们就分享这样的小教程。希望对大家有所帮助
群通知小程序怎么用。
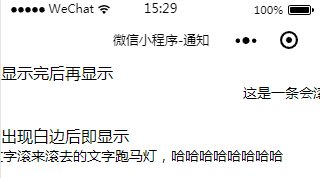
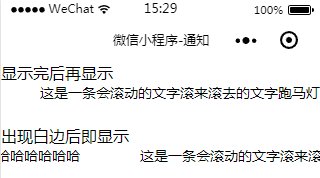
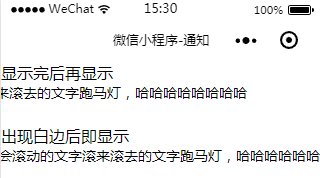
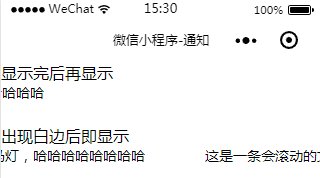
<view> 显示完后再显示</view>
<view class="example"><view class="marquee_box"><view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">{{text}}</view></view>
</view>
<view> 出现白边后即显示</view>
<view class="example"><view class="marquee_box"><view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;"><text>{{text}}</text><text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text></view></view>
</view>
.example {display: block;width: 100%;height: 100rpx;
}
.marquee_box {width: 100%;position: relative;
}
.marquee_text {white-space: nowrap;position: absolute;top: 0;
}
a.滚动通知1部分的功能实现
// pages/home/marquee/marquee.js
Page({data: {//略略略......},onShow: function () {// 页面显示var vm = this;var length = vm.data.text.length * vm.data.size;//文字长度var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕宽度vm.setData({length: length,windowWidth: windowWidth,marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//当文字长度小于屏幕长度时,需要增加补白});vm.run1();// 水平一行字滚动完了再按照原来的方向滚动vm.run2();// 第一个字消失后立即从右边出现},run1: function () {var vm = this;var interval = setInterval(function () {if (-vm.data.marqueeDistance < vm.data.length) {vm.setData({marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,});} else {clearInterval(interval);vm.setData({marqueeDistance: vm.data.windowWidth});vm.run1();}}, vm.data.interval);},run2: function () {var vm = this;var interval = setInterval(function () {if (-vm.data.marqueeDistance2 < vm.data.length) {// 如果文字滚动到出现marquee2_margin=30px的白边,就接着显示vm.setData({marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,});} else {if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 当第二条文字滚动到最左边时vm.setData({marqueeDistance2: vm.data.marquee2_margin // 直接重新滚动});clearInterval(interval);vm.run2();} else {clearInterval(interval);vm.setData({marqueeDistance2: -vm.data.windowWidth});vm.run2();}}}, vm.data.interval);}
})


暂无微信小程序-通知滚动小提示
小程序滚动条?代码地址如下:
http://www.demodashi.com/demo/14044.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
