app.js:啟動文件,或者說入口文件
package.json:存儲著工程的信息及模塊依賴,當在 dependencies 中添加依賴的模塊時,運行 npm install,npm 會檢查當前目錄下的 package.json,并自動安裝所有指定的模塊
node_modules:存放 package.json 中安裝的模塊,當你在 package.json 添加依賴的模塊并安裝后,存放在這個文件夾下
public:存放 image、css、js 等文件
routes:存放路由文件
views:存放視圖文件或者說模版文件
bin:存放可執行文件
打開app.js,讓我們看看里面究竟有什么:
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser');var routes = require('./routes/index'); var users = require('./routes/users');var app = express();// view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs');// uncomment after placing your favicon in /public //app.use(favicon(__dirname + '/public/favicon.ico')); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public')));app.use('/', routes); app.use('/users', users);// catch 404 and forward to error handler app.use(function(req, res, next) {var err = new Error('Not Found');err.status = 404;next(err); });// error handlers// development error handler // will print stacktrace if (app.get('env') === 'development') {app.use(function(err, req, res, next) {res.status(err.status || 500);res.render('error', {message: err.message,error: err});}); }// production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) {res.status(err.status || 500);res.render('error', {message: err.message,error: {}}); });module.exports = app;
這里我們通過require()加載了express、path 等模塊,以及 routes 文件夾下的index. js和 users.js 路由文件。 下面來講解每行代碼的含義。
項目目錄設置包括哪些內容、(1) var app = express():生成一個express實例 app。
(2)app.set('views', path.join(__dirname, 'views’)):設置 views 文件夾為存放視圖文件的目錄, 即存放模板文件的地方,__dirname 為全局變量,存儲當前正在執行的腳本所在的目錄。
(3)app.set('view engine', 'ejs’):設置視圖模板引擎為 ejs。
(4)app.use(favicon(__dirname + '/public/favicon.ico’)):設置/public/favicon.ico為favicon圖標。
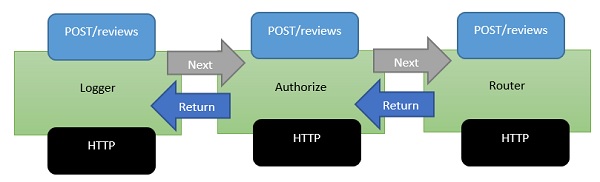
(5)app.use(logger('dev’)):加載日志中間件。
(6)app.use(bodyParser.json()):加載解析json的中間件。
(7)app.use(bodyParser.urlencoded({ extended: false })):加載解析urlencoded請求體的中間件。
(8)app.use(cookieParser()):加載解析cookie的中間件。
(9)app.use(express.static(path.join(__dirname, 'public'))):設置public文件夾為存放靜態文件的目錄。
(10)app.use('/', routes);和app.use('/users', users):路由控制器。
(11)
app.use(function(req, res, next) {var err = new Error('Not Found');err.status = 404;next(err); });
捕獲404錯誤,并轉發到錯誤處理器。
(12)
if (app.get('env') === 'development') {app.use(function(err, req, res, next) {res.status(err.status || 500);res.render('error', {message: err.message,error: err});}); }
開發環境下的錯誤處理器,將錯誤信息渲染error模版并顯示到瀏覽器中。
(13)
app.use(function(err, req, res, next) {res.status(err.status || 500);res.render('error', {message: err.message,error: {}}); });
生產環境下的錯誤處理器,不會將錯誤信息泄露給用戶。
(14)module.exports = app :導出app實例供其他模塊調用。
我們再看 bin/www 文件:
#!/usr/bin/env node var debug = require('debug')('blog'); var app = require('../app');app.set('port', process.env.PORT || 3000);var server = app.listen(app.get('port'), function() {debug('Express server listening on port ' + server.address().port); });
文件目錄損壞且無法讀取、(1)#!/usr/bin/env node:表明是 node 可執行文件。
(2)var debug = require('debug')('blog’):引入debug模塊,打印調試日志。
(3)var app = require('../app’):引入我們上面導出的app實例。
(4)app.set('port', process.env.PORT || 3000):設置端口號。
(5)
var server = app.listen(app.get('port'), function() {debug('Express server listening on port ' + server.address().port); });
啟動工程并監聽3000端口,成功后打印 Express server listening on port 3000。
我們再看 routes/index.js 文件:
var express = require('express'); var router = express.Router();/* GET home page. */ router.get('/', function(req, res) {res.render('index', { title: 'Express' }); });module.exports = router;
生成一個路由實例用來捕獲訪問主頁的GET請求,導出這個路由并在app.js中通過app.use('/', routes); 加載。這樣,當訪問主頁時,就會調用res.render('index', { title: 'Express' });渲染views/index.ejs模版并顯示到瀏覽器中。
我們再看看 views/index.ejs 文件:
<!DOCTYPE html> <html><head><title><%= title %></title><link rel='stylesheet' href='/stylesheets/style.css' /></head><body><h1><%= title %></h1><p>Welcome to <%= title %></p></body> </html>
項目根目錄是哪個目錄、在渲染模板時我們傳入了一個變量 title 值為 express 字符串,模板引擎會將所有 <%= title %> 替換為 express ,然后將渲染后生成的html顯示到瀏覽器中,如上圖所示。
在這一小節我們學習了如何創建一個工程并啟動它,了解了工程的大體結構和運作流程,下一小節我們將學習 express 的基本使用及路由控制。
?