2019独角兽企业重金招聘Python工程师标准>>> 
第一,当然是安装axure软件咯
这里要注意一下哦 现在一般都是使用的6.0和6.5 如果是用6.5绘制的6.0是打不开的哦所以建议用6.5吧,虽然软件收费但是在中国的开放网络中那都不是事,你懂的。
第二,开工咯
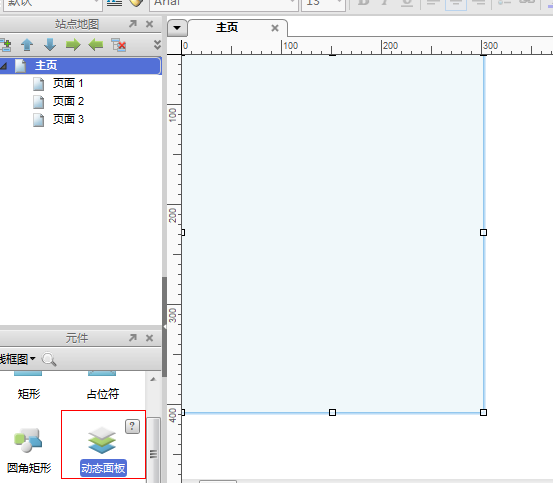
打开软件不用说了卅,创建一个动态面板位置看图就知道

然后鼠标移动到你绘制的动态面板上面右键 编辑选项---管理面板状态 建立4个状态

好了 切换到 状态1 添加素材吧 好了状态1就完成咯

很多人就在想 怎么才能让 下面那排文字 图标这些对其 别急看下面这张图 软件右边有个元件属性 选中你要调整的图标 点选格式 会出现位置尺寸 微调的时候 在这里修改很不错滴。

现在开始做状态2,3,4 这时候有个小技巧哦 选中状态1排版好的图标 直接ctrl+c 后面的粘贴就OK啦 位置都不用调整了 要替换的图标只需要双击选取你将替换的图标 会有个自动调整图片的提示 点 否 OK搞定。

重点来哦
好了 前期工作完成 都差不多 最有一个简单设计 4个图标就能搞定 所有界面的动态跳转 首先到 主页 创建一个矩形窗体 拖动到第一个图标位置完全遮住就OK啦 看图

然后选中这个矩阵 右边元件属性往下拉会有一个填充,……点开设置颜色的面板(有两个哦,都要分别设置)如图 拖动透明度到100 好了第一个设置好了 后面3个一模一样设置就OK啦

然后只需要在主页上面分别设置这4个矩形图标的交互按钮就OK啦 选中图标 右边元件面板 交互 选项里面添加用例。 第一个矩形就设置 状态1 第二个就设置 状态2 以此类推

最后就是 软件最上面那排 菜单中的 生成——原型 完成咯
最后附上 本文所使用的素材 成品等。
http://pan.baidu.com/share/link?shareid=453432&uk=1141098304