1、首先創建vue框架以前創建vue框架鏈接
2、安裝插件安裝axios請求插件
安裝echarts插件(不會安裝 看安裝axios請求插件,兩個安裝一樣的)
npm install echarts --save
3、創建vue框架成功并插件安裝成功,開始導入第一個echarts示例
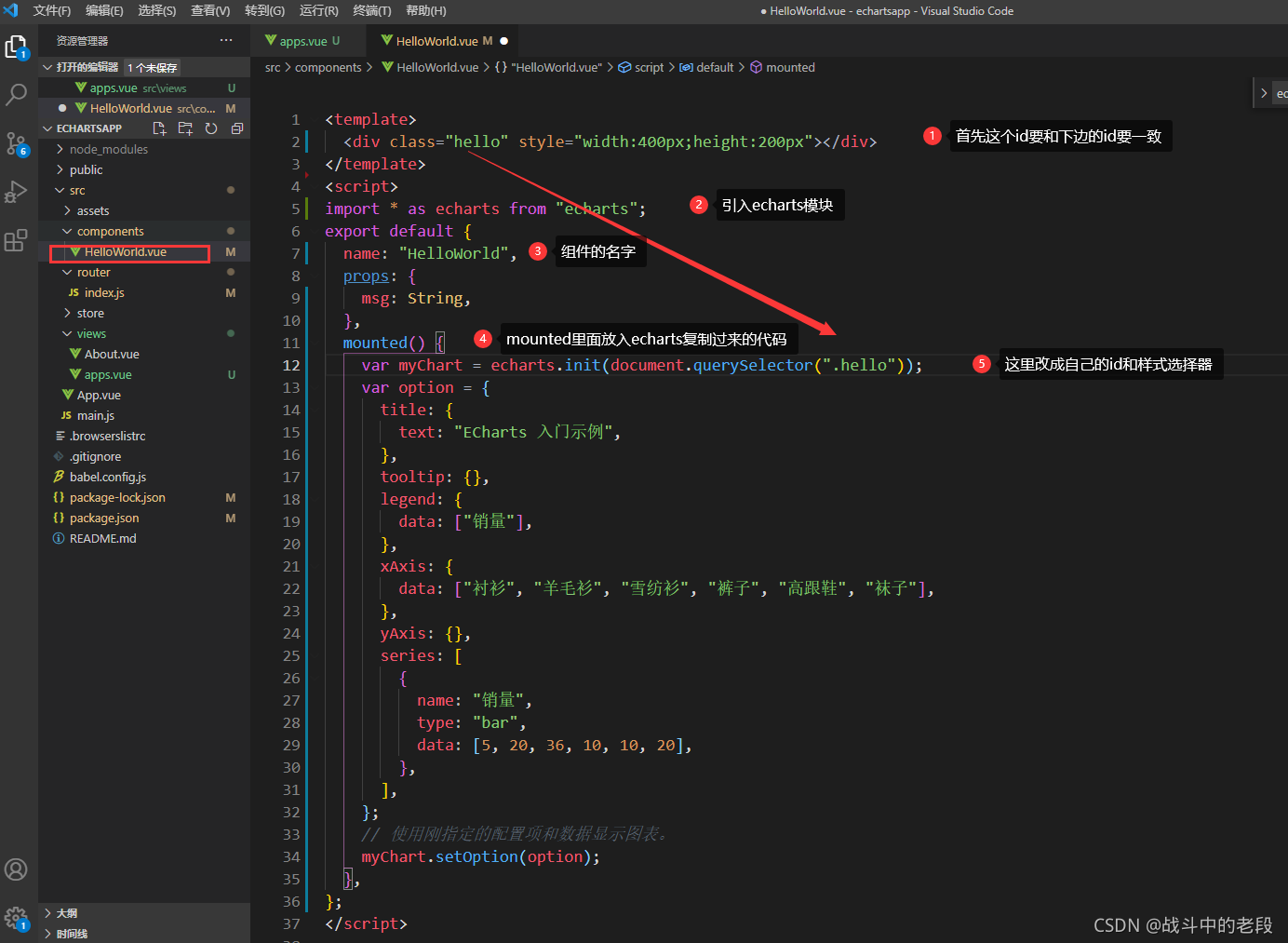
首先在components組件中創建一個頁面 把從echarts示例中的代碼放入里面echarts示例

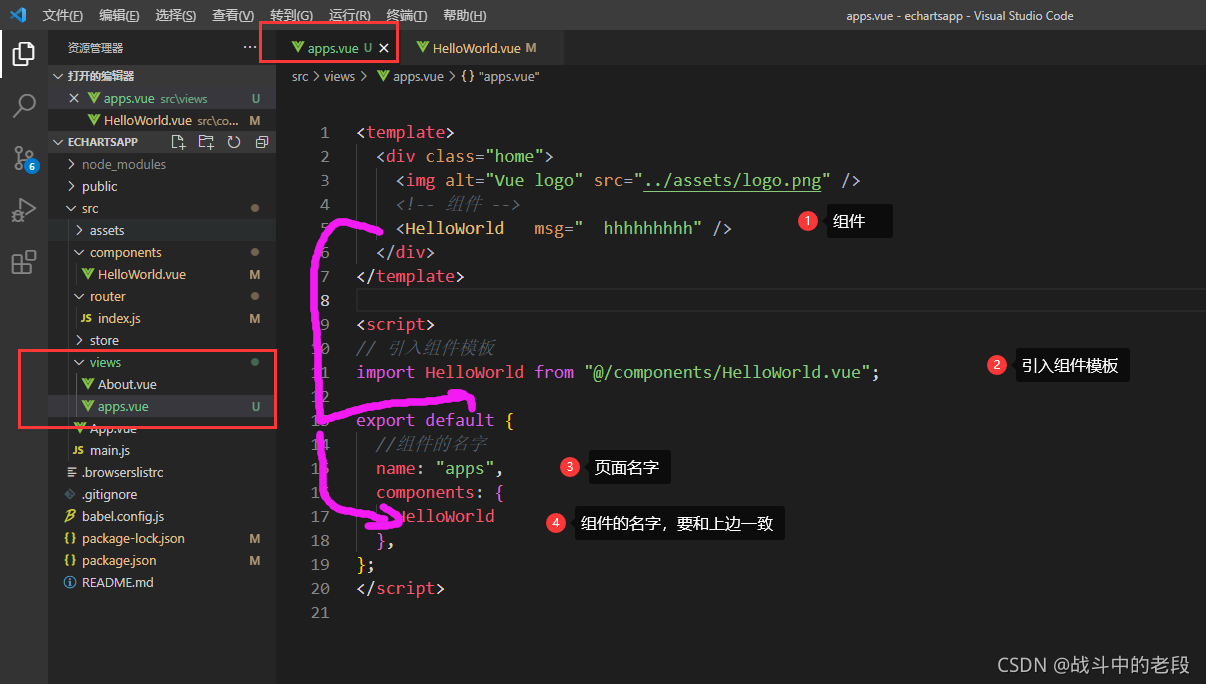
5、在視圖頁面引入剛才寫好的組件頁面

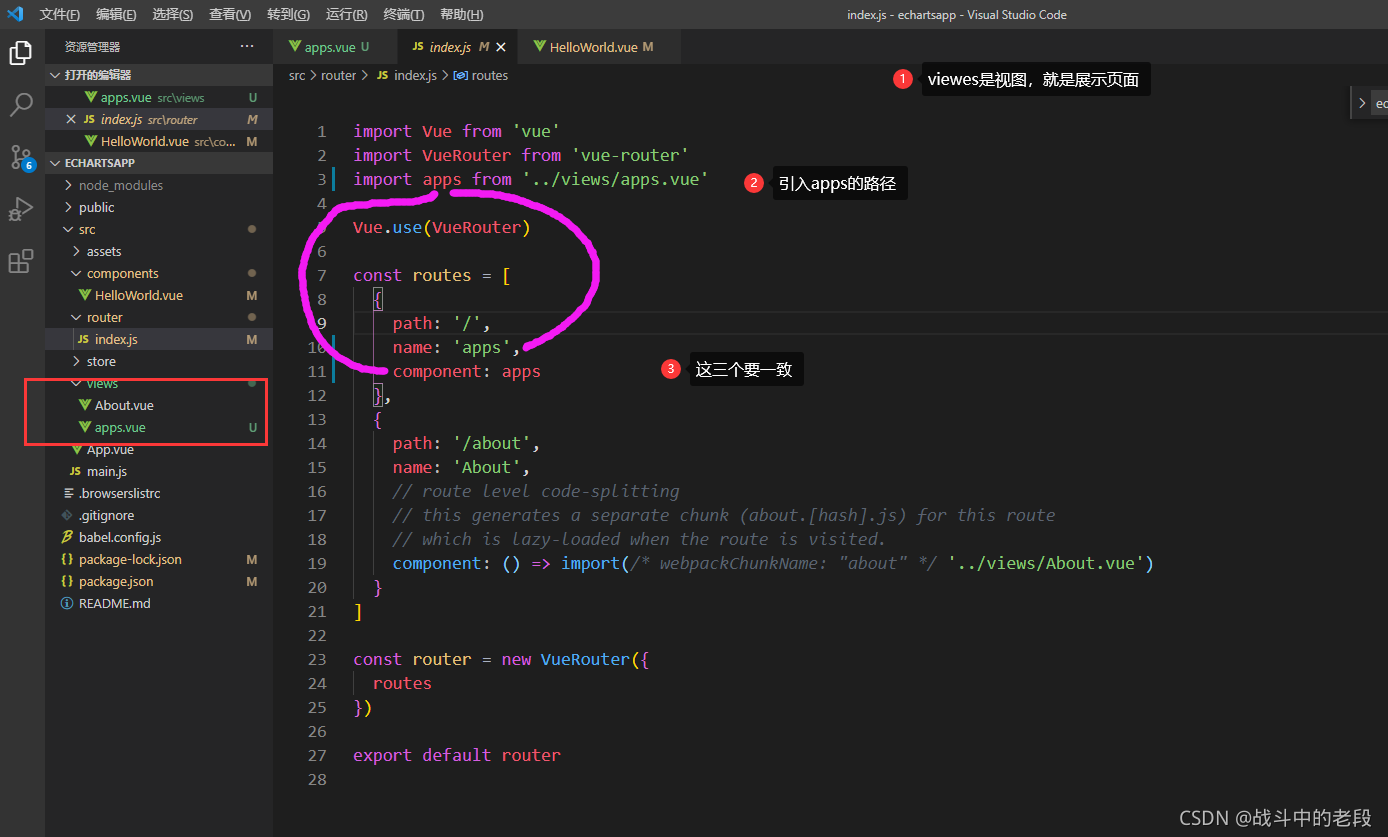
6、查看路由(router)

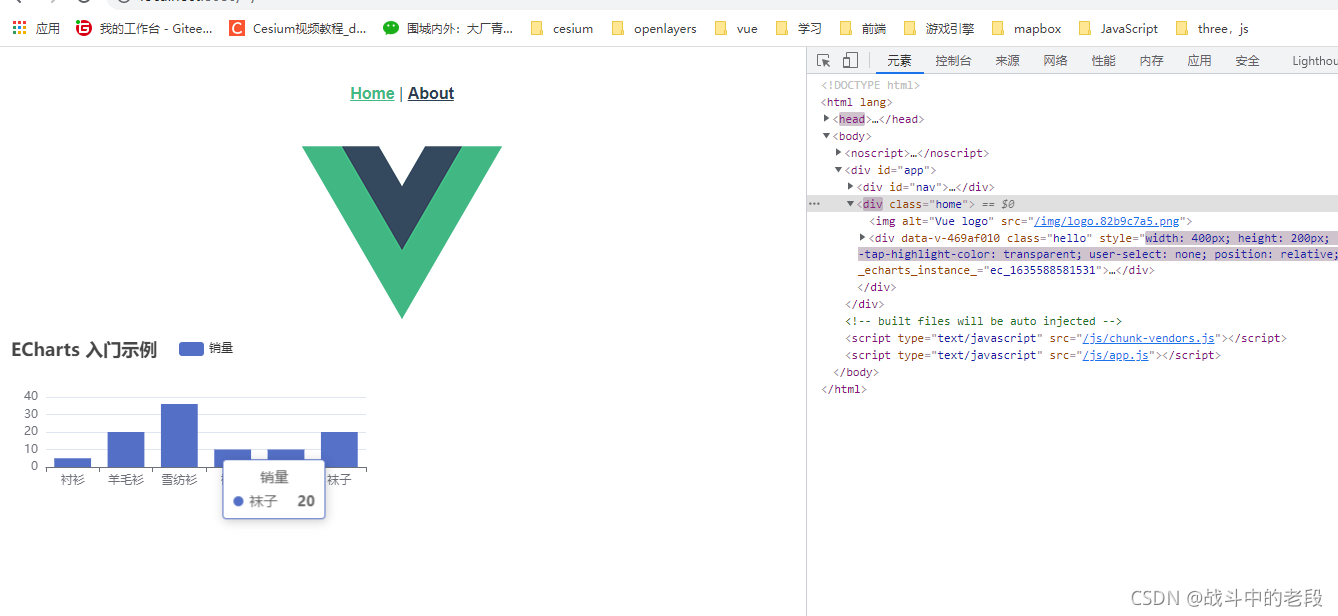
7、vue運行成功echarts示例頁面

版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
