【Vue.js实现前后端分离架构中前端页面搭建】
前提:已经有单机版Eureka,端口8761.启动开Eureka
多页面应用需要vuejs吗、1. 新建父项目
新建backend_parent。
为了不开很多IDEA窗口,在练习时都是采用聚合项目进行演示,实际开发中多是独立项目。
vuejs弹出增加页面、1.1 配置pom.xml
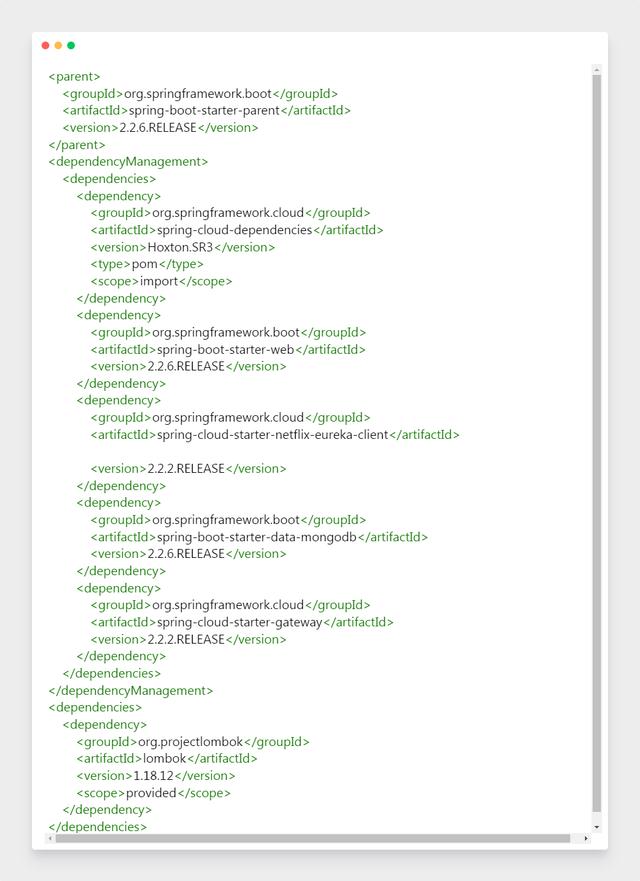
配置父项目的pom.xml

2 新建gateway module
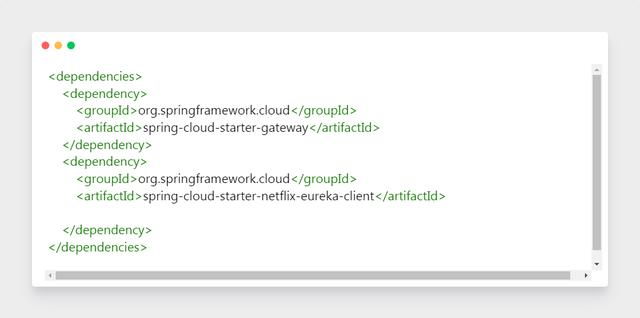
vue多页面、2.1 编写pom

2.2 新建配置文件
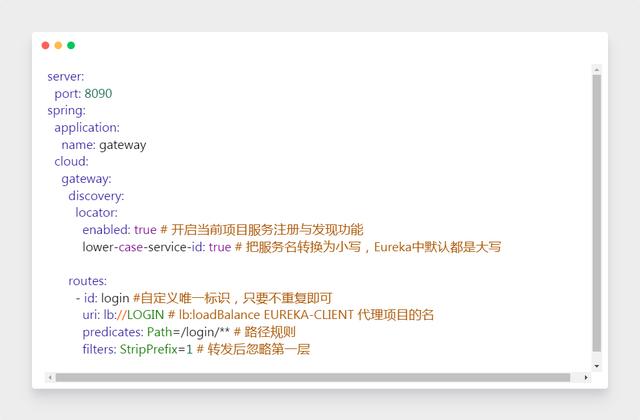
新建application.yml

vue多个html,2.3 新建启动类
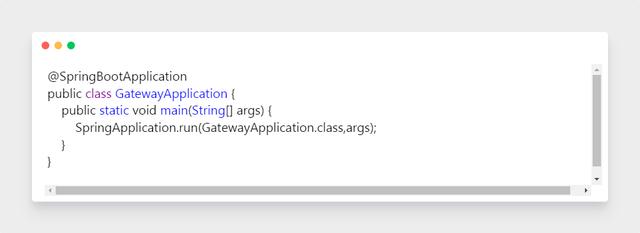
新建com.bjsxt.GatewayApplication

3. 新建commons module
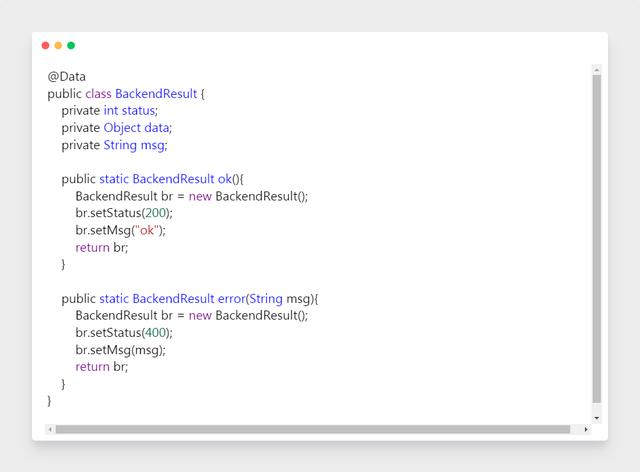
新建前后端数据交互模板类
新建 com.bjsxt.commons.pojo.BackendResult

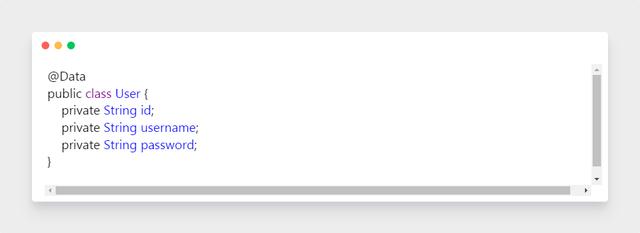
4. 新建pojo module
新建com.bjsxt.pojo.User

5. 新建logo module
5.1 配置pom
依赖commons和pojo

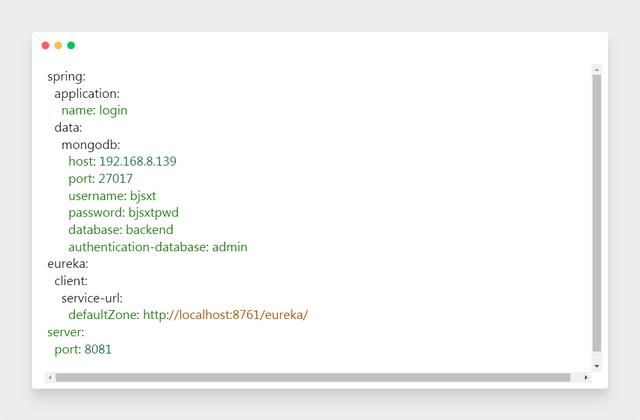
5.2 新建配置文件
新建application.yml

5.3 新建测试类
在src/test下新建com.bjsxt.MyTest。
使用单元测试录入数据能够保证MongoDB的数据库和集合能跟项目环境(实体类和配置文件内容)对应。
运行insert() 录入一条数据。

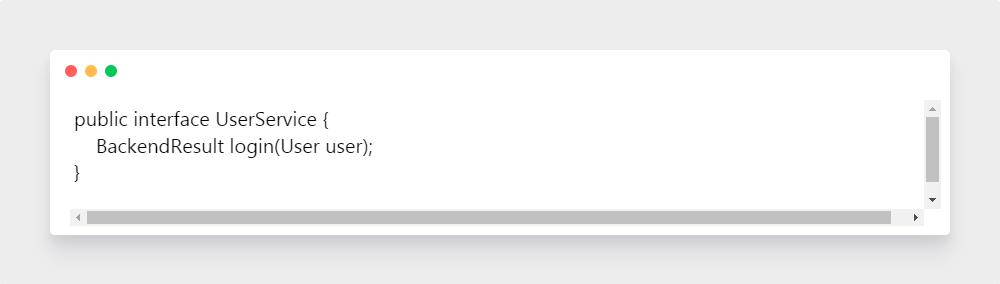
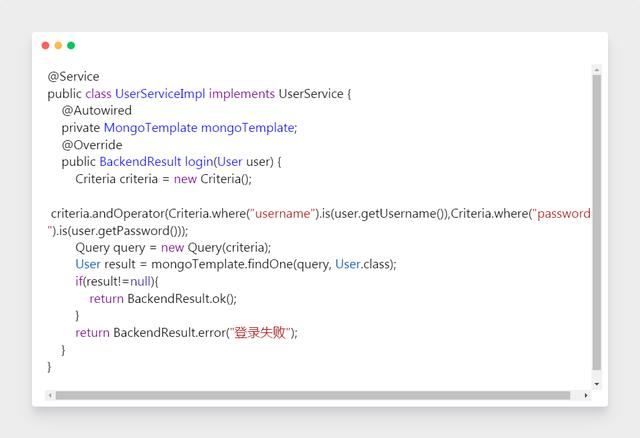
5.4 新建service及实现类
新建com.bjsxt.service.UserService及实现类


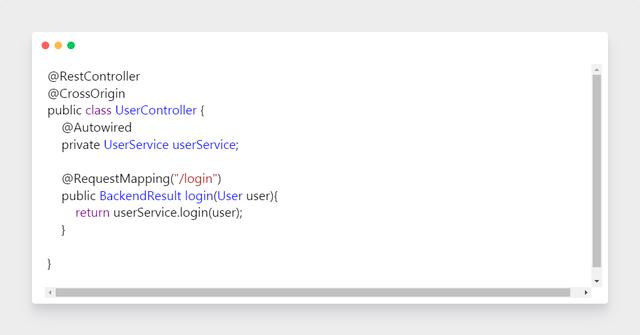
5.5 新建控制器
新建com.bjsxt.controller.UserController。
千万不要忘记跨域

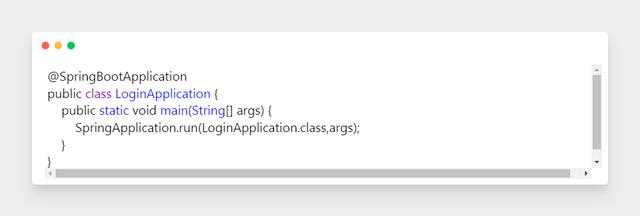
5.6 新建启动器
新建com.bjsxt.LoginApplication

6. 登录测试
在浏览器中测试登录页面是否能登录成
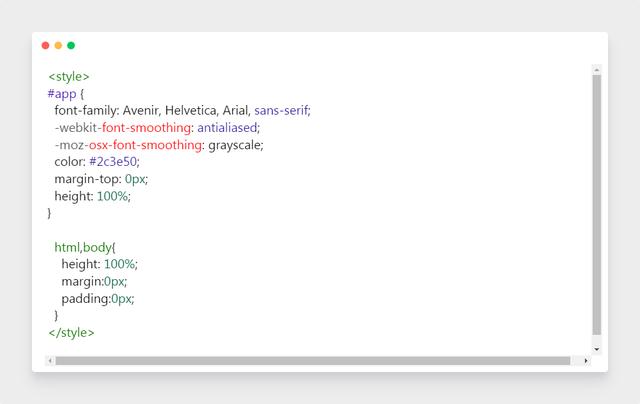
1. 修改App.vue
修改样式。让从HTML标签开始占整个屏幕100%。百分比特性具有继承性,当一个元素设置百分比属性时,父元素的这个属性必须有值,值可以是固定值也可以是百分比。如果父元素也是百分比,以此类推,一直到HTML标签都需要设置百分比。

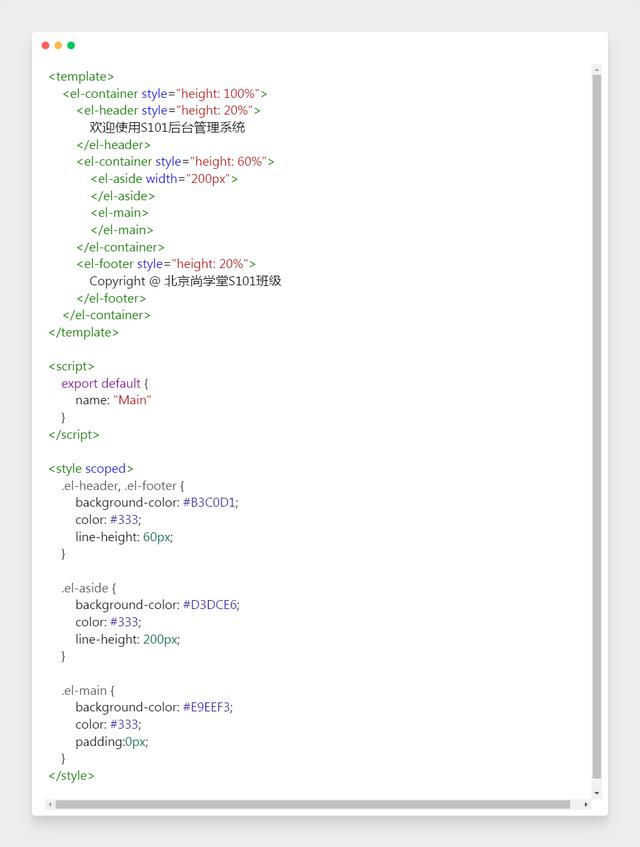
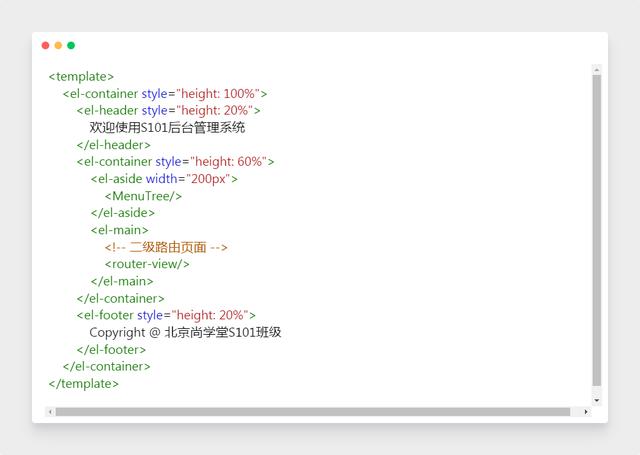
2. 编写Main.vue

3. 页面效果

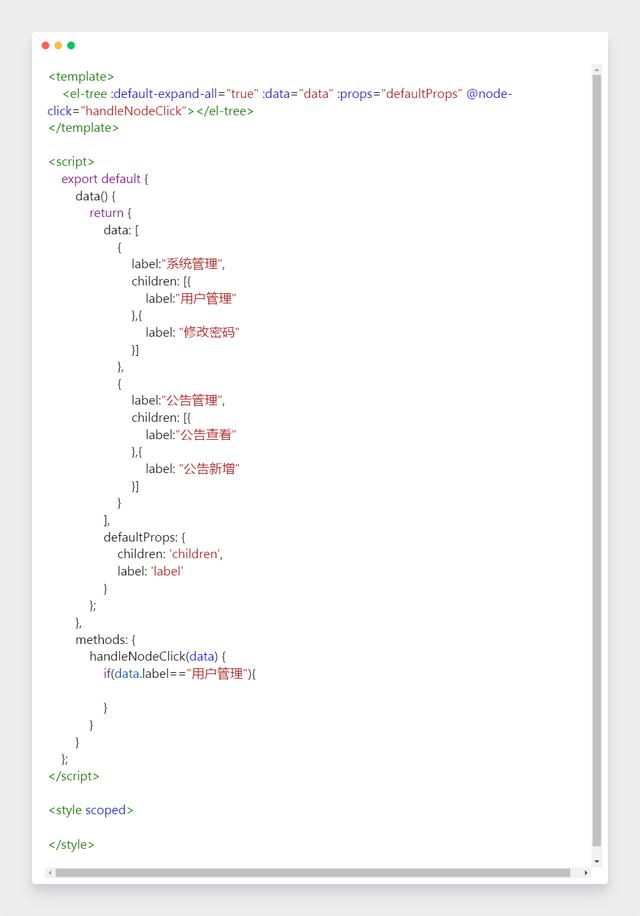
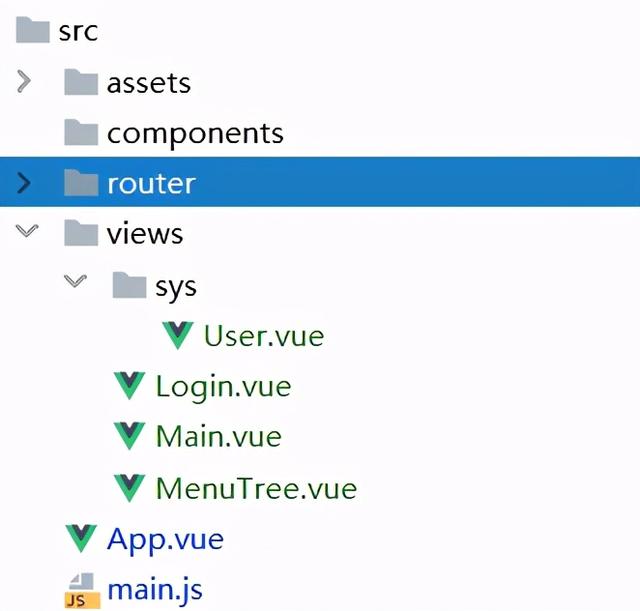
1. 新建页面
在项目src/views中新建MenuTree.vue

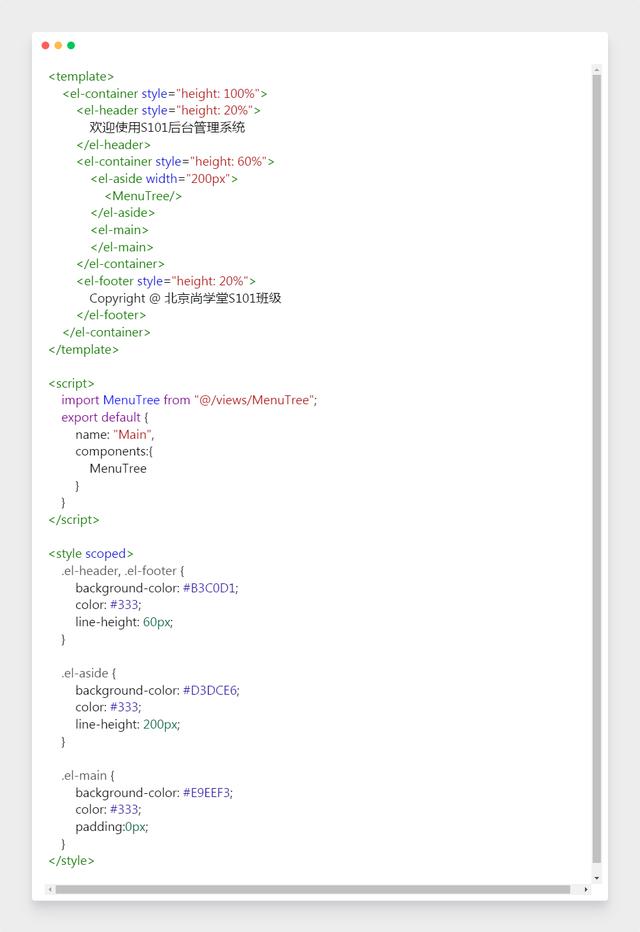
2. 修改Main.vue
引入MenuTree组件

3. 页面效果

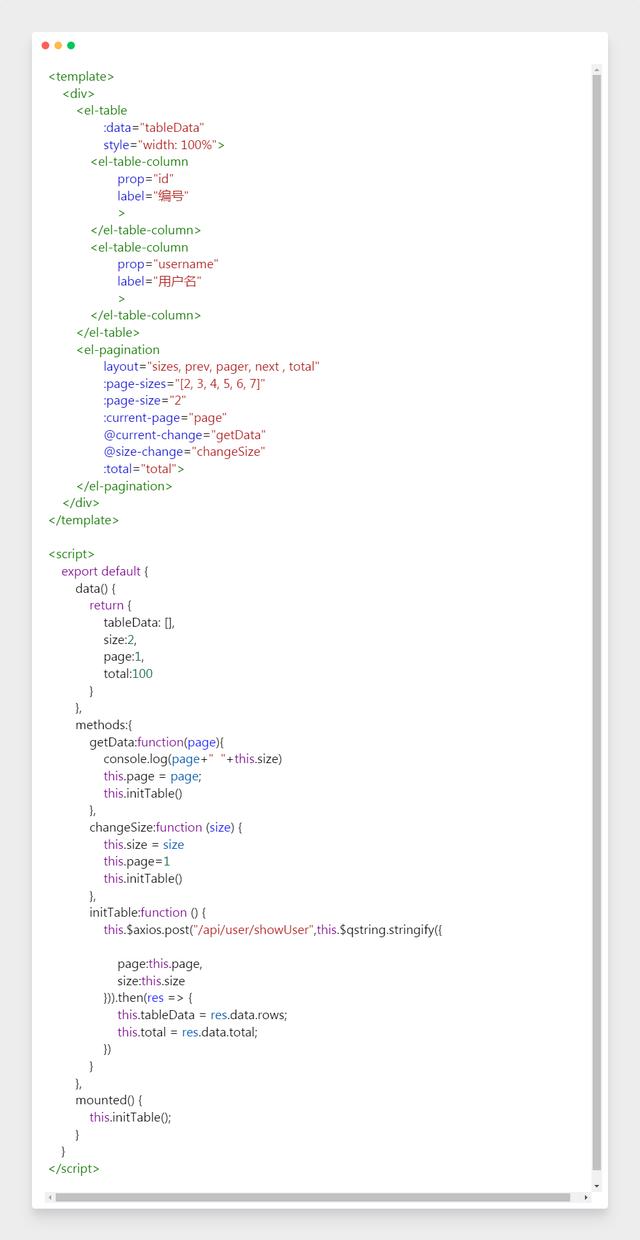
1. 新建页面
在src/views新建sys/User.vue

定义标签属性时: 冒号属性名
定义标签事件时: @事件名

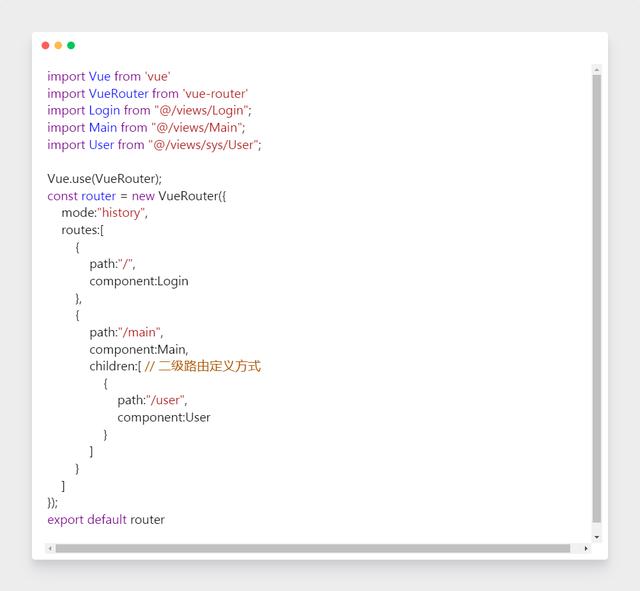
2. 配置路由
修改router/index.js

3. 修改Main.vue

4. 修改MenuTree.vue
只修改点击用户管理菜单时执行功能

1. 插入测试数据
多次执行login项目测试类中方法,向User集合插入3条数据
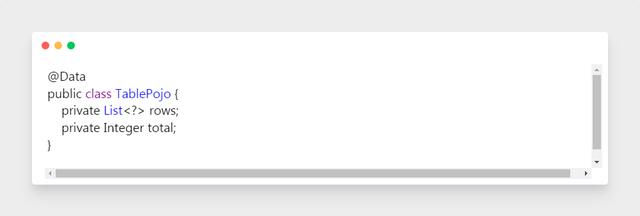
2. 修改commons
新建com.bjsxt.commons.pojo.TablePojo

3. 新建user项目
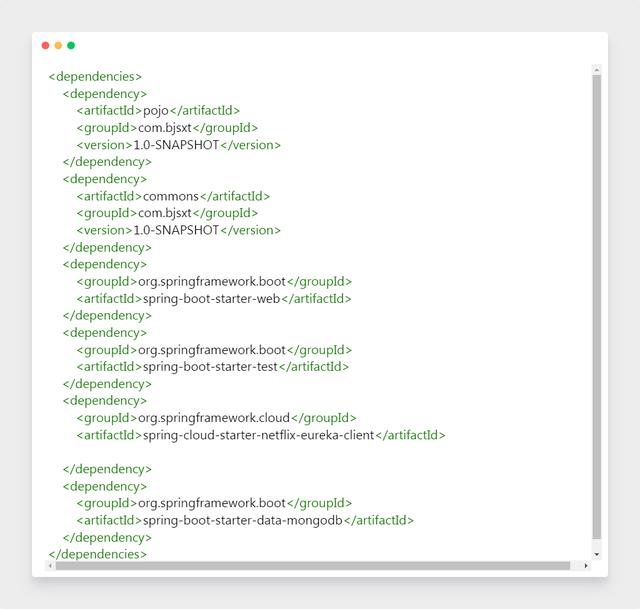
3.1 修改pom

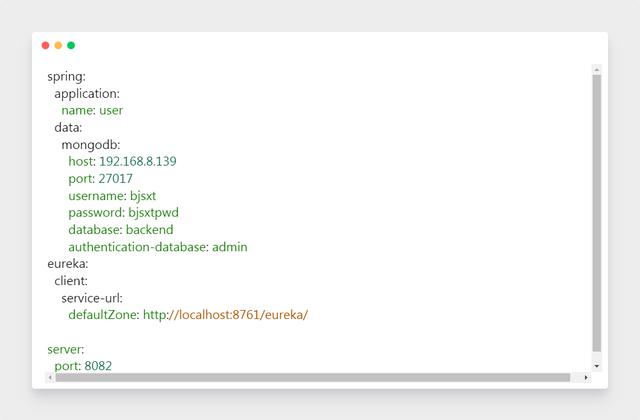
3.2 新建配置文件
新建application.yml

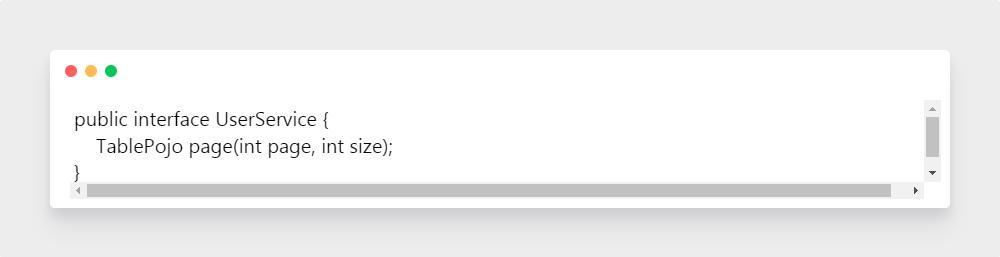
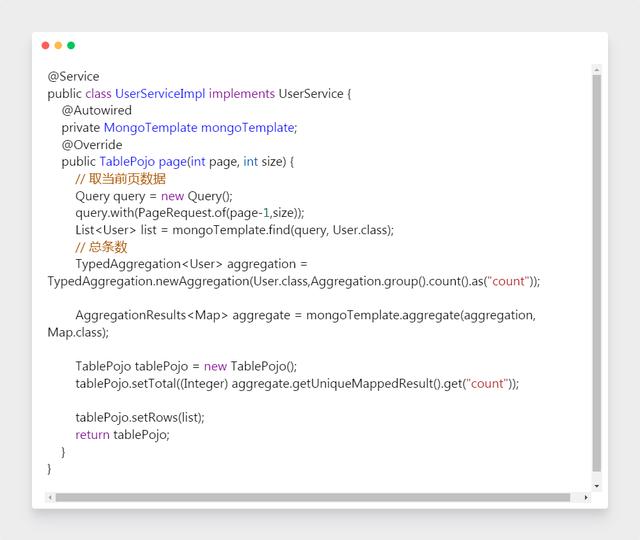
3.3 新建service及实现类
新建com.bjsxt.service.UserService及实现类


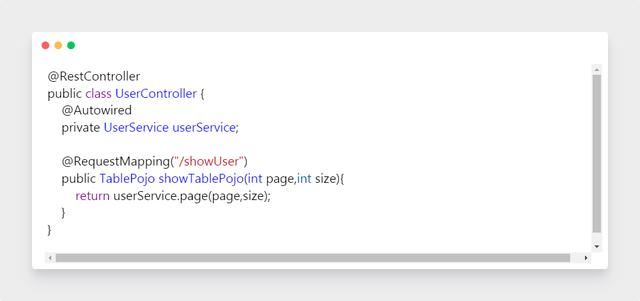
3.4 新建控制器
新建com.bjsxt.controller.UserController

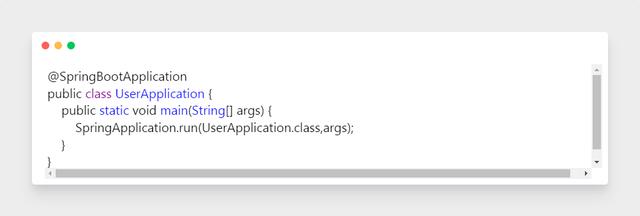
3.5 新建启动器
新建com.bjsxt.UserApplication

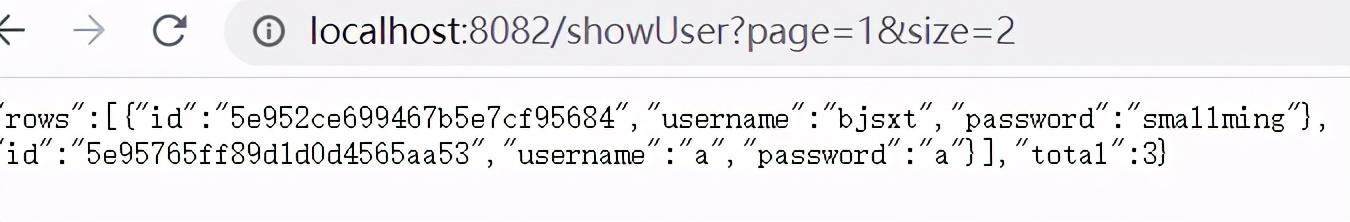
3.6 测试效果
在浏览器输入: http://localhost:8082/showUser?page=1&size=2

4. 修改网关
4.1 修改配置文件
修改gateway项目配置文件

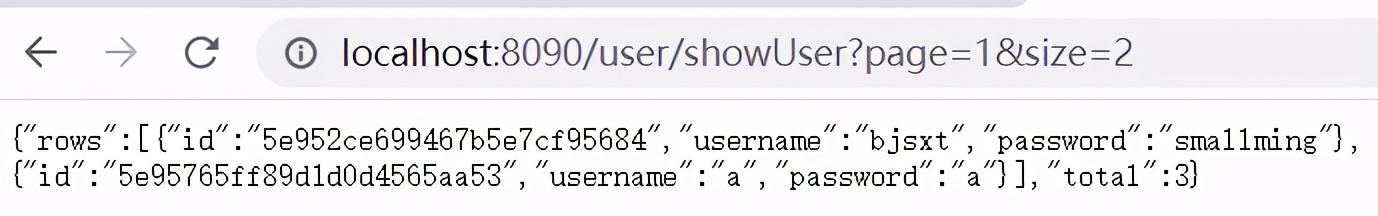
4.2 测试网关访问效果
浏览器访问:http://localhost:8090/user/showUser?page=1&size=2

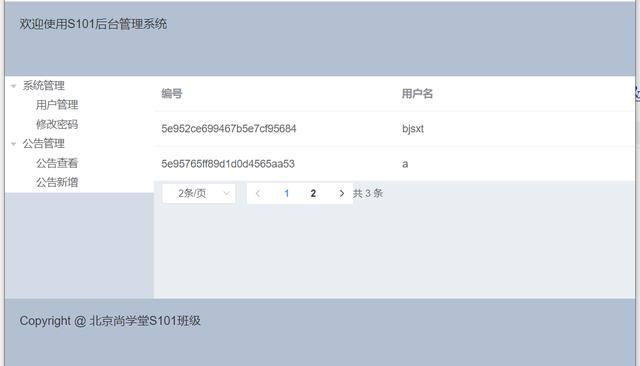
5. 测试页面效果

需要更多Java学习资料的小伙伴可以在评论区留言或私信我
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
