hash:任何情況下都可以做前端路由,缺點是SEO不友好(服務器收不到hash,瀏覽器是不會把#后面的內容發給服務器)
history模式:后端將所有前端路由都渲染到同一個頁面(不能是404頁面),缺點是IE8以下不兼容。
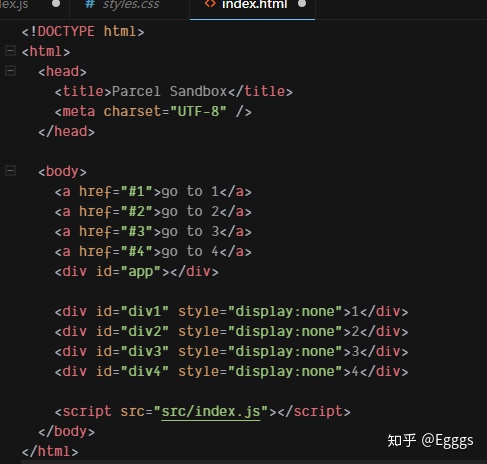
hash模式
react路由重定向到其他域?#后面的就是hash
舉例:


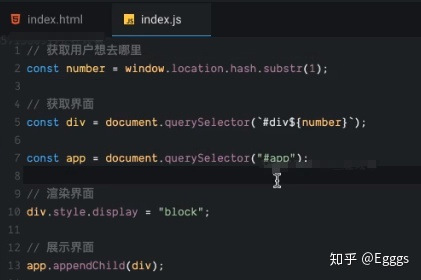
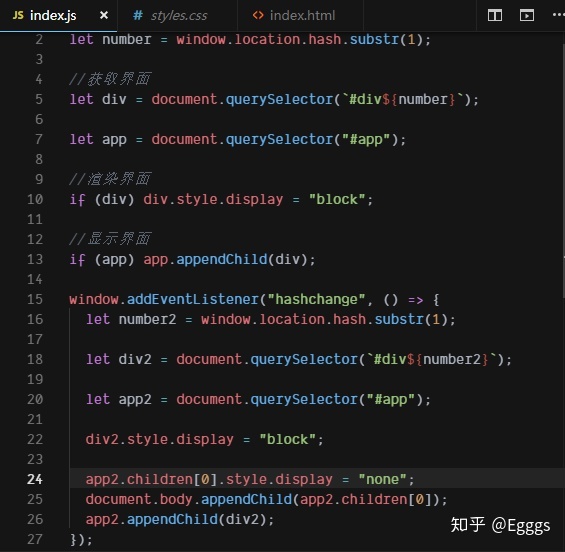
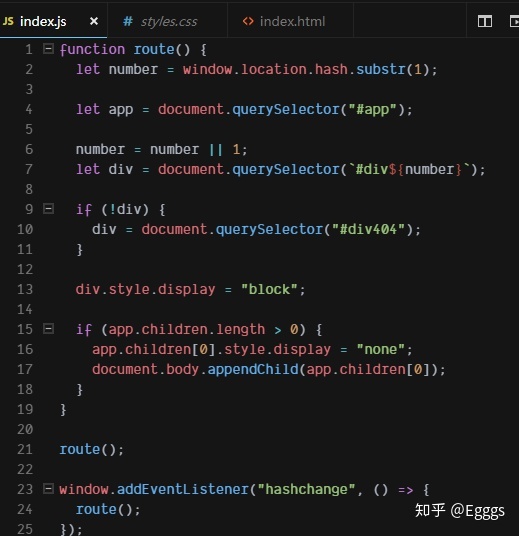
react 路由?監聽變化

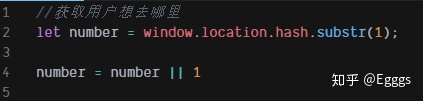
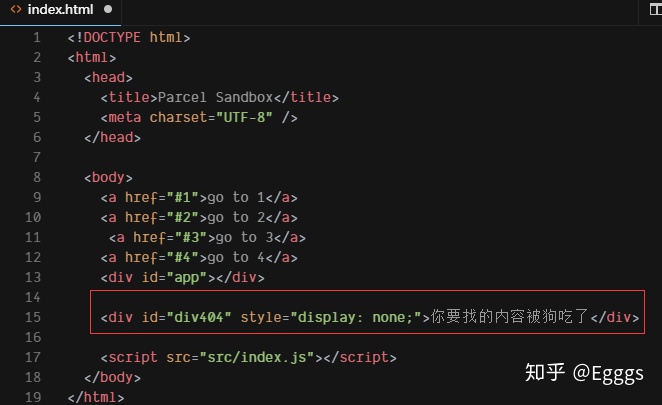
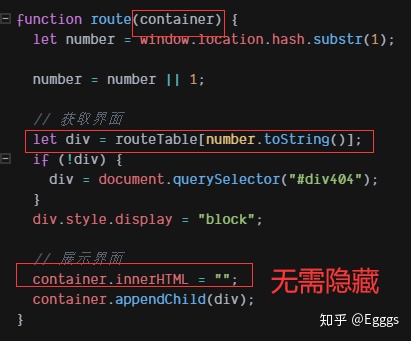
默認路由,用戶沒有設置#時

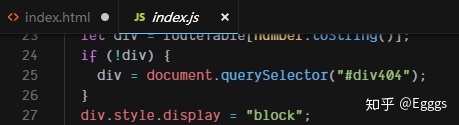
react 路由跳轉。404路由(保底路由)


優化所有代碼
react動態路由、

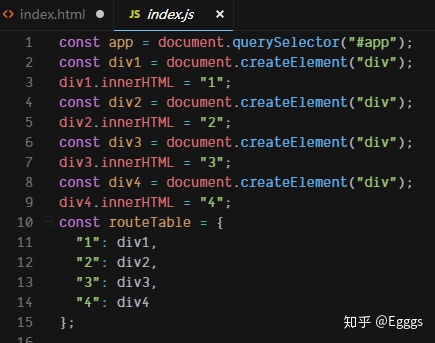
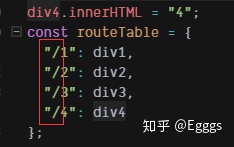
div的對應關系是可以自定義的,做一個hash表,利用表驅動編程

container用來使用嵌套路由
react路由原理,

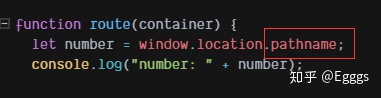
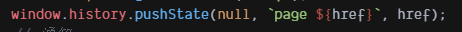
history模式
number修改成從pathname里獲取

react router原理、#改成/

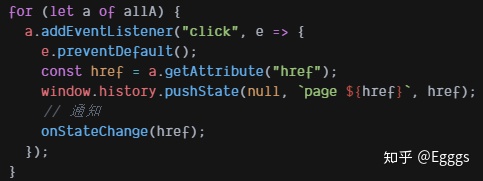
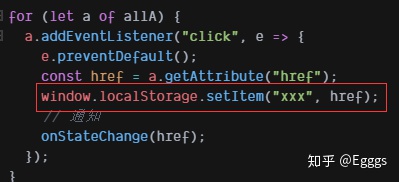
遍歷所有的a標簽阻止默認動作

react router config,路徑在不刷新的情況下,改變url進行變更

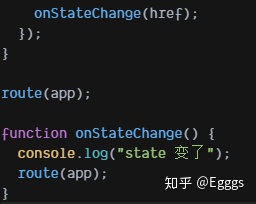
監聽并重新路由

vuerouter、memory模式
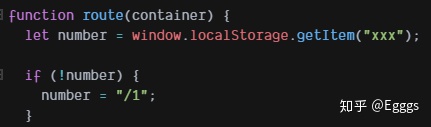
首先number不從路徑里獲取,從localStorage里獲取


三者區別
hash和history都是把路徑存在url上面,而memory模式路徑沒有放在url上而是在localStorage里,缺點是沒有url是一個單機版的路由
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。
下面的StudentService.java实现了 通过JDBC对表STUDENTS的SELECT 和INSERT操作:

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
