?
?記在前面
vue路由攔截不同頁面。? ? ?“自己”這個東西是看不見的,撞上一些別的什么,反彈回來,才會了解自己。
? ? ? 跟很強的東西、可怕的東西、水準很高的東西相碰撞,才知道“自己”是什么,這才是自我。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ——山本耀司
vue路由掛載、?
一、嵌套路由的適用場景
大家都知道選項卡,在選項卡中,頂部有數個導航欄,中間的主體顯示的是內容;這個時候,整個頁面是一個路由,然后點擊選項卡切換不同的路由來展示不同的內容,這個時候就是路由中嵌套路由。
vue嵌套路由實現組件切換。?
二、具體實現
①我們先在view文件夾下新建一個title1.vue和title2.vue用來存放不同的內容
vue 路由攔截,?
?
?
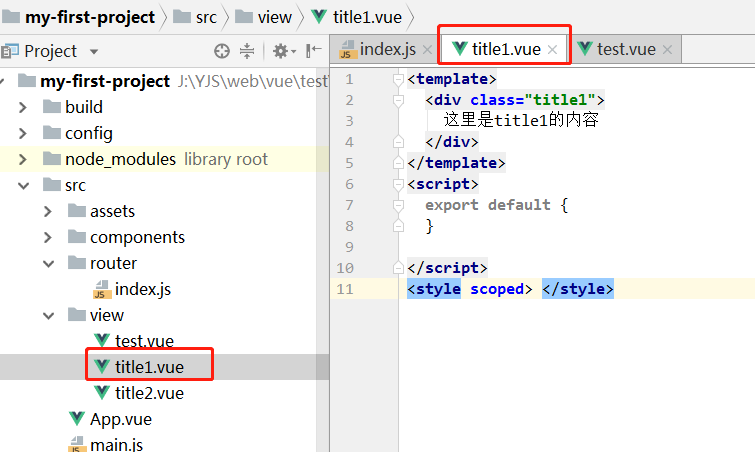
vuerouter到當前頁面。title1.vue
?

vue route。?
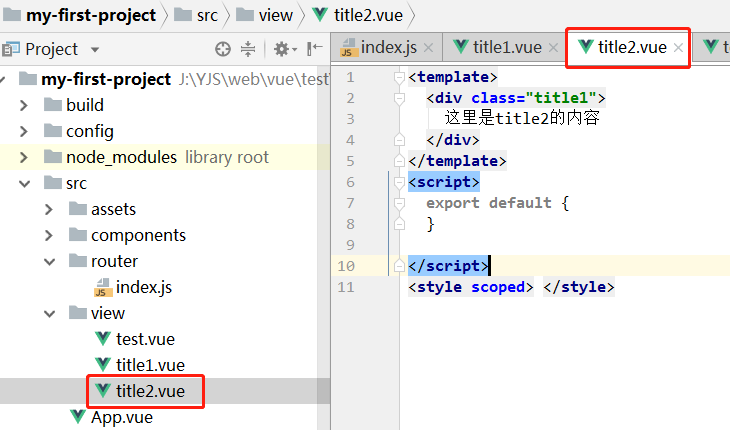
title2.vue

?
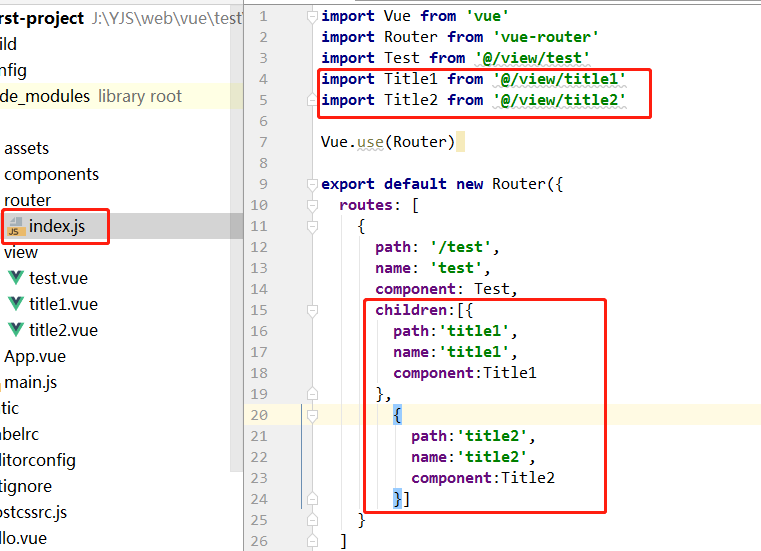
②在router->index.js中將這上面兩個新建的組件引入進來并填寫路徑,這里的title1和title2是作為test.vue頁面的子路由,所以要寫在children屬性下? (提醒:這里填寫children子路由的path不要加 /)
?

?
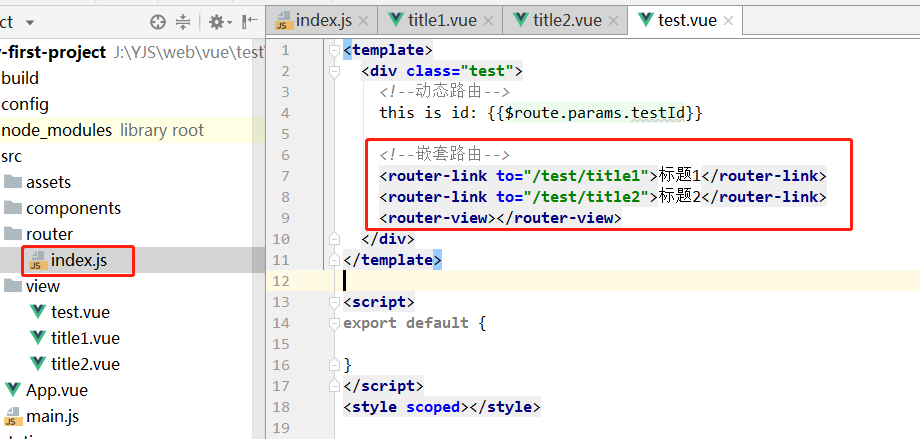
③再去test.vue中輸入:
提醒:在to后面寫路由路徑的時候,一定要帶上絕對路徑,也就是要把test這個父路由路徑寫進去 “/test/title1”
?

?
?④運行項目(cnpm run dev)


?
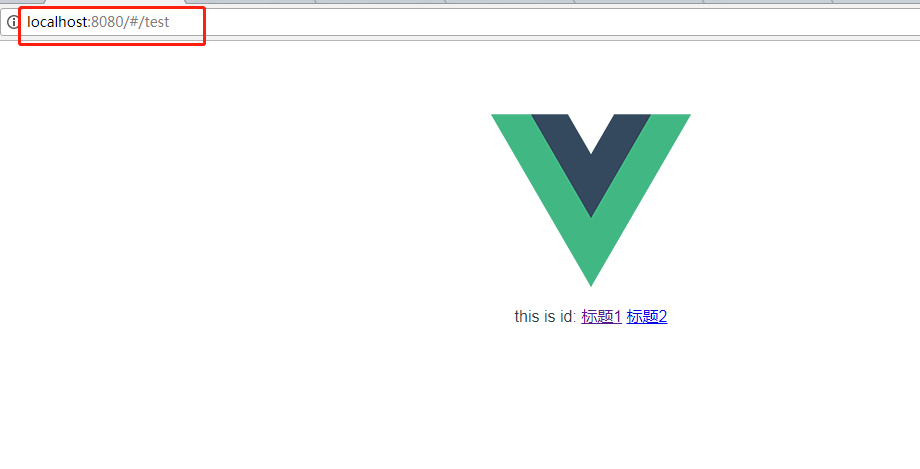
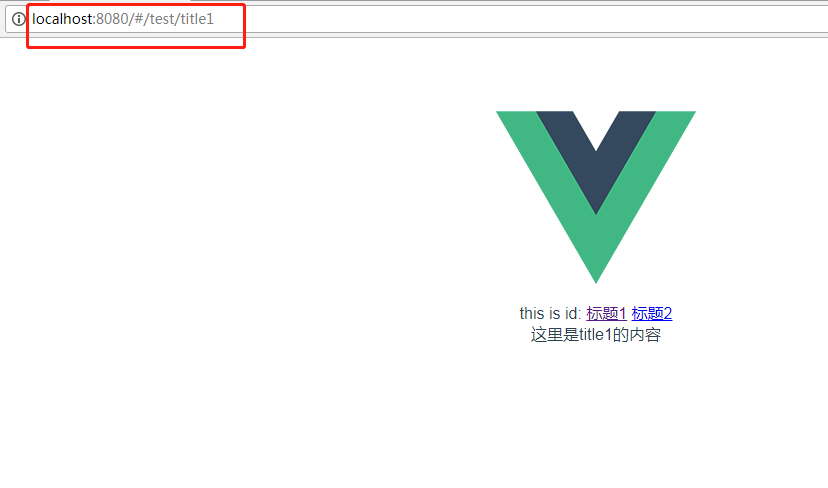
⑤最后,進入瀏覽器點擊不同的標題就可以看到不同內容的展示 :
?

?

?
以上,完成,堅持~~~
?









![在ASP.NET中防止注入攻击[翻译]](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)



