1 . 如何創建漸變背景和文本圖層
步驟(1)
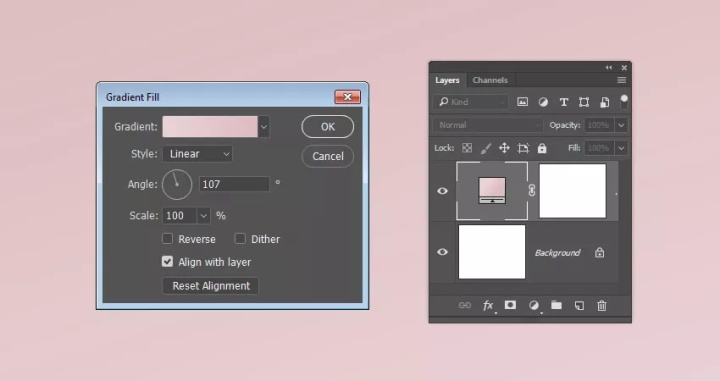
圖層蒙版摳圖。創建一個新的1000 x 800px文檔, 然后單擊 "圖層" 面板底部的 "創建新填充或調整圖層" 圖標以添加漸變圖層。使用 "顏色" #e8d2d6 在左側創建漸變填充, 將 #ddbcc0 向右, 然后將 "角度" 更改為107。

步驟(2)
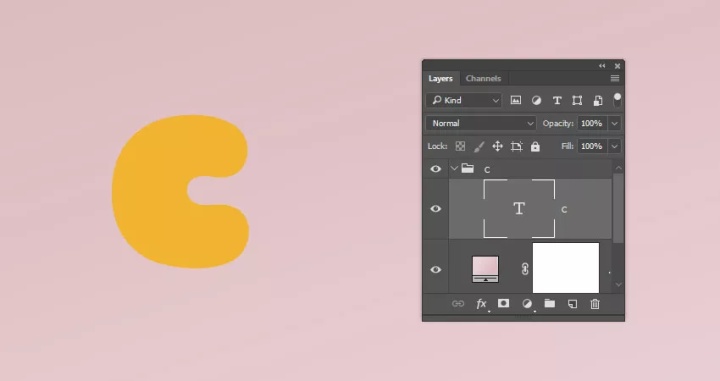
ae蒙版路徑怎么用?鎖定大寫,使用Sniglet字體創建文本, 并將 "大小" 設置為250pt。您可以一次創建整個單詞,如果您想要更多變換的結果, 可以在單獨的圖層上創建字母。然后進行變換處理。如果要單獨創建字母, 請確保將每個字母的圖層放在具有字母名稱的組中。(就是的打個組,不要搞的亂七八糟)

2. 如何創建和保存畫筆預設
ae怎么建蒙版。步驟(1)
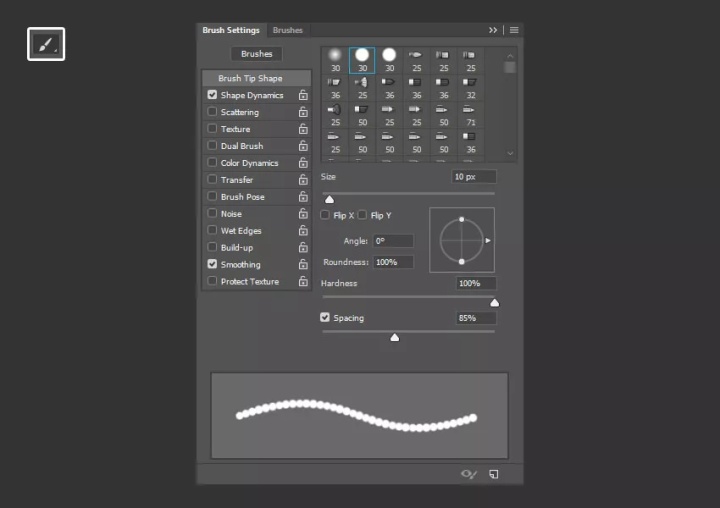
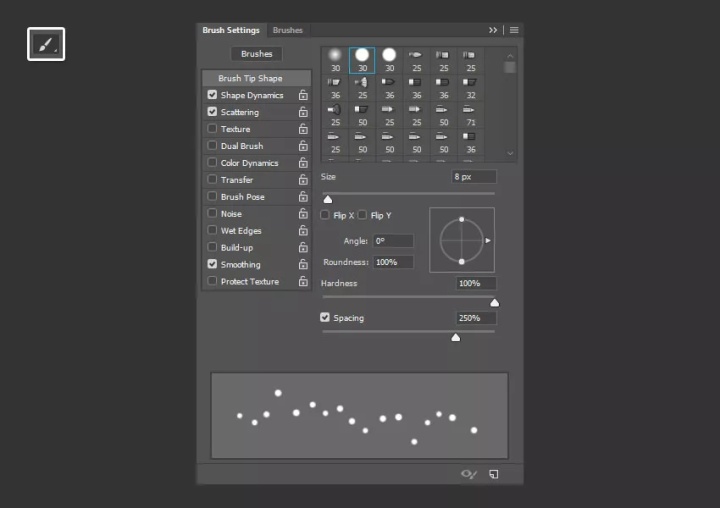
選擇 "畫筆" 工具, 然后打開 "畫筆" 面板。選擇一個硬的圓形提示, 并使用這些設置:
畫筆筆尖形狀:
ae如何蒙版、

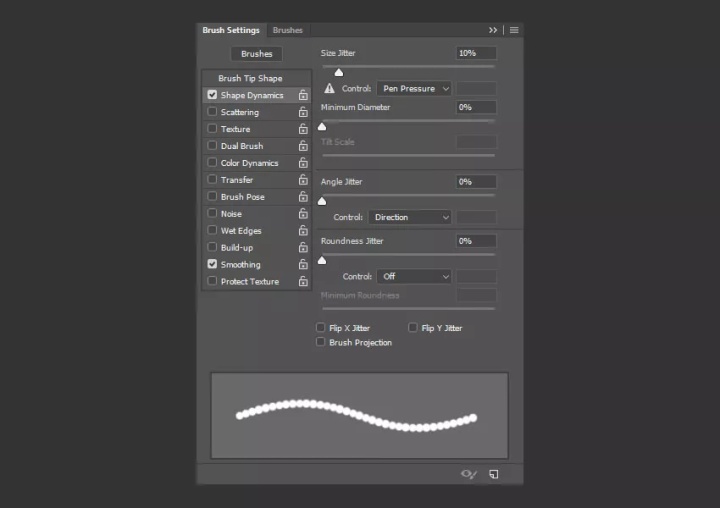
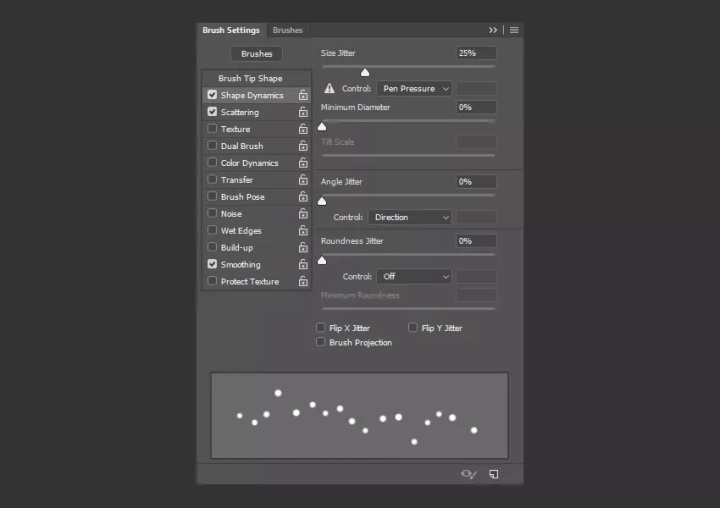
形狀動態(控制:鋼筆壓力)

步驟2
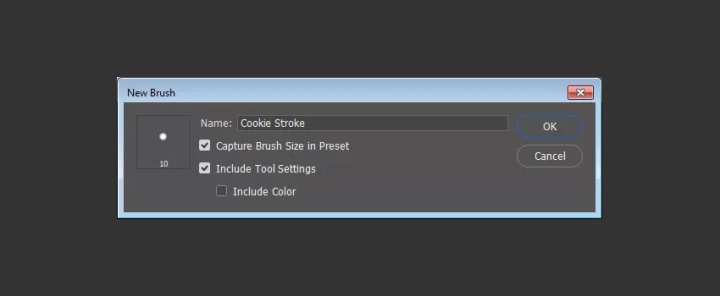
單擊面板右下角的 "創建新畫筆" 圖標, 將 "名稱" 更改為 "Cookie 描邊", 然后單擊 "確定"。

3. 如何創建和描邊工作路徑
步驟(1)
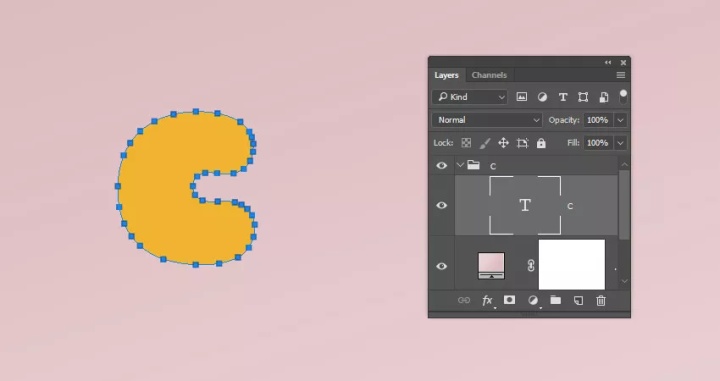
右鍵單擊文本圖層, 然后選擇 "創建工作路徑"。

步驟(2)
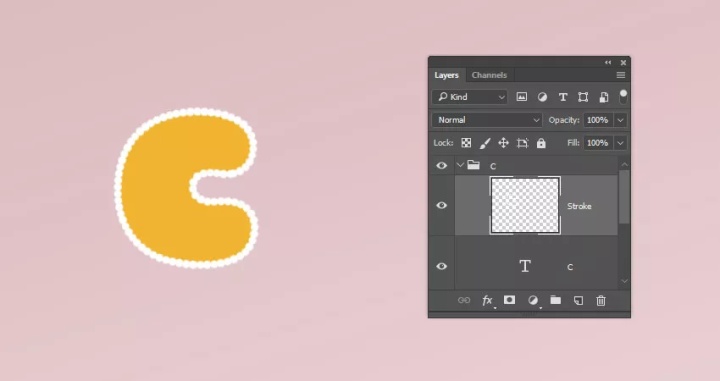
在文本圖層的頂部創建一個新圖層, 將其命名為 "描邊", 確保畫筆工具仍處于活動狀態, 然后點擊回車鍵就可以應用描邊路徑了。(一點是要選你改成制作的那個畫筆)選擇直接選擇工具 (A), 然后再次點擊回車鍵以退出工作路徑。

步驟(3)
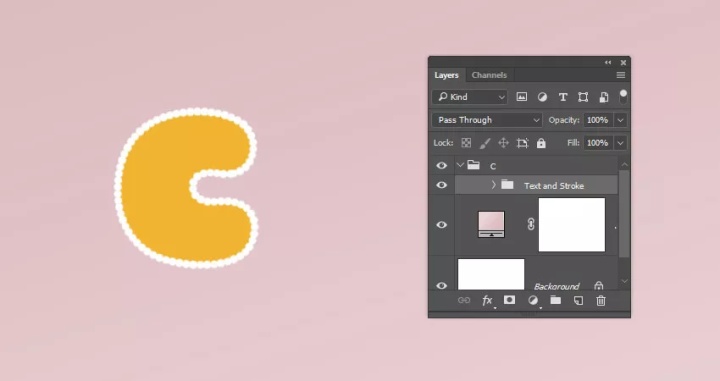
將文本和描邊圖層放在一個組中, 并將其命名為 "文本" 和 "描邊"。

4. 如何設置圖層組的樣式
步驟(1)
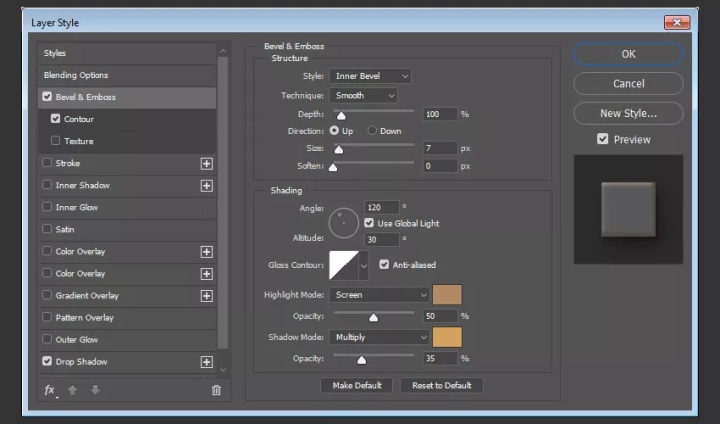
雙擊 "文本和描邊" 組以添加斜面和浮雕添效果并應用以下設置:
大小: 7
勾選 "消除鋸齒"
高光模式:
顏色: #b08965
陰影模式:
顏色: #d3a35e
不透明度: 35%(沒有寫的都是默認值,如果做出來效果不對請查看是否是在默認值情況下設置)

步驟(2)
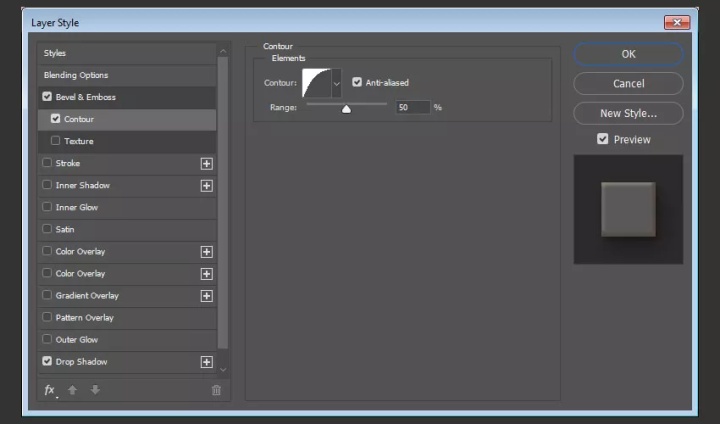
添加具有以下設置的等高線:
等高線: 半圓
選中 "消除鋸齒" 。

步驟(3)
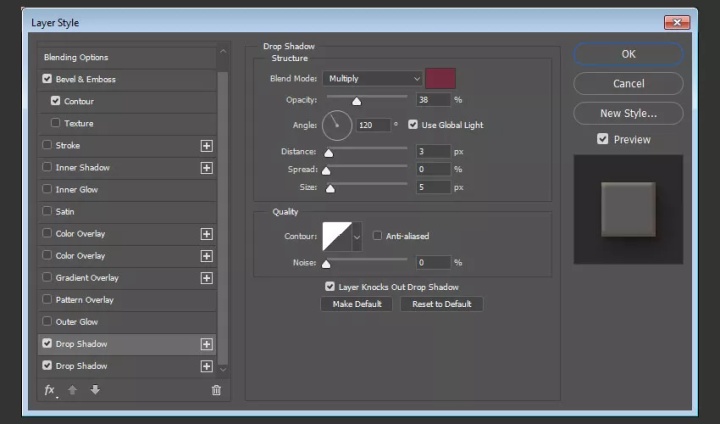
使用以下設置添加投影:
顏色: #762b3d
不透明度: 38%
距離: 3
大小: 5

步驟(4)
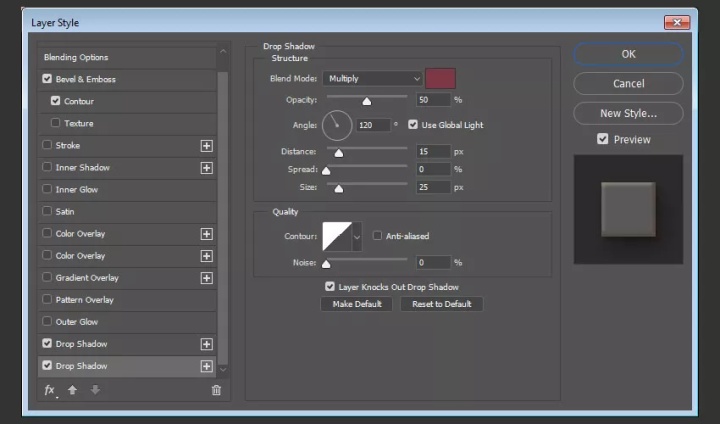
使用以下設置添加另一個投影效果:
顏色: #7d3848
不透明度: 50%
距離:15
大小:25

這就是主cookie的形狀樣式了。

5. 如何添加紋理圖像
步驟(1)
打開餅干圖像, 然后選擇橢圓選框工具以選擇圖像中的一個餅干面。您也可以隨意的選擇!開心就好!轉到 "編輯" > "復制" 以復制所選部分。(你也可以ctrl+j快速復制一份出來然后在復制過去!)

步驟2
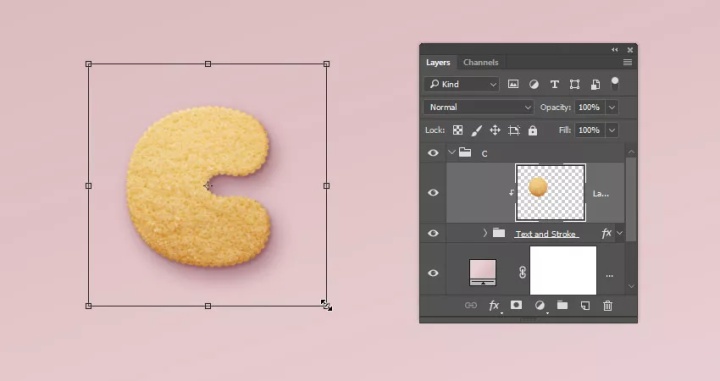
返回到原始文檔, 然后轉到 "編輯" > "粘貼" 以粘貼復制的餅干紋理。將粘貼的圖層放在 "文本和描邊" 組頂部的字母組中。然后, 右鍵單擊餅干紋理圖層, 然后選擇 "創建剪貼蒙版"。按命令 t 進入自由變換模式, 并調整紋理的大小和旋轉紋理, 直到您喜歡的外觀出現為止,然后回車確認。

6. 如何設置選區大小
步驟(1)
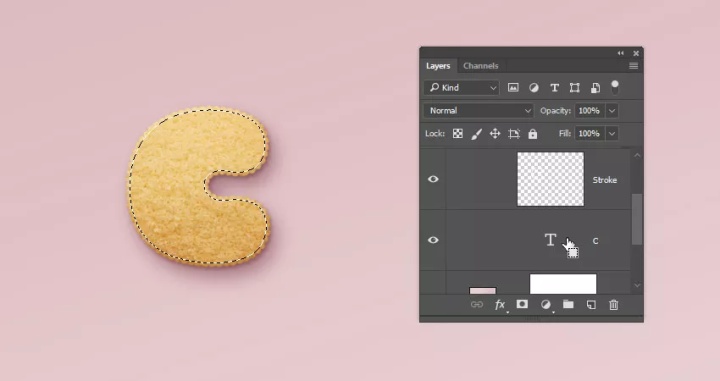
單擊文本圖層的縮略圖以創建所區。

步驟(2)
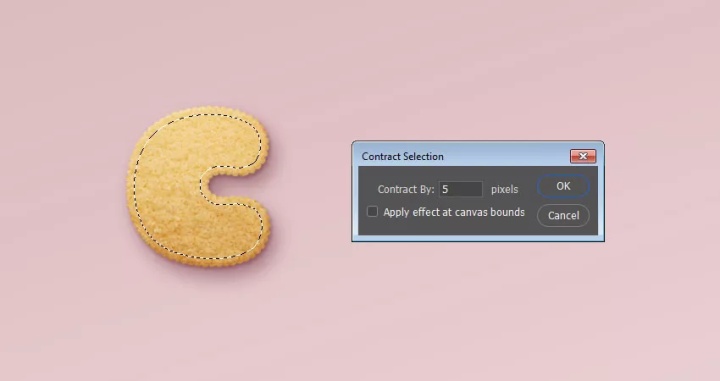
轉到 "選擇" > 修改 > 收縮, 并然后把值更改為5。這樣選區就會變小了!

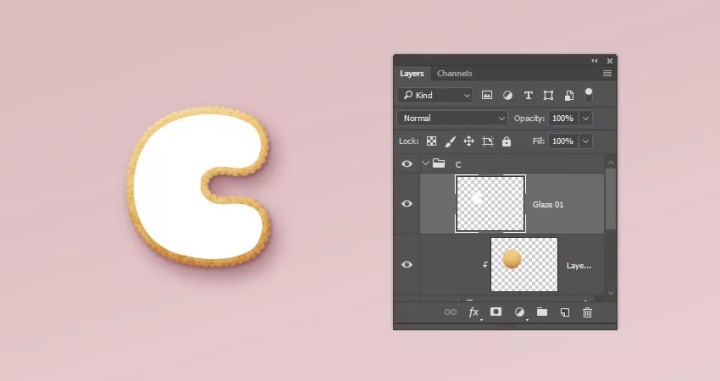
步驟(3)
在字母組的頂部創建一個新圖層, 并將其命名為 "Glaze 01"。用白色填充所選內容, 然后按命令D取消選擇。

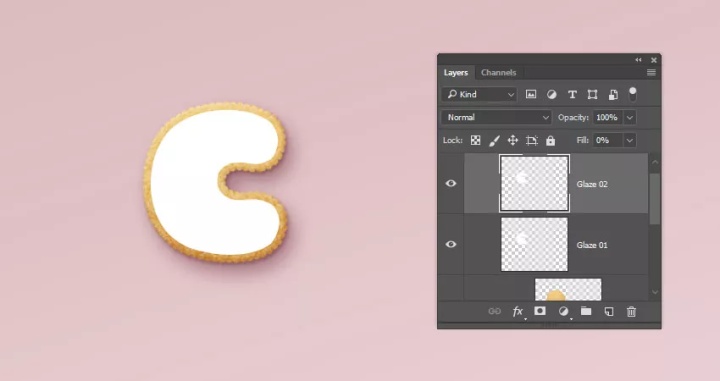
步驟(4)
復制Glaze 01圖層并命名位Glaze 02, 并將Glaze 02的 "填充" 值更改為0。

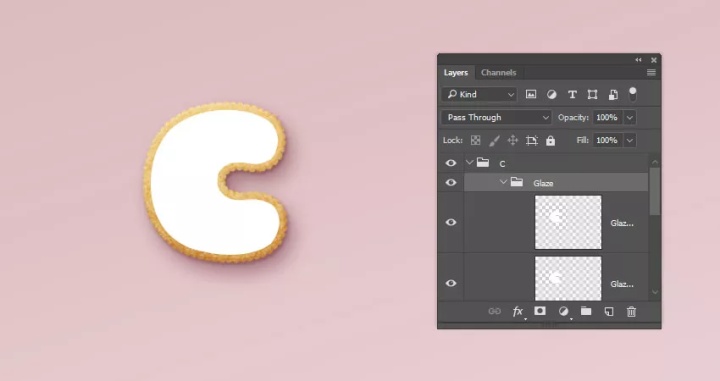
步驟(5)
將兩個Glaze層放在一個組中, 并將其命名為Glaze( 釉料的意思哈不想翻譯)。

7. 如何創建平滑的釉料樣式
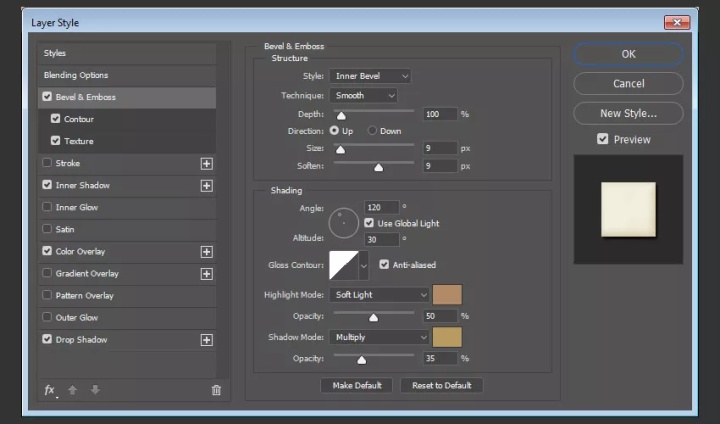
步驟(1)
雙擊 "Glaze 01" 圖層以應用斜面和浮雕
大小: 9
軟化: 9
勾選"消除鋸齒" 框
高光模式: 柔光
顏色: #b08965
陰影模式:
顏色: #b69c5e
不透明度: 35%

步驟(2)
添加具有以下設置的等高線:
等高線: 半圓
選中 "消除鋸齒" 。

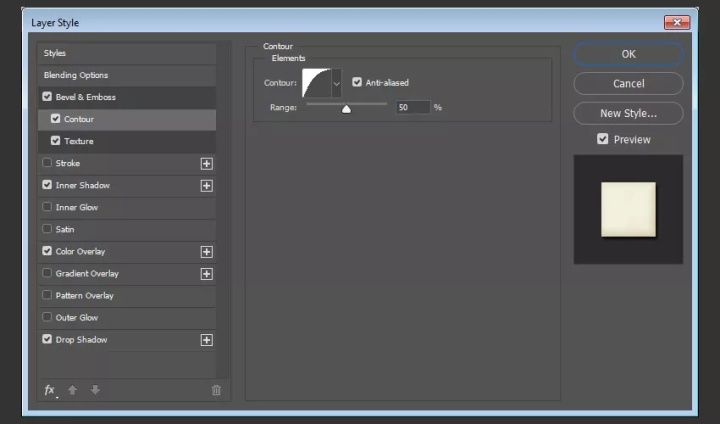
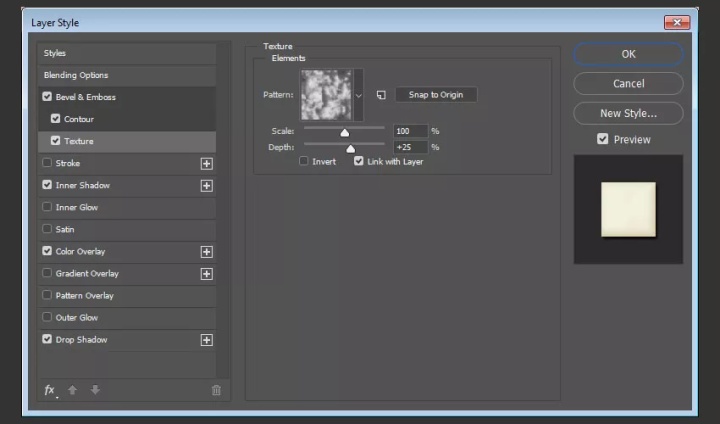
步驟(3)
添加具有以下設置的紋理:
圖案: 云(找圖案時候用大圖預覽找)
深度: 25%

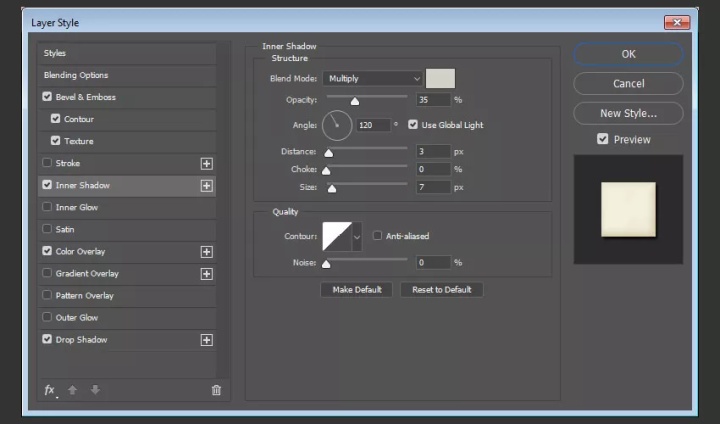
步驟4
添加具有以下設置的內部陰影:
顏色: #d3d1c8
不透明度: 35%
距離: 3
大小: 7

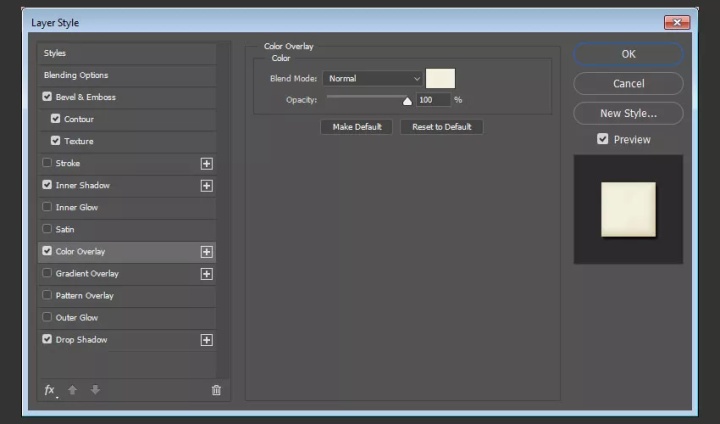
步驟(5)
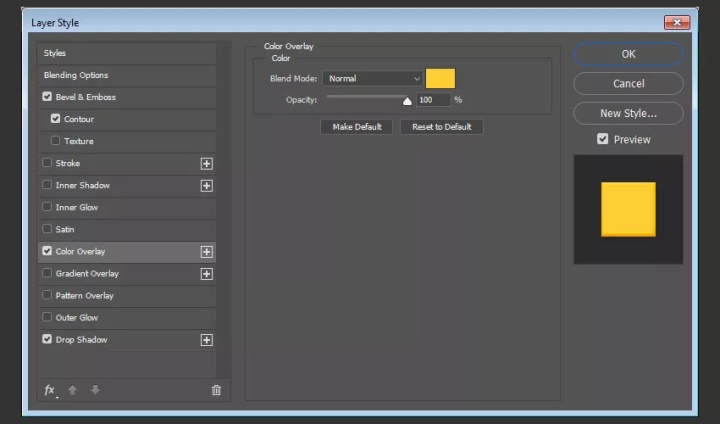
添加具有以下設置的"顏色疊加":
顏色: #f1efde

步驟(6)
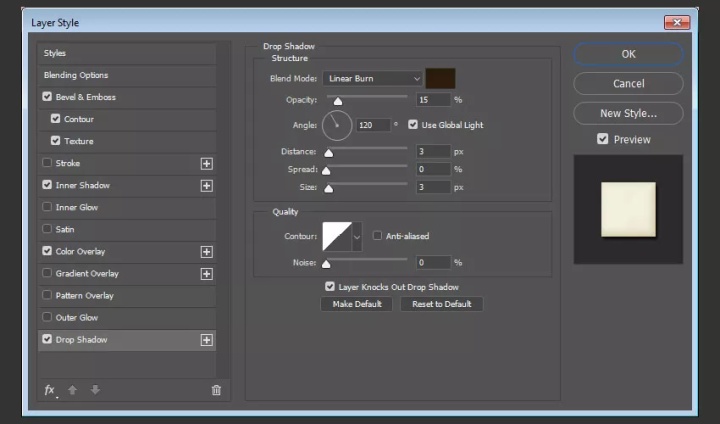
添加具有以下設置的投影:
混合模式: 線性加深
顏色: #2c1c0b
不透明度: 15%
距離: 3
大小: 3

這將創建一個風格柔軟的釉料。

8. 如何創建釉面的紋理樣式
步驟(1)
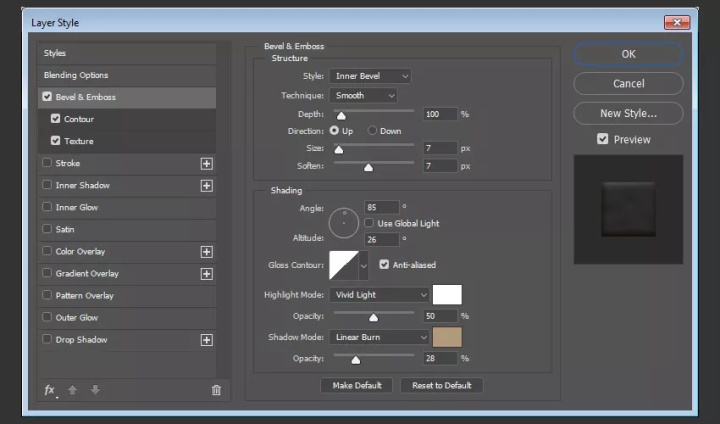
雙擊 "Glaze 02" 圖層以應用斜面和浮雕圖層樣式:
大小: 7
軟化: 7
取消勾選 "使用全局光源"
角度:85
高度:26
勾選 "消除鋸齒"
高光模式: 亮光
顏色: #ffffff
陰影模式: 線性加深
顏色: #b1997c
不透明度: 28%

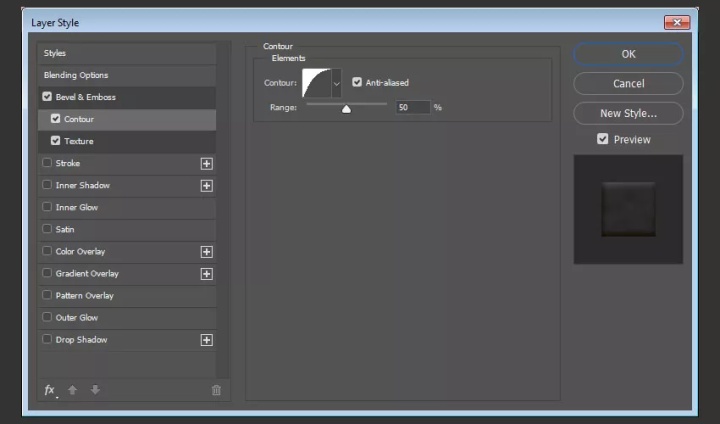
步驟(2)
添加具有以下設置的等高線:
等高線: 半圓
選中 "消除鋸齒" 。

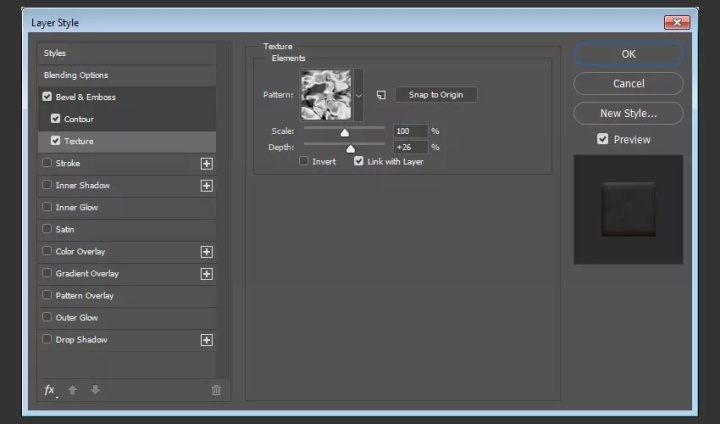
步驟(3)
添加具有以下設置的紋理:
圖案: 光澤(沒有就在菜單里面追加添加就會找到了)
深度: 26%

這將創建一個更有紋理細節的釉料。

9. 如何創建更多字母
重復相同的步驟, 以創建所需的任何其他字母。使用 "自由變換模式" 旋轉或隨意放置字母。您不需要為每個圖層重新應用所有圖層樣式。你只需復制拷貝圖層樣式就好了,最后記得整理到一個組里!

10. 如何創建隨機點綴筆刷
選擇 "畫筆" 工具, 然后打開 "畫筆" 面板。選擇一個硬的圓形畫筆, 并使用以下設置:
畫筆筆尖形狀

形狀動態

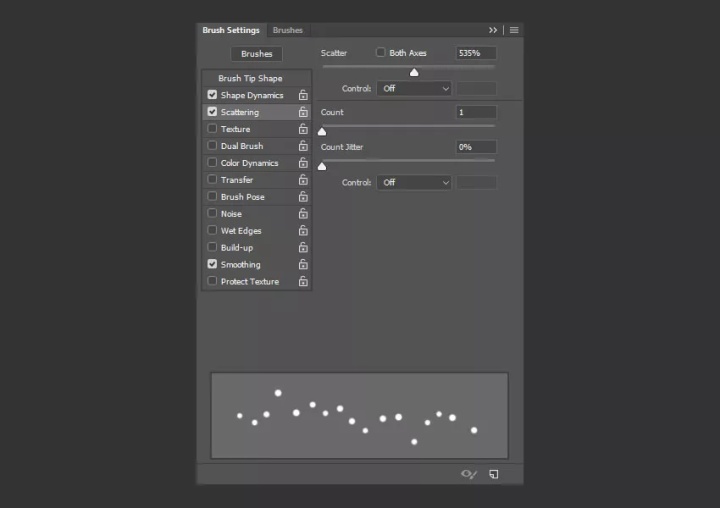
散布

11. 如何創建隨機的點綴樣式
步驟(1)
在 "文本" 組的頂部創建一個新圖層, 并將其放置在名為 "點綴" 的組中。

雙擊新圖層以應用以下圖層樣式:
步驟(2)
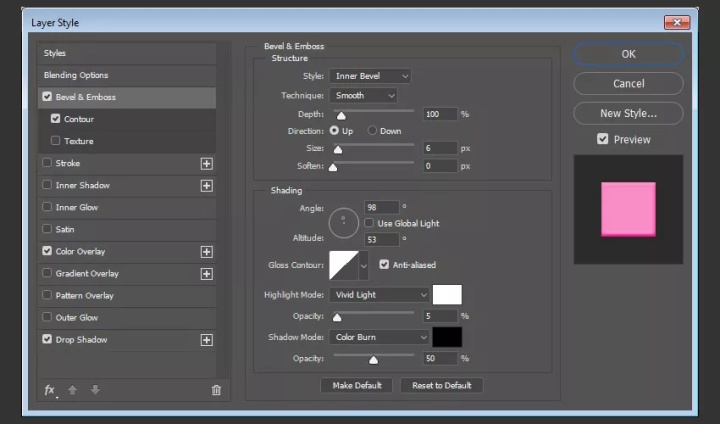
使用以下設置添加斜面和浮雕:
大小: 6
取消選中 "使用全局光源"
角度:98
高度:53
勾選 "消除鋸齒"
高光模式:亮光
不透明度: 5%
陰影模式: 顏色加深

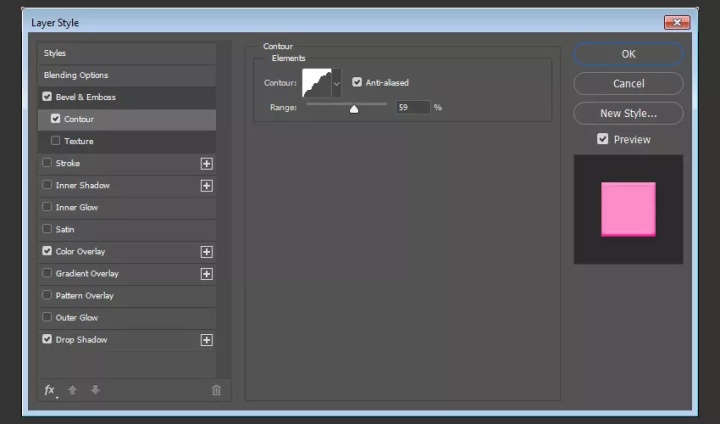
步驟(3)
添加具有以下設置的等高線:
等高線: 畫圓步驟
選中 "消除鋸齒" 。
范圍: 60%

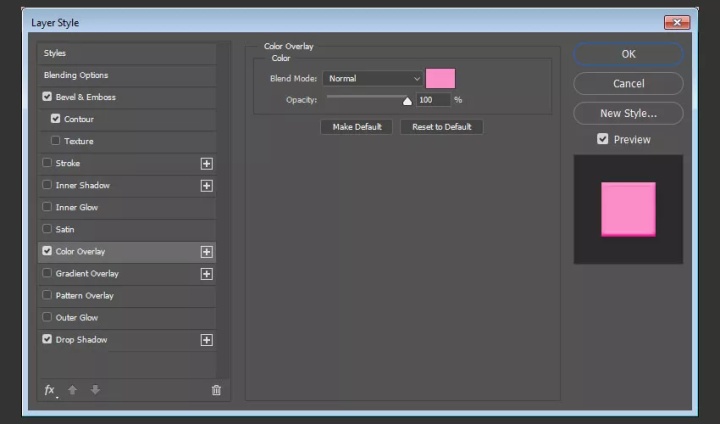
步驟(4)
使用以下設置添加 "顏色疊加":
顏色: #f88dc7
在這里, 您可以選擇您喜歡的任何顏色。

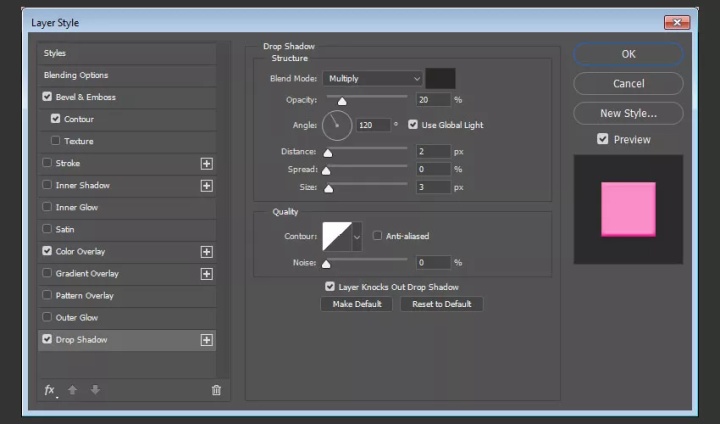
步驟(5)
使用以下設置添加投影:
顏色: #2a2826
不透明度: 20%
距離: 2
大小: 3

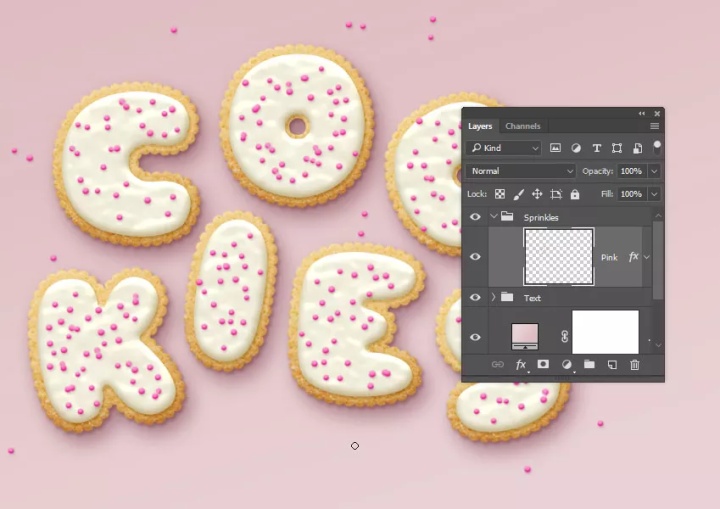
12. 如何添加點綴
步驟(1)
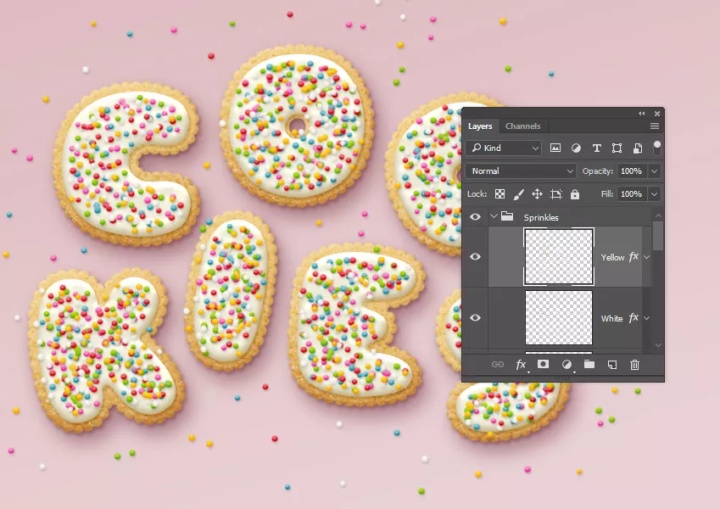
將已設置樣式的圖層重命名為您為顏色覆蓋效果選擇的顏色,并復制其圖層樣式。
單擊鼠標輕輕拖動以添加點綴。可以根據需要更改畫筆筆尖的間距和散射值,以創建您喜歡的效果。

步驟(2)
創建新圖層, 使用所需的顏色命名每個圖層, 并將圖層樣式粘貼到其中。要更改點綴的顏色, 只需雙擊點綴層, 并為 "顏色疊加" 效果選擇新的 "顏色" 值即可。

步驟(3)
您可以添加任意數量的點綴圖層和顏色。

13. 如何進行全局調整
步驟(1)
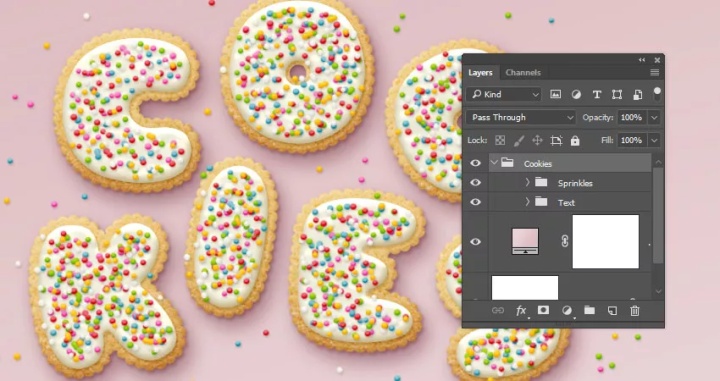
一旦你完成添加點綴, 把文本和點綴組放到另一個新的組中, 并命名為 Cookie。

步驟(2)
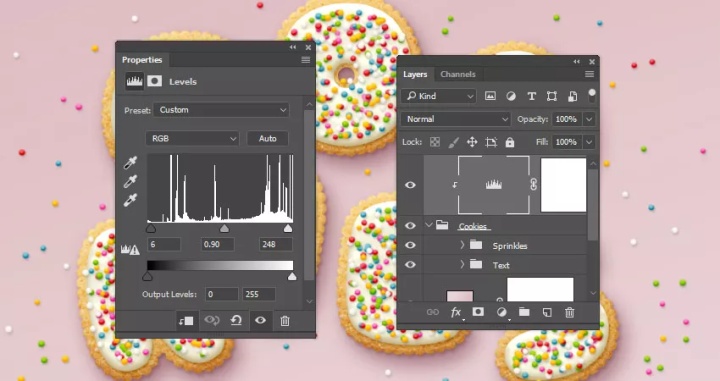
添加 "色階調整圖層" 并將其剪貼到 "Cookie" 組中。然后, 將 "高光顯示" 值更改為 6, 將 "伽瑪" 更改為 0.90, 將 "陰影" 更改為248。

步驟(3)
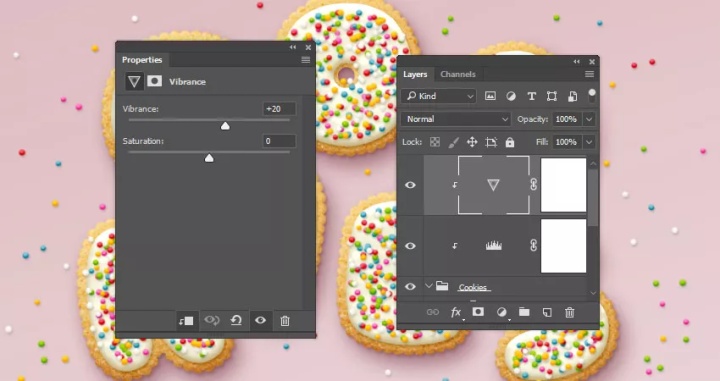
添加 "自然飽和度調整圖層" 并將其剪貼到 "Cookie" 組中, 并將 "自然飽和度" 值更改為20。

步驟(4)
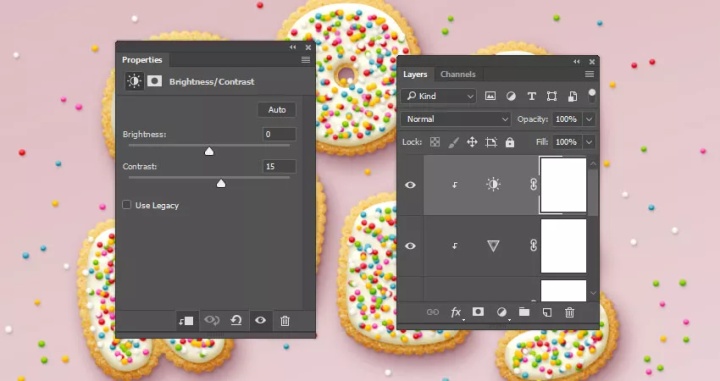
添加 "亮度/對比度" 調整圖層, 并將其剪貼到 "Cookie" 組中, 并將 "對比度" 值更改為15。

步驟(5)
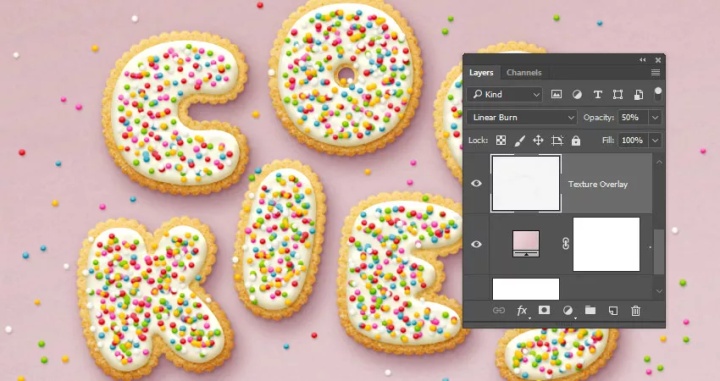
將水泥紋理圖像放在漸變填充圖層的頂部, 調整其大小以適合文檔, 并將其圖層重命名為 "紋理疊加"。將紋理疊加圖層的混合模式更改為線性加深, 并將其不透明度更改為50%。

祝賀!你成功的完成了好看餅干字體!


作者:米夏小雨
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
