01第1節:jQuery動畫概述
#JavaScript#在jQuery中,除了可以淡入淡出、滑動效果之外,還可以使用animate()方法創建自定義的動畫效果。
對于自定義的動畫函數animate()方法,可以設置一些參數、速度和回調函數,以更靈活的配置動畫效果的呈現。
02第2節:animate()方法基本功能
使用jQuery的animate()方法創建自定義動畫的基本語法如下:
要運用css3動畫?基本語法如下:
$(selector).animate({params},speed,callback);
基本語法說明如下:
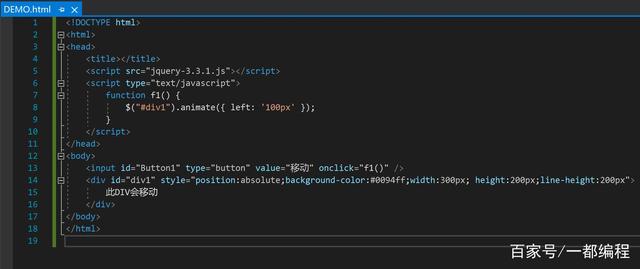
第1個參數params必須存在,用于設置能夠形成動畫效果的CSS屬性,可見動畫效果是CSS樣式實現的。第2個參數speed用于配置動畫效果的速度,可選參數,如果沒有值,則使用默認速度呈現動畫。第3個參數callback是可選的,用于指定動畫完成后所執行的函數名稱。現在,我們來列舉個例子,如果要讓一個Html元素可以移動,需要設置該元素的position屬性,這是動畫的基礎,完整代碼如下:

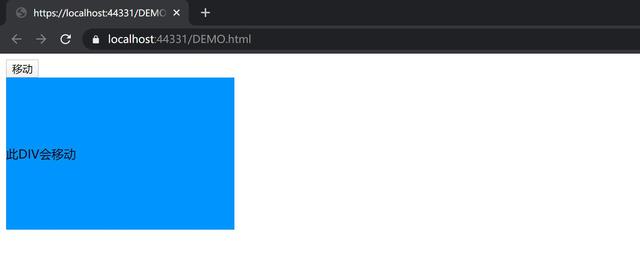
在此代碼中,在Html元素上使用了style屬性來設置一個動畫效果。運行后的結果如下:

此時,頁面運行后,一個DIV放在頁面的最左側,不會移動,屬于靜止狀態,現在,我們點擊“移動”按鈕,看是否可以移動。

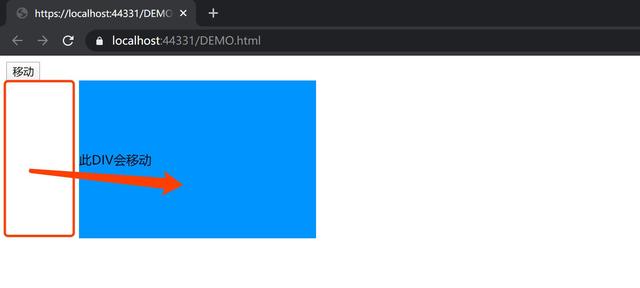
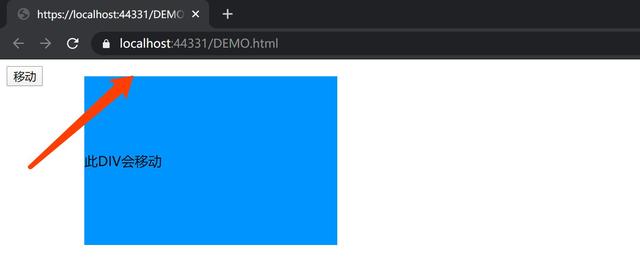
需要運用什么規則。此時,我們發現,DIV塊完整的從左側向右移動一段距離,產生了動畫,這就是一個簡單的動畫效果。
能夠讓我們通過jQuery的animate()方法控制CSS樣式設置的動畫。
03第3節:animate()方法控制多個樣式動畫
我們知道,animate()方法產生的動畫是由CSS樣式形成的,一個CSS樣式是一個動畫效果,那么多個CSS樣式就是多個動畫效果了,此時,就可以實現更豐富的動畫效果。
在使用多個CSS樣式屬性時,要使用英文的逗號隔開即可,如下是多動畫的效果代碼:
注意:在jQuery的animate()方法中,要使用Camel規范來編寫屬性,如paddingLeft,而不是padding-left,是沒有中間的橫杠的。
html datalist?將上面的代碼運行一下,看是如何移動的?

通過效果圖,你會發現,DIV塊向上和向右移動了,是具有2個動畫效果的。
另外,animate()方法在設置CSS屬性值時,是可以使用相對值的,就是相對于原來Html元素的當前值進行相加或相減操作(+=或-=運算)。
如下一段Jquery代碼,就是使用了相對值的計算:
$("button").click(function(){$("div").animate({left:'250px',height:'+=150px',width:'+=150px'});});
04第4節:animate()方法使用已有的值
animate js。在jQuery中,animate()方法可以使用已經存在的值,可把CSS樣式屬性的動畫值使用show/hide/toggle這3個值,用于配置動畫的運動效果。
完整的Html+jQuery代碼如下:
在此代碼中,將id=div1元素的width屬性值設置為toggle已有值。
運行一下效果吧:

此時的動畫效果是,當單擊“動畫”按鈕,則DIV塊會以一定的速度顯示和隱藏,且具有動畫效果,不是生硬的隱藏和顯示。
05第5節:animate()方法使用隊列功能
Htmlanimate?在jQuery中,針對動畫設置了隊列的功能,就是可以同時編寫多個動畫,然后排成隊,按隊列的順序一個一個的調用,從而達到連續性的動畫。
使用隊列的功能,可以做成像電影一樣的功能,讓多個畫面連續性的動轉,可持續一段時間,形成連續動畫效果。
Html和jQuery完整代碼如下:
在此代碼中,設置了4個動作,執行時,jQuery會把它們放在一個隊列中,按順序執行,讓這個div塊形成連續的動畫特效。

這是第二個特效了,再看一個:

這是最后一個,是上面所有動畫的綜合體現,位置在left和top都是300的位置。
adobe animate動畫?06第6節:停止動畫
一、不帶參數
jQuery有一個stop()方法,主要功能是在動畫完成前,可以停止動畫的運行。也就是只要動畫還沒有演示完成,就可以停止,如果動畫已運行完了,則無法停止。
jQuery中的淡入淡出、滑動、動畫效果,都是可以使用stop()方法的。
stop()方法的基本語法如下:
$(selector).stop(stopAll,goToEnd);
animate。stop()方法參數說明如下:
stopAll:可選參數,參數值是bool類型,可傳入true或false。用于清除所有動畫隊列,然后可插入新的動畫到隊列中。goToEnd:也是可選的參數,用于指定是否立即完成當前動畫,參數也是bool類型,參數值是true和false。默認情況下,stop()方法會清除在當前所選元素上指定的當前動畫效果。
下面我們實戰一下,使用stop()停止一下動畫效果,完整的Html+jQuery代碼如下:
在此代碼,先使用slideDown()實現向下滑動功能,然后再使用top()停止滑動。效果如下:

上圖中有2個按鈕,先點擊一下“開始”按鈕,如下圖所示:

在上圖中,DIV開始從上向下滑動,動作很慢,現在再點擊一下“停止”按鈕,如下圖所示:

html div、在此圖中,當停止之后,執行了stop()方法,DIV不再繼續向下滑動了,如果再點“開始”,又會繼續向下滑動。
二、帶參數
jQuery的stop()方法,是可以帶有參數的,可以傳入bool類型的值,有2個可選參數。
下面我們來實戰一下帶參數的stop()方法的使用,完整代碼如下:
開始停止停止所有停止但要完成"開始" 按鈕會啟動動畫。
"停止" 按鈕會停止當前活動的動畫,但允許已排隊的動畫向前執行。
css加載動畫,"停止所有" 按鈕停止當前活動的動畫,并清空動畫隊列;因此元素上的所有動畫都會停止。
"停止但要完成" 會立即完成當前活動的動畫,然后停下來。
對于animate()方法的使用,大家重點是發揮CSS樣式的功底,設計出復雜的動畫效果,有了動畫效果,才能利用animate()方法實現動畫的動作,讓動畫更豐富多彩。
舉報/反饋
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
