更多文章请查看 flutter从入门 到精通
本文章中的完整代码在这里
题记:不到最后时刻,千万别轻言放弃,无论结局成功与否,只要你拼博过,尽力过,一切问心无愧。
双向问题?Flutter 与 Android iOS 原生的通信有以下三种方式
本文将实现:(通过 MethodChannel)
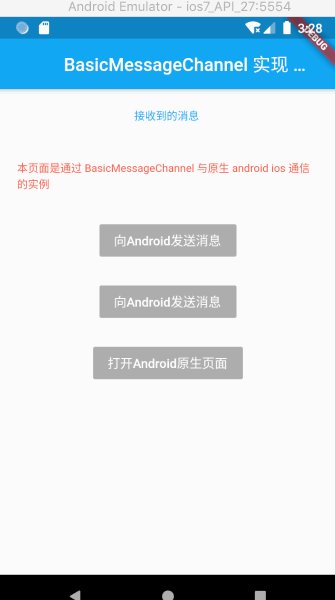
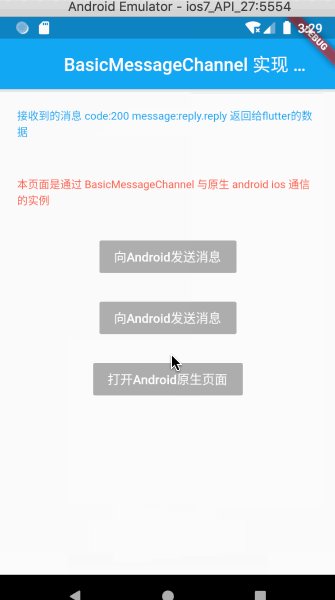
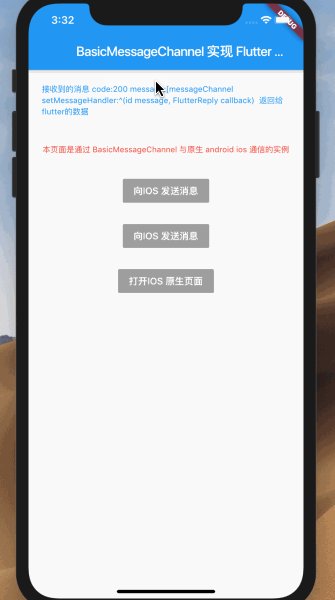
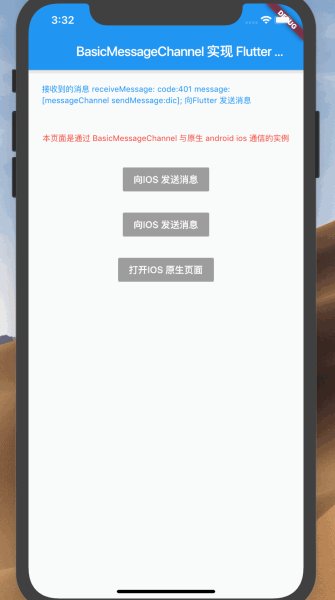
Android 中的效果(本图还是 BasicMessageChannel 的效果图,只不过是通过 MethodChannel 方式实现出来了)

ios 中的效果(本图还是 BasicMessageChannel 的效果图,只不过是通过 MethodChannel 方式实现出来了)

例如我们要实现 A 调用 B,B就会触发,B再调用A,A就会触发这样的功能,那么我们就需要在 A 中设置 被B调用的监听方法,在B中设置被A 调用的监听方法
在这里约定的数据格式为 {"code":100,"message":"消息","content":内容}也就是说双向发送消息,可能会有多种消息类型来调用不同的功能,统一约定数据格式 可以达到编码的规范性和代码的可维护性
//创建MethodChannel// flutter_and_native_101 为通信标识// StandardMessageCodec() 为参数传递的 编码方式static const methodChannel = const MethodChannel('flutter_and_native_101');//封装 Flutter 向 原生中 发送消息 的方法 //method 为方法标识//arguments 为参数static Future<dynamic> invokNative(String method, {Map arguments}) async {if (arguments == null) {//无参数发送消息return await methodChannel.invokeMethod(method);} else {//有参数发送消息return await methodChannel.invokeMethod(method, arguments);}}触发调用 ,分别在 三个 Button 的点击事件中触发,下面均无向 原生 Android iOS 传递参数
invokNative("test")..then((result) {//第一种 原生回调 Flutter 的方法//此方法只能使用一次int code = result["code"];String message = result["message"];setState(() {recive = "invokNative 中的回调 code $code message $message ";});});
//用来实现 Android iOS 主动触发 向 Flutter 中发送消息
invokNative("test2");
//用来实现 Flutter 打开 Android iOS 中的一个新的页面
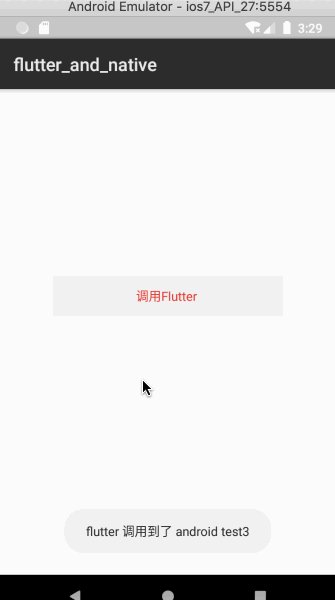
invokNative("test3");双向数、Android 的 MainActivity 中注册消息监听
private MethodChannel mMethodChannel;//记着要在 onCreat方法中调用private void methodChannelFunction() {mMethodChannel = new MethodChannel(getFlutterView(), "flutter_and_native_101");//设置监听mMethodChannel.setMethodCallHandler(new MethodChannel.MethodCallHandler() {@Overridepublic void onMethodCall(MethodCall call, MethodChannel.Result result) {String lMethod = call.method;// TODOif (lMethod.equals("test")) {Toast.makeText(mContext, "flutter 调用到了 android test", Toast.LENGTH_SHORT).show();Map<String, Object> resultMap = new HashMap<>();resultMap.put("message", "result.success 返回给flutter的数据");resultMap.put("code", 200);//发消息至 Flutter //此方法只能使用一次result.success(resultMap);} else if (lMethod.equals("test2")) {Toast.makeText(mContext, "flutter 调用到了 android test2", Toast.LENGTH_SHORT).show();Map<String, Object> resultMap = new HashMap<>();resultMap.put("message", "android 主动调用 flutter test 方法");resultMap.put("code", 200);//主动向Flutter 中发送消息mMethodChannel.invokeMethod("test", resultMap);//延迟2秒再主动向 Flutter 中发送消息mHandler.postDelayed(new Runnable() {@Overridepublic void run() {Map<String, Object> resultMap2 = new HashMap<>();resultMap2.put("message", "android 主动调用 flutter test 方法");resultMap2.put("code", 200);mMethodChannel.invokeMethod("test2", resultMap2);}}, 2000);} else if (lMethod.equals("test3")) {//测试通过Flutter打开Android ActivityToast.makeText(mContext, "flutter 调用到了 android test3", Toast.LENGTH_SHORT).show();Intent lIntent = new Intent(MainActivity.this, TestMethodChannelActivity.class);MainActivity.this.startActivity(lIntent);} else {result.notImplemented();}}});}iOS 的 AppDelegate 中
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import <Flutter/Flutter.h>
//TestViewController 是创建的一个 测试页面
#import "TestViewController.h"@implementation AppDelegate{FlutterMethodChannel* methodChannel;
}- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[GeneratedPluginRegistrant registerWithRegistry:self];... ... //FlutterMethodChannel 与 Flutter 之间的双向通信[self methodChannelFunction];... ... return [super application:application didFinishLaunchingWithOptions:launchOptions];
}-(void) methodChannelFunction{FlutterViewController* controller = (FlutterViewController*)self.window.rootViewController;//创建 FlutterMethodChannel// flutter_and_native_101 是通信标识methodChannel = [FlutterMethodChannelmethodChannelWithName:@"flutter_and_native_101"binaryMessenger:controller];//设置监听[methodChannel setMethodCallHandler:^(FlutterMethodCall* call, FlutterResult result) {// TODONSString *method=call.method;if ([method isEqualToString:@"test"]) {NSLog(@"flutter 调用到了 ios test");NSMutableDictionary *dic = [NSMutableDictionary dictionary];[dic setObject:@"result.success 返回给flutter的数据" forKey:@"message"];[dic setObject: [NSNumber numberWithInt:200] forKey:@"code"];//FlutterResult回调 发消息至 Flutter 中//此方法只能调用一次result(dic);}else if ([method isEqualToString:@"test2"]) {NSLog(@"flutter 调用到了 ios test2");NSMutableDictionary *dic = [NSMutableDictionary dictionary];[dic setObject:@"result.success 返回给flutter的数据" forKey:@"message"];[dic setObject: [NSNumber numberWithInt:200] forKey:@"code"];//通过此方法 可以主动向Flutter中发送消息//可以多次调用[methodChannel invokeMethod:@"test" arguments:dic];}else if ([method isEqualToString:@"test3"]) {NSLog(@"flutter 调用到了 ios test3 打开一个新的页面 ");TestViewController *testController = [[TestViewController alloc]initWithNibName:@"TestViewController" bundle:nil];[controller presentViewController:testController animated:YES completion:nil];}}];}@end在MainActivity中,创建了 MethodChannel 的实例 mMethodChannel,可以在MainActivity 中直接使用 mMethodChannel 实例来向 Flutter 中发送消息。
Map<String, Object> resultMap = new HashMap<>();
resultMap.put("message", "android 主动调用 flutter test 方法");
resultMap.put("code", 200);
//主动向Flutter 中发送消息
mMethodChannel.invokeMethod("test", resultMap);在其他的 Activity 页面中,我们就使用不到这个实例的,我这里的一个实现 Android 中新建的Activity 页面向 Flutter 中发送消息的方法 是广播机制
flutter sharedpreferences?在 MainActivity 中注册广播,在广播接收者中通过 BasicMessageChannel 的实例 mMessageChannel 来发送消息。
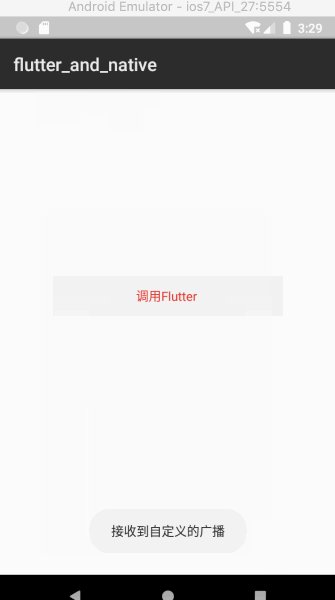
在 Android 中其他的页面中 发送广播到 MainActivity 中的广播接收者中,这样就实现了Android 中新建的Activity 页面向 Flutter 中发送消息
public class MainActivity extends FlutterActivity {... ...Handler mHandler = new Handler(Looper.myLooper());private MainReceiver mMainReceiver;@Overrideprotected void onDestroy() {super.onDestroy();//注销广播unregisterReceiver(mMainReceiver);}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);... ...//注册广播mMainReceiver = new MainReceiver();IntentFilter lIntentFilter = new IntentFilter("android.to.flutter");registerReceiver(mMainReceiver, lIntentFilter);}public class MainReceiver extends BroadcastReceiver {public MainReceiver() {}@Overridepublic void onReceive(Context context, Intent intent) {Toast.makeText(context, "接收到自定义的广播", Toast.LENGTH_SHORT).show();mHandler.post(new Runnable() {@Overridepublic void run() {Map<String, Object> resultMap2 = new HashMap<>();resultMap2.put("message", "android 主动调用 flutter test 方法");resultMap2.put("code", 200);if (mMethodChannel != null) {// 向Flutter 发送消息mMethodChannel.invokeMethod("test2", resultMap2);}}});}}
} //创建MethodChannel// flutter_and_native_101 为通信标识// StandardMessageCodec() 为参数传递的 编码方式static const methodChannel = const MethodChannel('flutter_and_native_101');//设置消息监听Future<dynamic> nativeMessageListener() async {methodChannel.setMethodCallHandler((resultCall) {//处理原生 Android iOS 发送过来的消息MethodCall call = resultCall;String method = call.method;Map arguments = call.arguments;int code = arguments["code"];String message = arguments["message"];setState(() {recive += " code $code message $message and method $method ";print(recive);});});}#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import <Flutter/Flutter.h>
#import "TestViewController.h"@implementation AppDelegate{FlutterBasicMessageChannel* messageChannel;
}- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[GeneratedPluginRegistrant registerWithRegistry:self];//注册通知[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(notificationFuncion:) name:@"ios.to.flutter" object:nil];... ...return [super application:application didFinishLaunchingWithOptions:launchOptions];
}... ... - (void)notificationFuncion: (NSNotification *) notification {// iOS 中其他页面向Flutter 中发送消息通过这里// 本页中 可以直接使用 [messageChannel sendMessage:dic];//处理消息NSLog(@"notificationFuncion ");NSMutableDictionary *dic = [NSMutableDictionary dictionary];if (messageChannel!=nil) {[dic setObject:@" [messageChannel sendMessage:dic]; 向Flutter 发送消息 " forKey:@"message"];[dic setObject: [NSNumber numberWithInt:401] forKey:@"code"];[messageChannel sendMessage:dic];}}- (void)dealloc {//单条移除观察者//[[NSNotificationCenter defaultCenter] removeObserver:self name:@"REFRESH_TABLEVIEW" object:nil];//移除所有观察者[[NSNotificationCenter defaultCenter] removeObserver:self];
}
@end版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
