django-admin startproject <项目名>python manage.py startapp <应用名>python manage.py runserver <端口号>PyCharm社区版没有创建Django项目的向导,那PyChamr社区版就不能用了吗?如何在PyCharm中使用命令创建Django项目?
D:\django\MyDjango
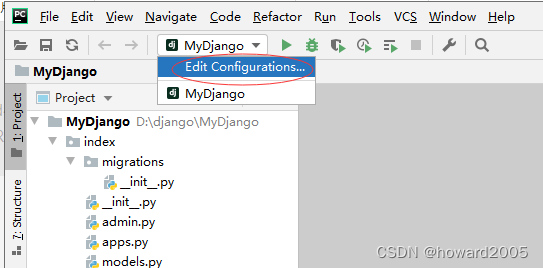
django开发。单击Edit Configurations...,打开【运行/调试配置】对话框

在【运行/调试配置】对话框配置

建议使用专业版

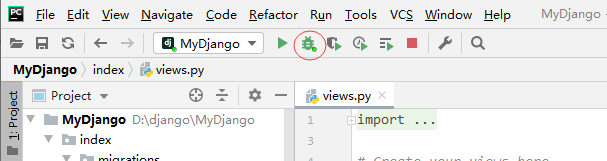
点击工具栏上的按钮运行

课堂笔记记录什么?启动成功,查看控制台信息

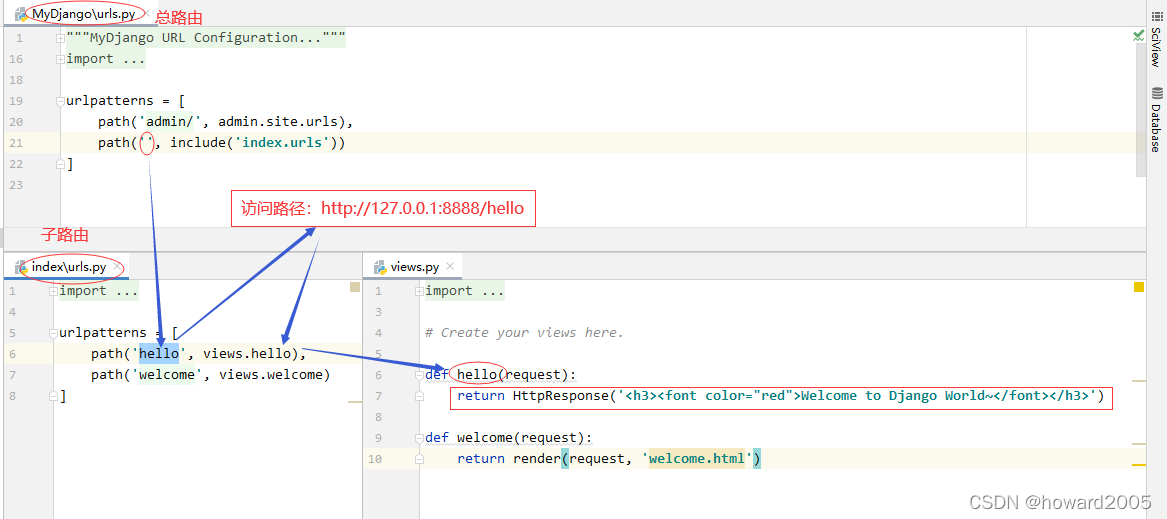
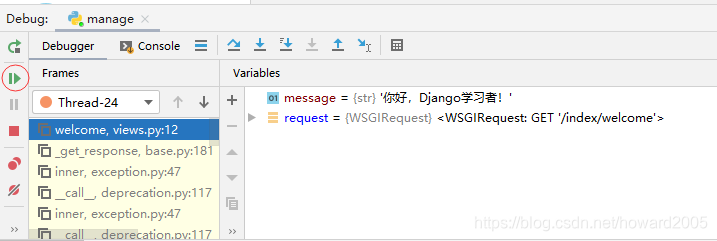
查看一下访问路径

访问http://127.0.0.1:8888/hello

python manage.py runserver 8088
http://127.0.0.1:9999/hello
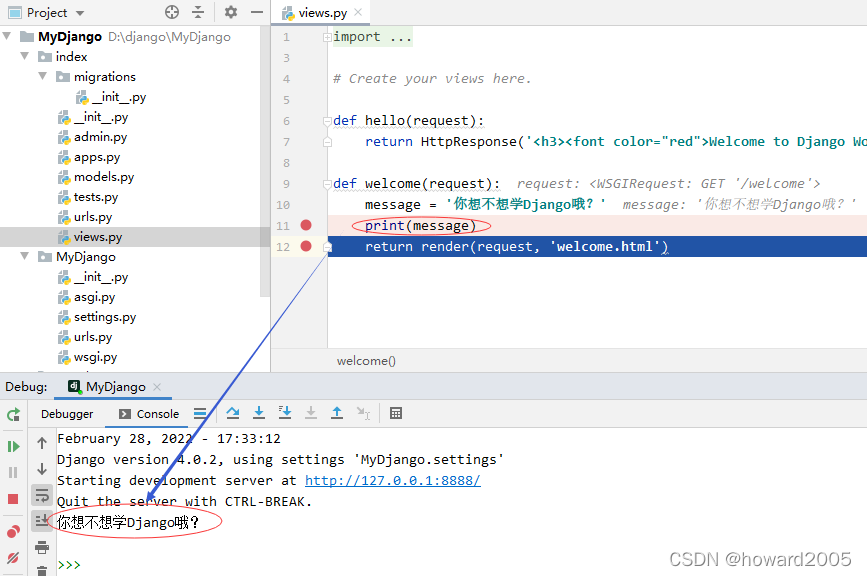
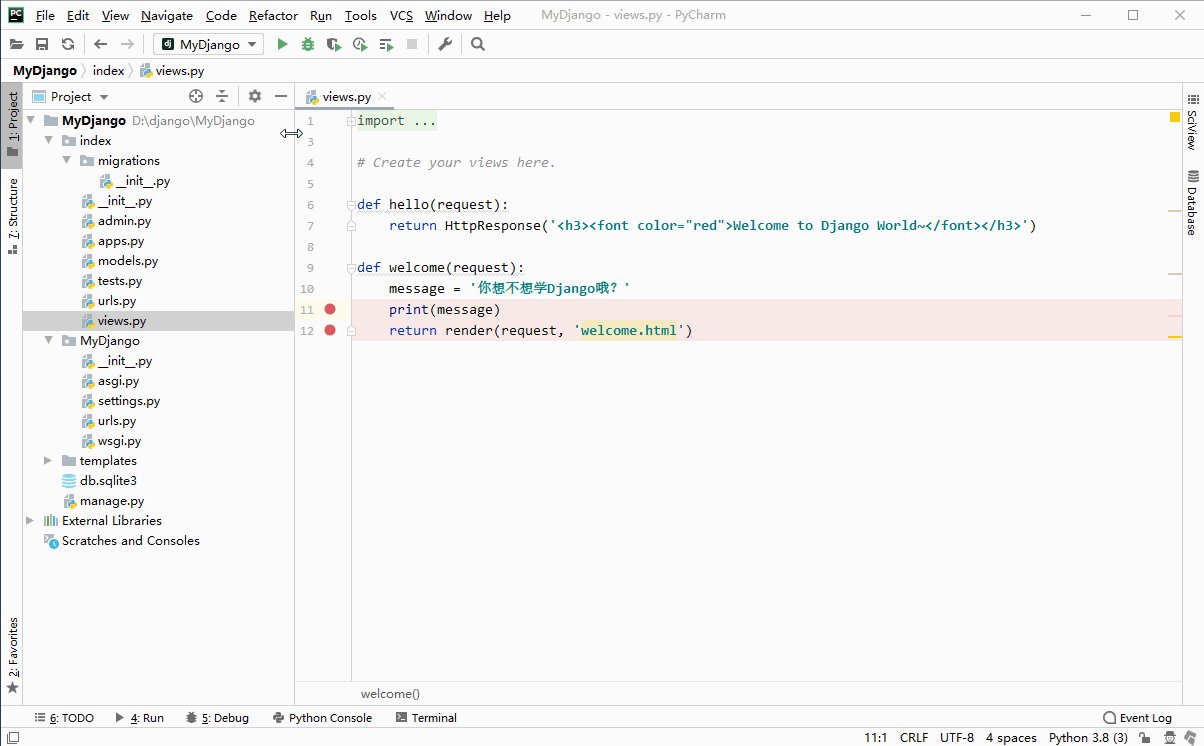
index/views.py

单击工具栏上的调试按钮(像虫子一样的按钮)

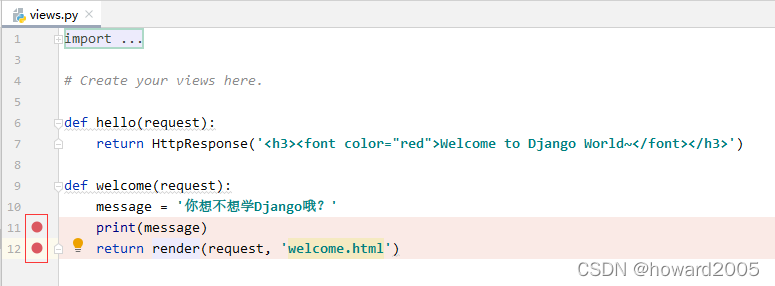
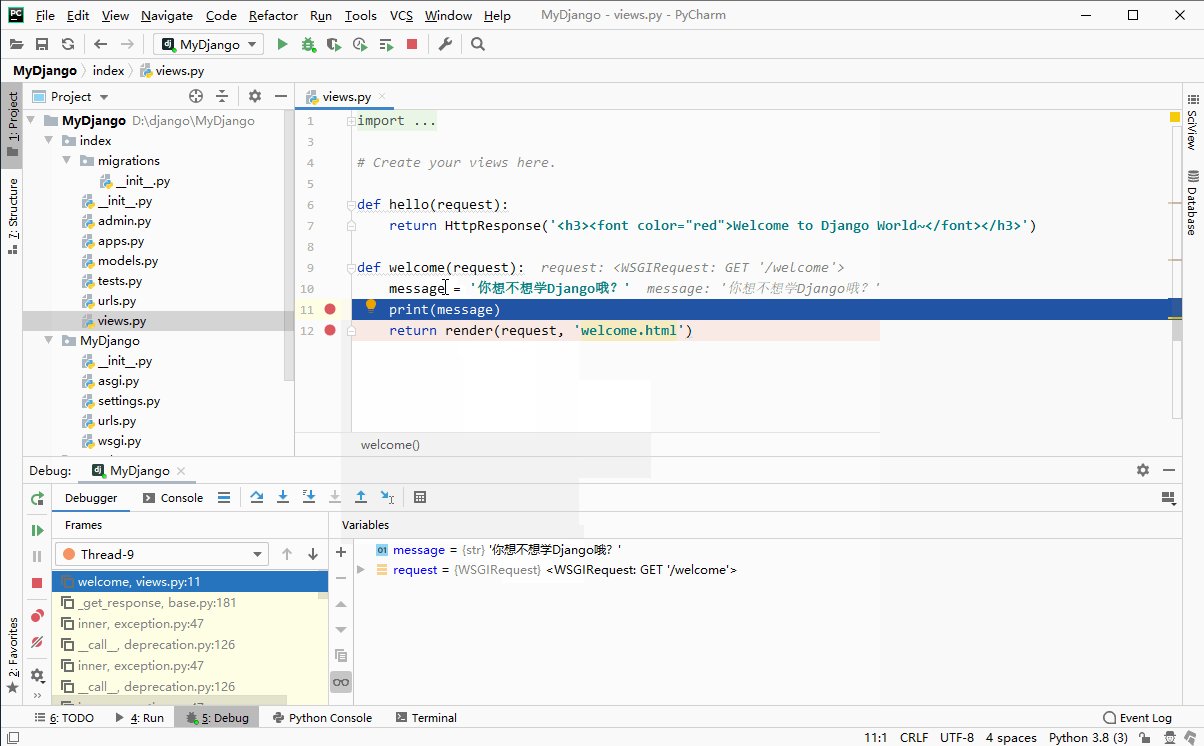
上课做笔记的方法。浏览器访问http://127.0.0.1:8888/welcome,此时在11行设置了断点,没有执行到return语句,因此welcome.html页面暂时是访问不了的

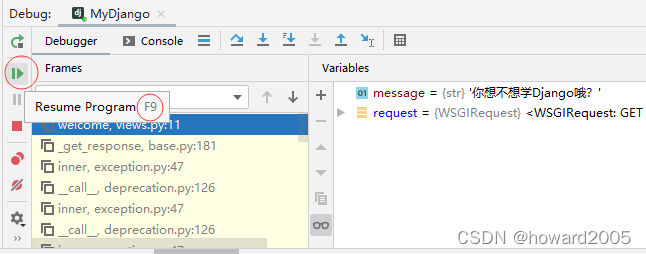
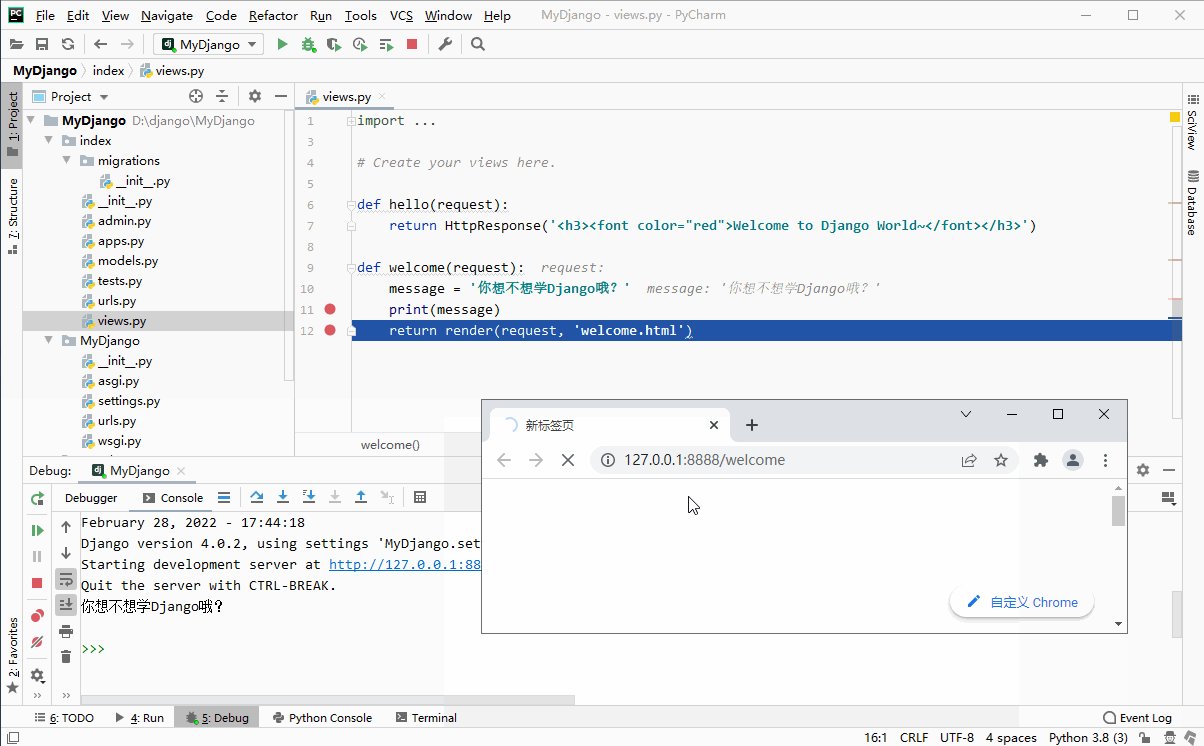
单击圆圈里的按钮或按F9,执行打了断点的第11行代码,输出一条信息

切换到console,可以查看输出的一条信息

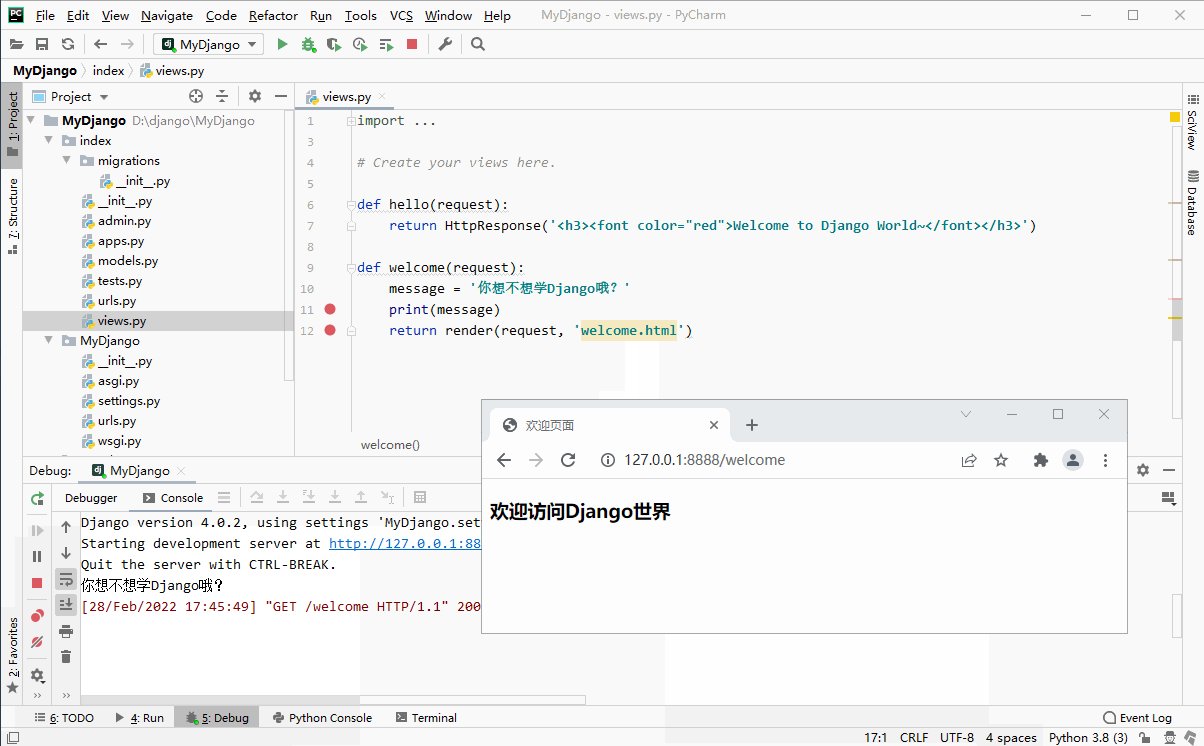
再次单击圆圈里的按钮或按F9,会执行打了断点的第12行代码,会跳转到welcome.html模板页面

2016年韩海军讲课笔记、

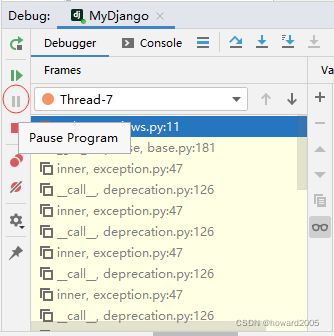
主要有五个跟调试有关的按钮

【执行到下一个断点】按钮,但是注意并不会执行下一个断点语句

【暂停】按钮,程序暂时停止运行

如何在课上做好笔记、【停止】按钮,停止项目的调试

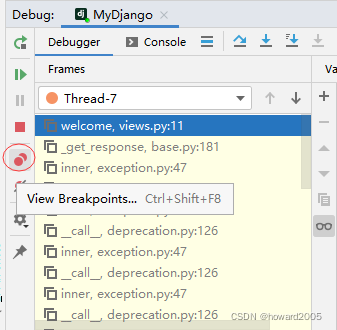
查看全部断点

单击【查看全部断点】按钮

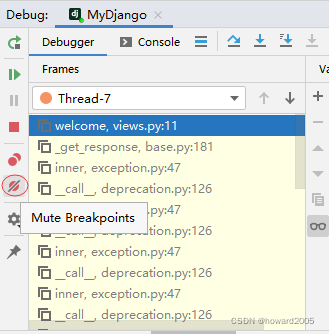
禁用全部断点(Mute Breakpoints)

单击【禁用全部断点】按钮

教学笔记?此时,再单击工具栏上的调试运行按钮,两个断点将不再起作用,直接就可以访问到welcome.html模板页面
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
