ASP.NET MVC 视图(四)
前言
上篇对于利用IoC框架对视图的实现进行依赖注入,最后还简单的介绍一下自定义的视图辅助器是怎么定义和使用的,对于Razor语法的细节和辅助器的使用下篇会说讲到,本篇来讲解一下视图中的分段概念、和分部视图的使用。
ASP.NETMVC 视图
l 自定义视图引擎
l Razor视图引擎执行过程
l Razor视图的依赖注入、自定义视图辅助器
l 分段、分部视图的使用
l Razor语法、视图辅助器
分段、分部视图的使用
ASP考试,分段的使用
在ASP.NET MVC框架的Razor引擎中有着分段的概念,分段什么意思呢?分段的意思就是把视图分成几个自定义的分段,并且交由布局来控制分段的显示。说是这么说,我们还是来看一看代码的定义,首先是使用了分段的视图代码的定义,示例代码1-1.
代码1-1
@{ViewBag.Title = "ViewPartCase";
}<h2>ViewPartCase</h2>@section PartOne
{
<h1>这是使用分段的示例:分段一</h1>
}@section PartTwo
{
<h1>这是使用分段的示例:分段二</h1>
}@section PartThree
{
<h1>这是使用分段的示例:分段三</h1>
}在代码1-1中,使用@section标间来创建分段,而后面紧跟着的就是自定义分段的名称,这个时候布局的代码如示例代码1-2.
代码1-2
<!DOCTYPE html>
<html>
<head><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head><body>@RenderBody()
</body></html>mvc跳转页面的方法?
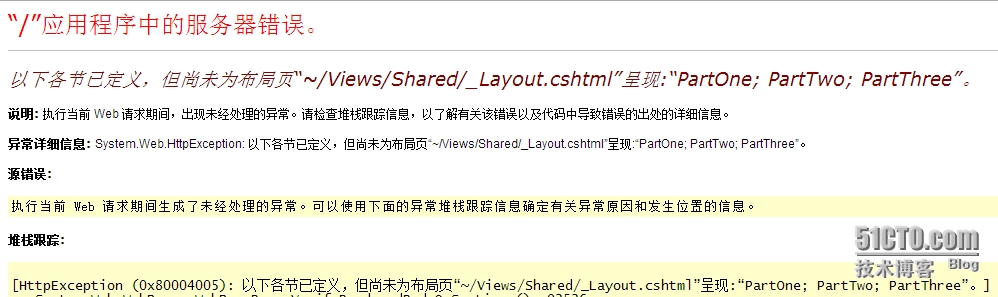
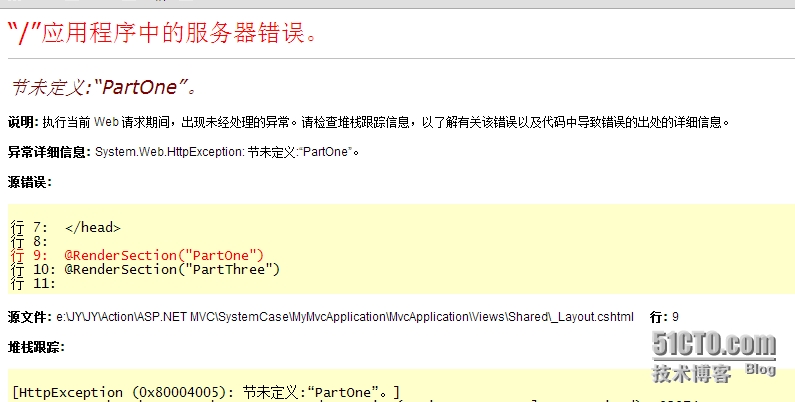
这个时候的运行结果如图1。
图1

很明显的看到图1中所提示的错误信息,在布局中并未定义PartOne、PartTow、PartThree。
这样我们只能修改代码1-2,修改布局中的定义,修改后的示例代码1-3.
cad四个视图怎么设置?代码1-3
<!DOCTYPE html>
<html>
<head><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>@RenderSection("PartOne")
@RenderSection("PartThree")<body>@RenderBody()
</body>
@RenderSection("PartTwo")
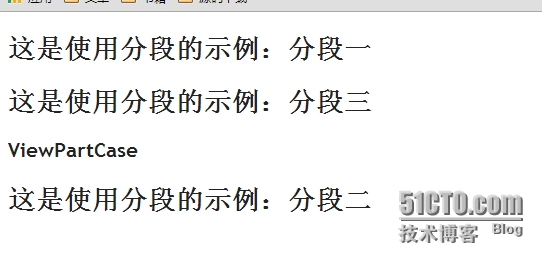
</html>在代码1-3中@RenderSection标签用于显示指定的分段,参数为自定义的分段名称,这里大家要清楚一个概念,就是布局的定义是来引导视图分段的定义,只不过在本篇幅是为了让大家清楚的理解所以颠倒了顺序,实际运用中应该是先定义好布局中所要使用的分段,以及指示的分段名称,然后在视图的定义中如果要使用当前的布局则会根据当前布局中的指定的分段名称来定义内容。看下以上代码运行结果如图2.
图2

比如说现在我是先定义好的代码1-3,然后要我定义我要呈现的页面也就是我们的视图,像代码1-1那样定义就是正常的应用顺序,那我现在修改代码1-1,因为我不想我的视图中使用分段,示例代码1-4
mvc流程图,代码1-4
@{ViewBag.Title = "ViewPartCase";
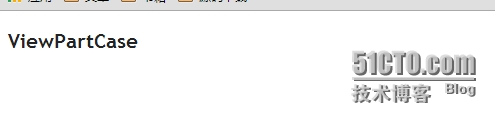
}<h2>ViewPartCase</h2>正如大家所看到的,代码1-4也就是我修改后的视图,就是显示一个标题,不想有其他的东西,再次运行结果如图2.
图3

图3中明确的指示出了视图中并未定义名为PartOne的分段,所以才会导致这样的错误,就算定义了PartOne,到了PartThree还要定义,不然接着报错,这就是强制约束了,这样多不人道主义阿对吧。
四视图人物、面对这样的情况,我们有两种方式来处理这种情况,
第一种,使用IsSectionDefinde()方法,方法参数即为分段名称,以此判断视图中是否定义了此名称的分段,如果定义了则会返回true,否则返回false(下面代码会给出示例)。
第二种,使用@RenderSection()方法的重载版本,讲第二个参数设置为false,如果视图中包含了方法参数所指定的分段则会显示,没有则不会报出异常。
现在我们来看一下,修改布局代码1-3中的代码以此演示上面说到的两种情况,示例代码1-5.
代码1-5
<!DOCTYPE html>
<html>
<head><title>@ViewBag.Title</title><link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
@if (IsSectionDefined("PartOne"))
{@RenderSection("PartOne")
}
@RenderSection("PartThree",false)
<body>@RenderBody()
</body>
@RenderSection("PartTwo",false)
</html>web视图如何调整为页面视图、这个时候我们再来看一下结果图4,,
图4

分部视图的使用
对于分部视图的使用其实也就是跟视图一样的,但是分布视图跟视图的区别在于分部视图是禁用布局的,也就是说上面小节所说的分段在分部视图中使用是毫无意义的,下面我们就来看一下分部视图的定义
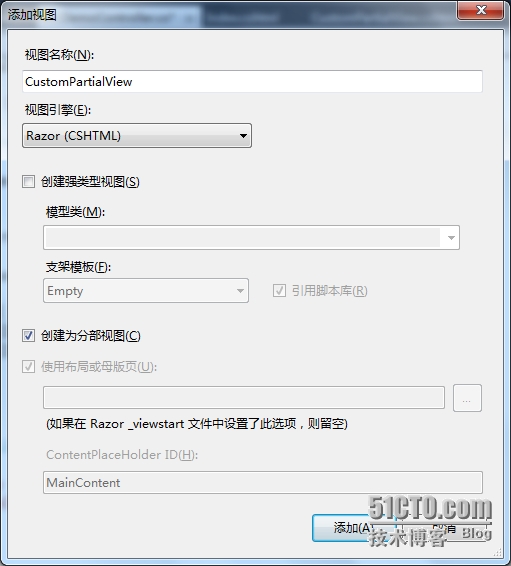
ASP技术、图5

图5中并没有创建强类型的分部视图,这样做的意义不大,在点击“添加”按钮后,所呈现的代码页面是个空的页面什么都没有,这里主要是给大家看一下分部视图在编译后类型所呈现的样子也就是跟普通的视图没什么区别,示例代码1-6.
代码1-6
public class _Page_Views_iocdemo_CustomPartialView_cshtml: System.Web.Mvc.WebViewPage<dynamic> {#line hiddenpublic_Page_Views_iocdemo_CustomPartialView_cshtml() {}protectedASP.global_asax ApplicationInstance {get{return((ASP.global_asax)(Context.ApplicationInstance));}}public override voidExecute() {
WriteLiteral("<h1>PartialView</h1>");}}aspnet项目开发教程、代码1-6所呈现的就如同在ASP.NET MVC 视图(二)中最后所示的示例那般,核心的地方是不会变的,我们还是来删除掉这个分部视图,重新添加一个同样命名的强类型视图,或者直接使用@model标签来引用一个类型作为视图的Model类型,示例代码1-7.
代码1-7
@model MvcApplication.Models.CustomerInfo<h1>@Model.ID</h1>
<h2>@Model.Name</h2>我们再看一下对于分部视图使用的视图的代码定义,示例代码1-8
代码1-8
@model IEnumerable<MvcApplication.Models.CustomerInfo>
@{ViewBag.Title = "ViewPartCase";
}
<h2>ViewPartCase</h2>
@foreach (varmodel in Model)
{@Html.Partial("CustomPartialView",model)
}最后的呈现的界面如图6.
word视图,图6