1.傳遞數據
可以通過props屬性來進行傳遞.
傳遞數據三個步驟:
步驟1:在父組件中,調用子組件的組名處,使用屬性值的方式往下傳遞數據
<Menu :mynum="num" title="home里面寫的數據"/># 上面表示在父組件調用Menu子組件的時候傳遞了2個數據:如果要傳遞變量[變量可以各種類型的數據],屬性名左邊必須加上冒號:,同時,屬性名是自定義的,會在子組件中使用。如果要傳遞普通字符串數據,則不需要加上冒號:
步驟2 :在子組件中接受上面父組件傳遞的數據,需要在vm組件對象中,使用props屬性類接受。
<script>export default {name:"Menu",props:["mynum","title"],data: function(){return {msg:"這是Menu組件里面的菜單",}}} </script>// 上面 props屬性中表示接受了兩個數據。
步驟3:在子組件中的template中使用父組件傳遞過來的數據.
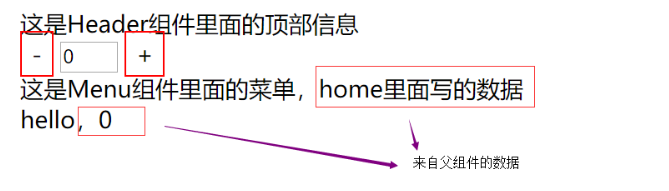
<template><div id="menu"><span>{{msg}},{{title}}</span><div>hello,{{mynum}}</div></div> </template>
最終效果:

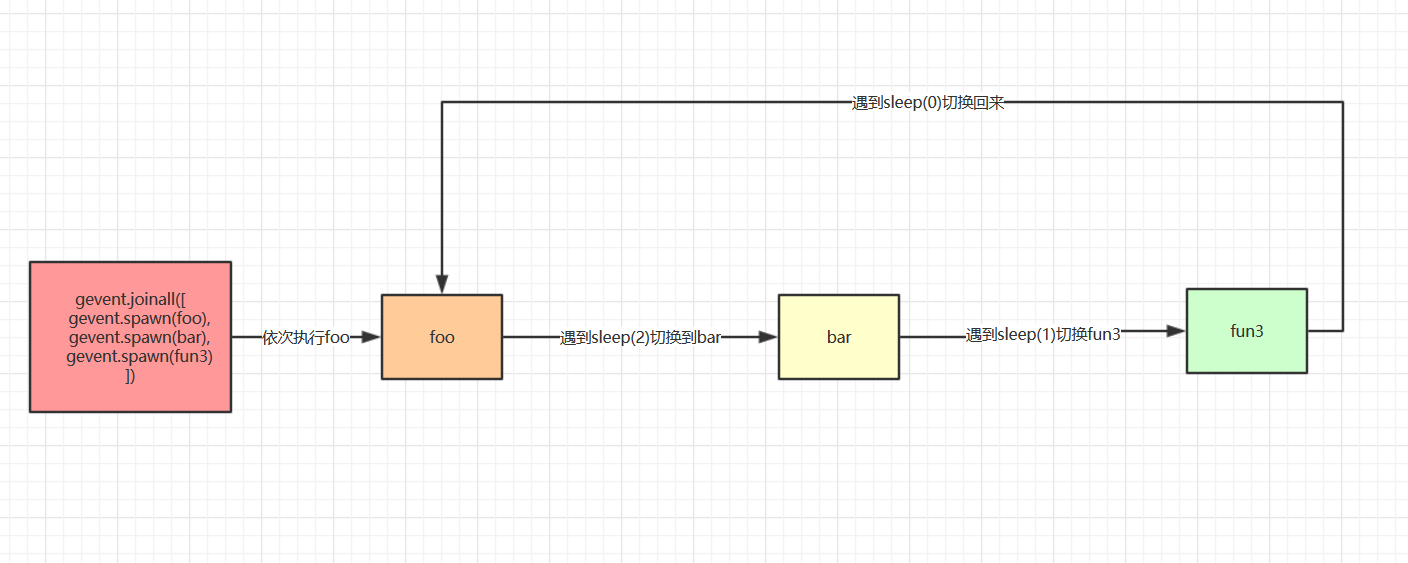
總結:關于這次數據傳送的流程,請看下圖

注意事項
使用父組件傳遞數據給子組件時, 注意一下幾點:
-
傳遞數據是變量,這種數據稱之為"動態數據傳遞"
傳遞數據不是變量,這種數據稱之為"靜態數據傳遞"
-
父組件中修改了數據,在子組件中會被同步修改,但是,子組件中的數據修改了,是不是影響到父組件中的數據.
這種情況,在開發時,也被稱為"單向數據流"
?
2.axios數據請求
2.1 axios包的下載與使用
默認情況下,我們的項目中并沒有對axios包的支持,所以我們需要下載安裝。
在項目根目錄中使用 npm安裝包
npm install axios
接著在main.js文件中,導入axios并把axios對象 掛載到vue屬性中多為一個子對象,這樣我們才能在組件中使用。
vue一個頁面引用另一個頁面。詳見代碼:


// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' // 這里表示從別的目錄下導入 單文件組件 import axios from 'axios'; // 從node_modules目錄中導入包 Vue.config.productionTip = falseVue.prototype.$axios = axios; // 把對象掛載vue中/* eslint-disable no-new */ new Vue({el: '#app',components: { App },template: '<App/>' });
?


<script>export default{。。。methods:{get_data:function(){// 使用axios請求數據this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then((response)=>{console.log(response);}).catch(error=>{console.log(error);})}}} </script>
使用的時候,因為本質上來說,我們還是原來的axios,所以也會收到同源策略的影響。
?
npm install --save vue-router
vue組件傳遞數據的方法。路由:把組件和對應的 uri地址進行一一映射的關系。
3.1 創建路由文件
路由文件可以直接創建在src目錄下,但是如果項目大了, 分成多個不同的大平臺或者大的子項目,可以選擇分目錄保存路由,
2. src/router/backend.js // 后臺路由
?
創建路由
步驟1:在index.js文件中編寫初始化路由信息,以及綁定地址和組件的映射關系


import Vue from 'vue'
import Router from 'vue-router'// 導入路由中需要使用的組件
import Home from '@/components/Home'
// import AddNum from '@/components/AddNum'
import HelloWorld from '@/components/HelloWorld'// 讓Vue啟用Router路由
Vue.use(Router);export default new Router({// 聲明項目的路由列表routes:[//路由信息{ path:'/home', // 用于訪問的路徑地址name:'Home', // 在組件視圖中,以后生成url地址時使用的別名,一般和組件名保持一致,方便維護component:Home, // 這不是字符串,是導入的組件對象} ,{ path:'/hello',name:'HelloWorld',component:HelloWorld,}]
}) ?
步驟2?index.js路由信息要被main.js加載,所以需要在src/main.js中導入路由對象,詳情如下

?
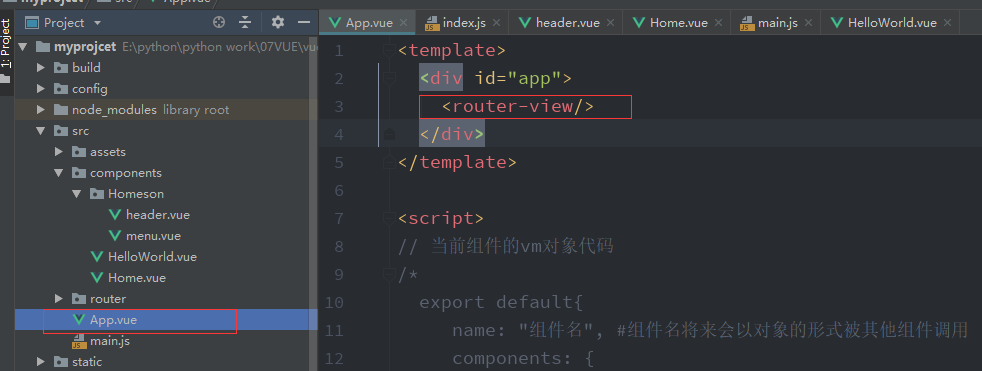
步驟3:在main.js中的Vue對象中注冊了路由以后,那么直接在App.vue文件中的html代碼里面,顯示當前uri路徑對應的組件內容.

?
?3.2 站內鏈接生成:
實現生成站內連接.可以使用vue-router提供的路由標簽也可以使用vue-router提供的this.$router
<router-link to="/">站點首頁</router-link> <router-link to="/num">AddNum</router-link>
鏈接地址中可以傳遞參數,格式如下:
// name對應的是路由中定義的一個path對應的name屬性<router-link :to='{name:"UpDate",params:{code:item.code}}'>
vue不同頁面間如何傳遞數據,有時候需要在組件的js中跳轉頁面,也就是改變路由,改變路由有下面這些方式:
// 當前頁面重新加載
this.$router.go('/user');// 跳轉到另外一個路由
this.$router.push({path:'/user'});// 獲取當前的路由地址
var sPath = this.$route.path; ?