歡迎關注富途web開發團隊,缺人從眾
其實,說實話這篇文章的由來也是有很多的原因在里面的。在這之前,我也做過不少的項目。有新的項目,也有舊的項目。通過對舊項目的不斷研究,改進。再結合自己的理解,將新的構建應用到新的項目中。經過時間的積累,慢慢的就有了一套感覺上還比較適合的webpack前端構建規范。
那這里來說說,webpack4+構建上的一些事吧。
多入口的意思大概就是,訪問不同頁面的時候,主要的前端JS功能文件是不同的。最好的對比和區別就是SPA單頁面應用,每個頁面引入的文件都是同一份JS文件。
我期望的構建是:
webpack打包普通html、一氣呵成(編碼過程爽不爽)
極大程度脫離后端語言限制(解耦)
多入口(多入口,多頁面)
一氣呵成,意味著項目從你執行git clone,拉取代碼開始,直到你git push推送代碼。這之間,所有與編碼無關的,是一氣呵成的,并不需要你過多的配置。希望做到的就是編碼的極致體驗。整個過程,期望開發人員關心的只有一件事,就是自己編寫的代碼是否OK。
那也意味著webpack構建需要做更多的事。
說起脫離后端語言,這并不是什么好事,只不過要看項目合不合適。在最近寫的項目里面,使用的是vue + Node.js。使用vue ,一般意味著模版文件里面其他很少有Node.js模版(例如:jade,swig)代碼,也很少有前端代碼。也就是一個空殼頁面,做過SPA單頁面應用的應該比較熟悉。
webpack的plugin,那也就是這個空殼頁面,其實和后端語言沒有太大的耦合關系。那也意味著,我可以極大程度的做到前后端代碼解耦。這是什么意思?
試想一下,自己在開發過程中,需要關注的無非就2個東西:頁面,靜態資源。編碼上與后端有耦合的就是只有頁面,就像上面說的,使用vue做SPA,其實頁面里面其實并沒有和后端有耦合。
也就說,這為前后端結構上解耦,提供了便利。前端所有資源可以獨立出來,只要保證,通過構建之后,能將頁面,靜態資源生成到指定項目目錄即可。

那構建這里就是由webpack來做。
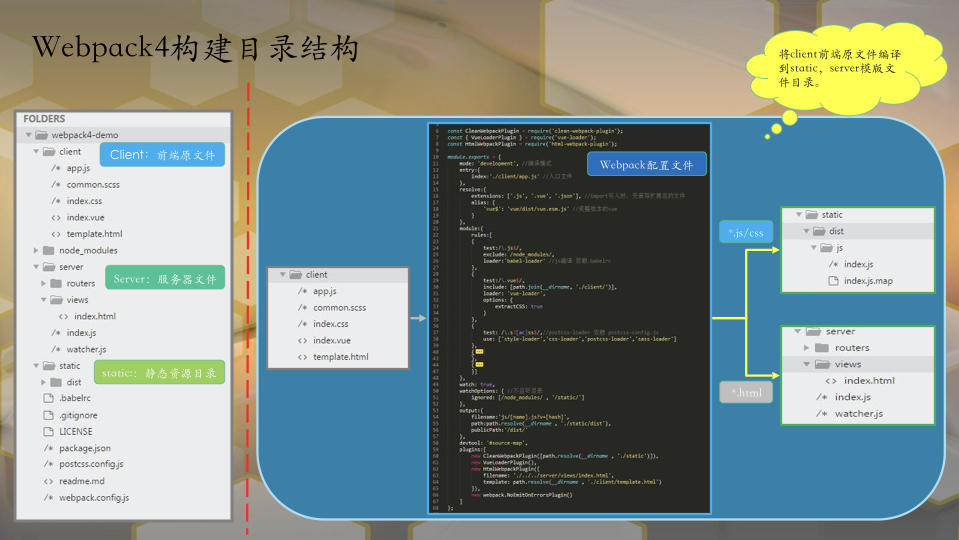
上圖中已經標明:
client:是放前端資源目錄
webpack壓縮js代碼。server:是放后端資源的目錄。這里假如后端為Node.js
static:是靜態資源目錄。也就是js/css文件放置的地方
那這里就引出了一個值得先思考的問題,webapck構建的目的是什么?落實到工程項目里面,構建的目的又是什么?

結合上面的目錄結構圖,如果說webpack的目的是將靜態資源打包編譯;那么在工程上,就是將前端資源client目錄資源通過webpack構建到指定的static和server/views目錄。
那這樣是不是就做到了極大程度的解耦呢。
那如何在單入口的webpak構建工程上進行修改變為多入口構建工程?這就是今天這篇文章需要解決的問題,也是我一直以來需要解決的問題,也是寫這篇文章的初衷。
webpack打包有哪些文件?面對這個多入口程序構建問題,這里先從當前現狀說起吧。
注意:以下的所有內容都是在單入口的基礎上進行講述的,相關demo在這里:webpack案例
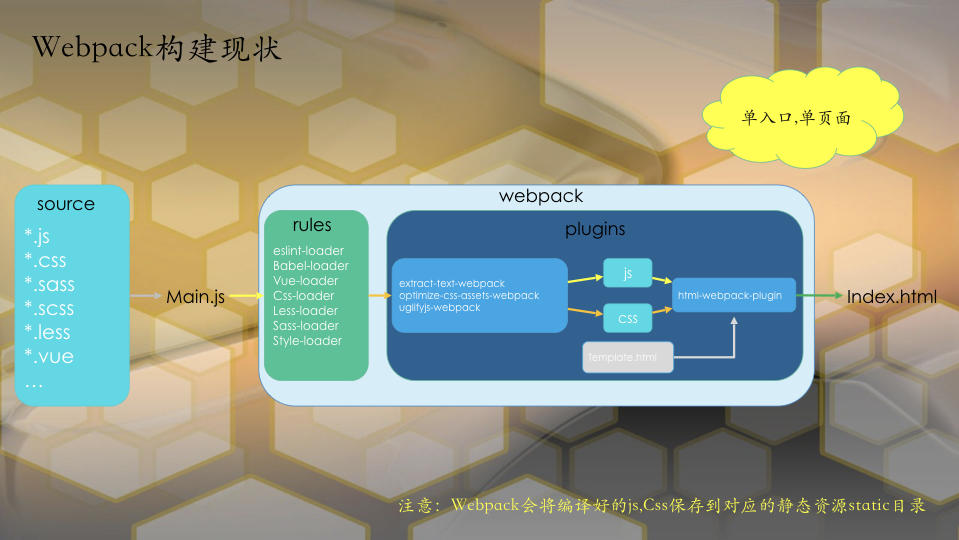
webpack構建現狀
一直以來,webpack構建我只做了單入口構建。也就是大家熟悉的SPA。這也并沒有影響到項目的運行,因為項目功能單一,目標明確,資源文件不會太大,所以打包壓縮之后,出來的文件也不會很大,適當的進行拆分就可以。

如圖,構建很簡單,單入口,單頁面。所有的文件都是通過main.js和其引入的子模塊引入,形成單入口。作為經典的SPA項目,就一個入口頁面index.html,前端跳轉由前端路由和后端路由協作完成。
那么需要webpack做的事情其實就很好理解了:
靜態注入。引入對應文件的模塊解析。例如:vue-loader,babel-loader,css-loader等
提取css為外部引入,通過link標簽引入
文件壓縮
大文件拆分
公共文件提取為獨立文件
通過html-webpack-plugin將所有依賴的js/css等靜態資源注入模版文件,生成目標文件保存到指定服務器模版文件目錄
vue 加載html靜態頁面。都說了,其實前端最后需要處理的文件大概率就3個html,js,css。
demo詳情地址-->> 單入口案例
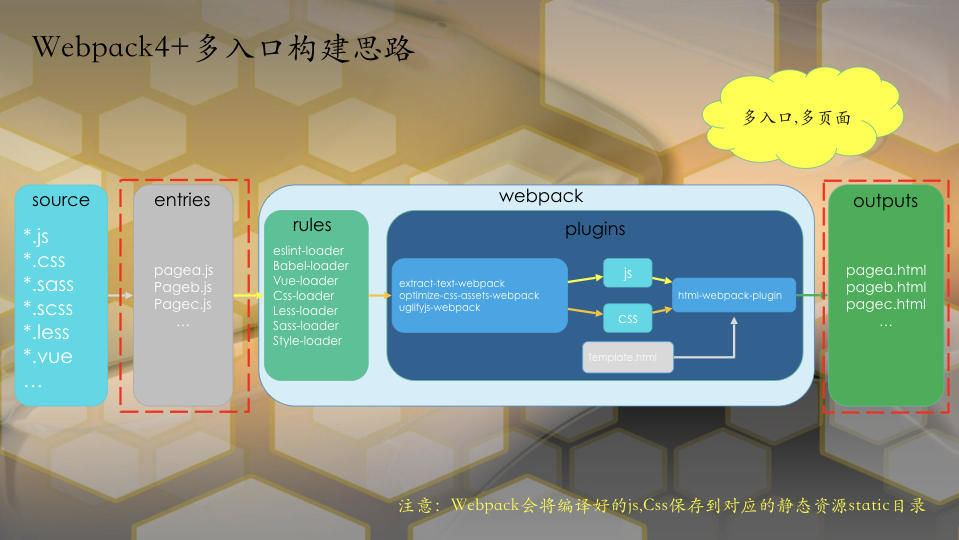
webpack4+ 多入口構建思路
既然都已經知道單入口構建怎么玩的了。那么就來思考一下webpack多入口構建怎么玩唄。

先不說,webpack怎么配置。從需求上來說,不就是期望:
有很多的入口文件
前端webpack,有很多的html模版文件生成。這里會生成到server/views目錄
html模版文件引入自己模塊需要的js/css等靜態資源即可,其他模塊的不引入,以免產生冗余代碼

上圖的靜態資源js/css會生成并保存到static目錄。
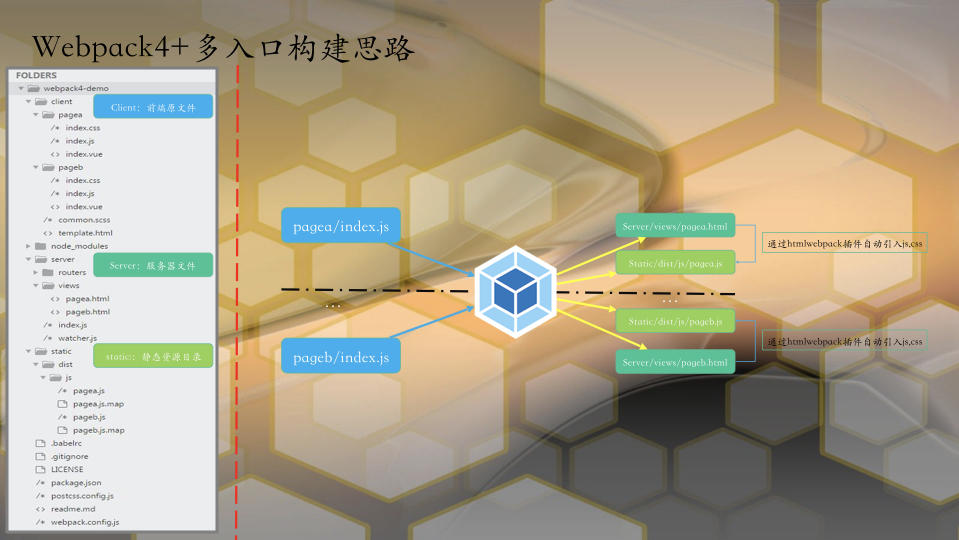
也就是說上圖的pagea.js入口文件,通過webpack構建之后,只會注入pagea.html。而不會注入pageb.html。
這里其實難點,就一個:如何讓對應的入口文件的html模版文件,引入只與本模塊有關的js/css。
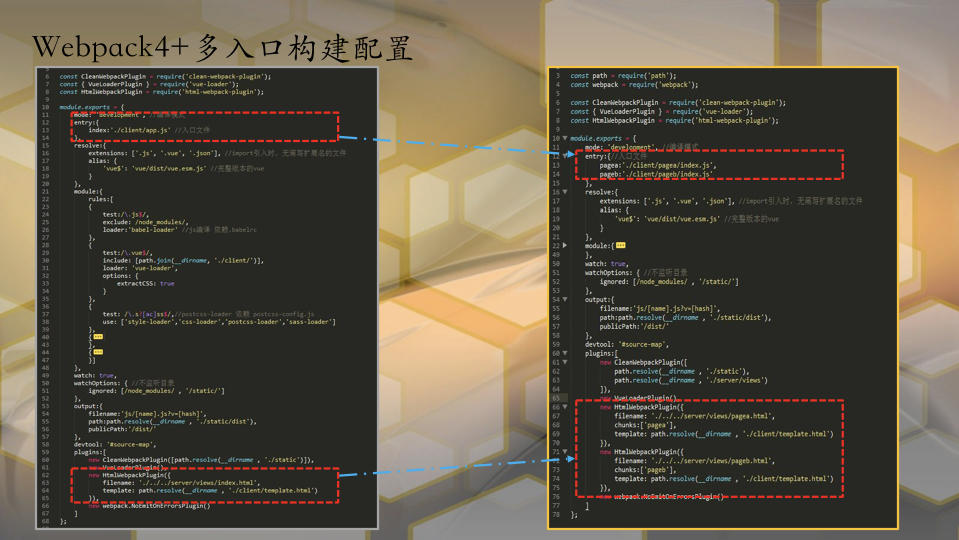
webpack4+ 多入口構建配置實戰
webpack 多頁面?那不廢話,實戰中要如何配置呢?這恐怕并不是只有我一個人想知道。其實上面的每個問題在這里都有解決的方案。

如圖,可以看到多入口配置,超級簡單在entry添加對應模塊入口即可。
entry:{//入口文件
pagea:'./client/pagea/index.js',
pageb:'./client/pageb/index.js'
}
webpack4,復制代碼
這里demo里面有2個入口文件pagea.js和pageb.js。
針對這個如何讓對應的入口文件的html模版文件,引入只與本模塊有關的js/css問題。
可以通過html-webpack-plugin解決。首先配置多個html-webpack-plugin實例對象,然后指定每個實例對象需要引入的chunks文件即可。
new HtmlWebpackPlugin({
filename: './../../server/views/pagea.html',
webpack。chunks:['pagea'],
template: path.resolve(__dirname , './client/template.html')
}),
new HtmlWebpackPlugin({
filename: './../../server/views/pageb.html',
chunks:['pageb'],
html-webpack-plugin、template: path.resolve(__dirname , './client/template.html')
})
復制代碼
這里配置很簡單。pagea.html配置只引入pagea.js。當需要引入多個的時候只需要在數組里面添加對應的模塊名稱即可。
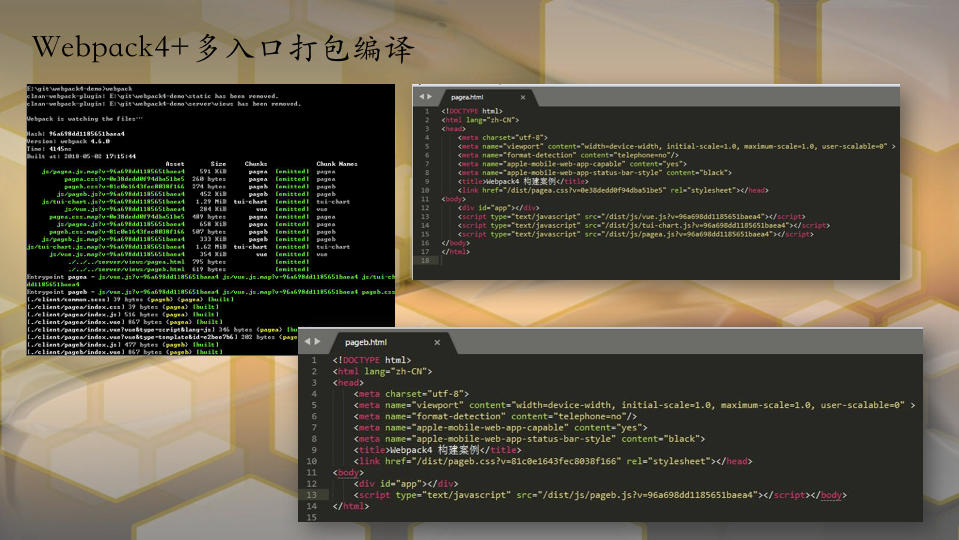
配置完了,來看看結果如何吧。
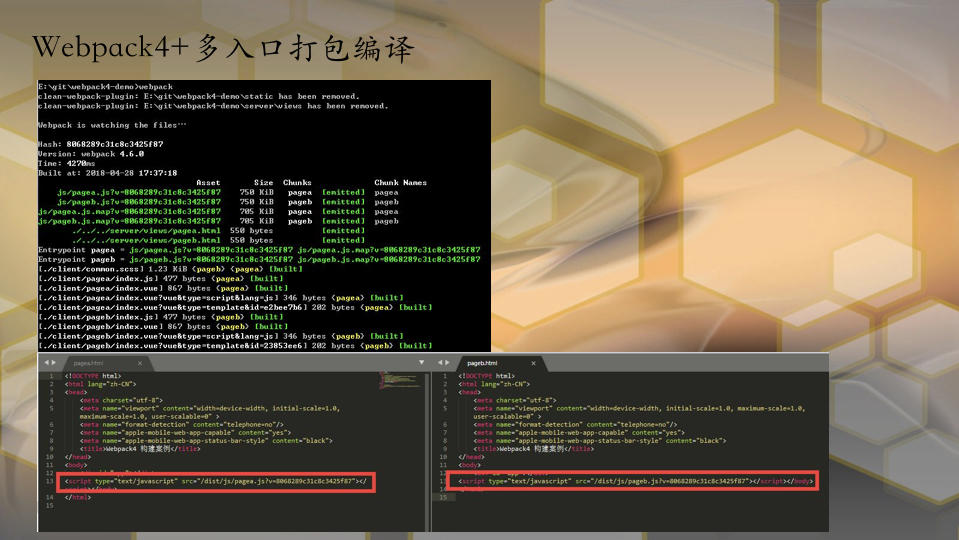
執行npm install 先下載完所需要的模塊,再通過執行webpack命令進行構建。
webpack不打包指定的js文件?webpack請全局安裝,需要 v4.5+。

可以看到,通過webpack打包編譯,生成了我們想要的pagea.html和pageb.html。并且js文件注入正常。
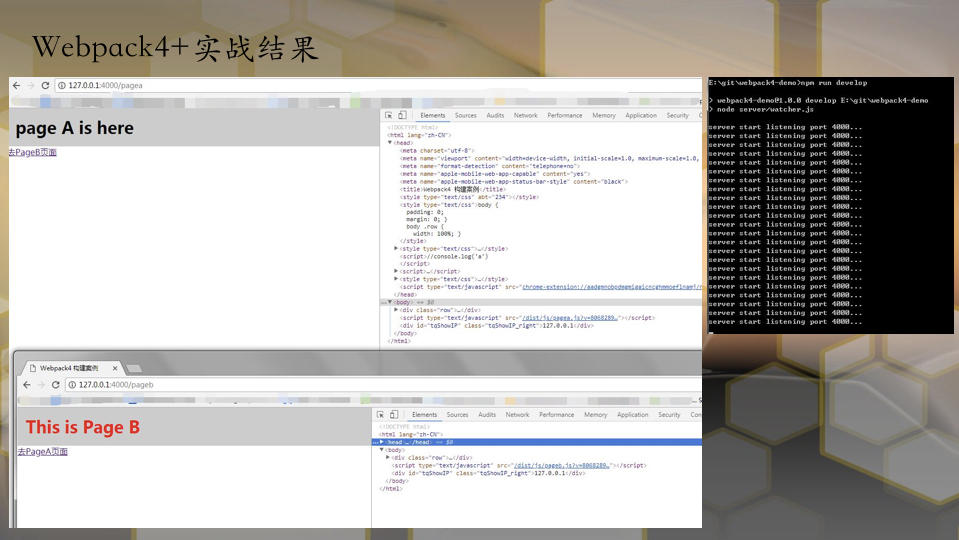
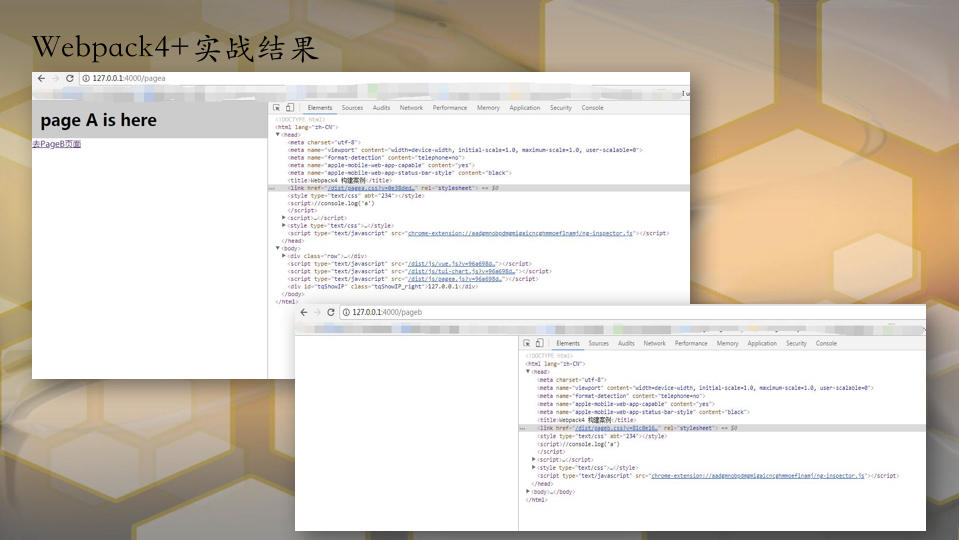
那現在可執行npm run develop命令啟動node.js服務。在瀏覽器打開127.0.0.1:4000 就看到了頁面了。

pagea.html和pageb.html,引入正常,并正常運行。大功告成!!!!
demo詳情地址-->> 多入口案例
webpack4+ 優化
靜態方法注入service、當你以為一切回歸平靜時,其實才是挑戰的開始。要做到多入口,其實感覺還是挺簡單的。要做的好,其實距離還是很遠的。再往下的篇幅其實已經和多口構建沒有多少關系了。主要是一些基于webpack4+ 優化的點,也就是遇到相關問題的解決方案。
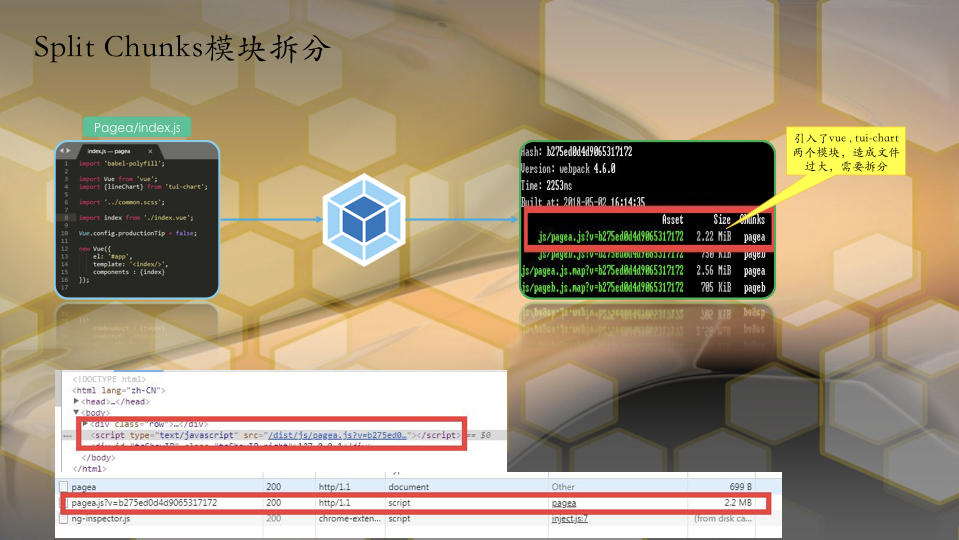
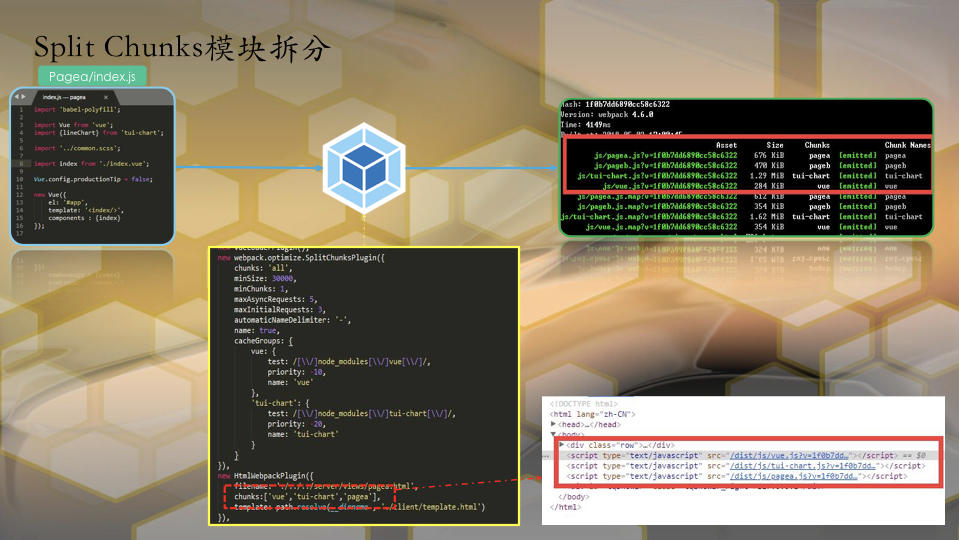
Split Chunks模塊拆分
項目小的時候,感覺什么都是那么爽。啥事也沒有。可是項目一旦變得復雜,那么其實很多之前沒有遇到的問題就會暴露無遺。

當我在pagea.js嘗試引入vue,tui-chart圖表模塊的時候,發現了打包出來的文件過于龐大,達到了2.2MB,即使壓縮之后一樣。
那么是時候引入文件拆分了,因為webpack4+之后,并不建議再使用CommonChunks模塊,所以使用新的官方推薦的SplitChunks模塊。

通過在webpack的plugin里面添加:
webpack多入口、new webpack.optimize.SplitChunksPlugin({
chunks: 'all',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
webpack靜態資源路徑、automaticNameDelimiter: '-',
name: true,
cacheGroups: {
vue: {
test: /[\\/]node_modules[\\/]vue[\\/]/,
priority: -10,
name: 'vue'
},
'tui-chart': {
test: /[\\/]node_modules[\\/]tui-chart[\\/]/,
priority: -20,
name: 'tui-chart'
}
}
})
復制代碼添加splitChunks方式有多種,上面只是其中一種。
通過在cacheGroups里面設置公共模塊,達到模塊復用。需要注意的就是,在html-webpack-plugin實例中引入chunks時,需要加入對應的模塊。
new HtmlWebpackPlugin({
filename: './../../server/views/pagea.html',
chunks:['vue','tui-chart','pagea'],
template: path.resolve(__dirname , './client/template.html')
})
復制代碼
上面的pagea.html不僅需要引入pagea,還需要而為引入vue和tui-chart。
通過上圖,最后看到打包拆分出來的js文件體積還是很可觀的。
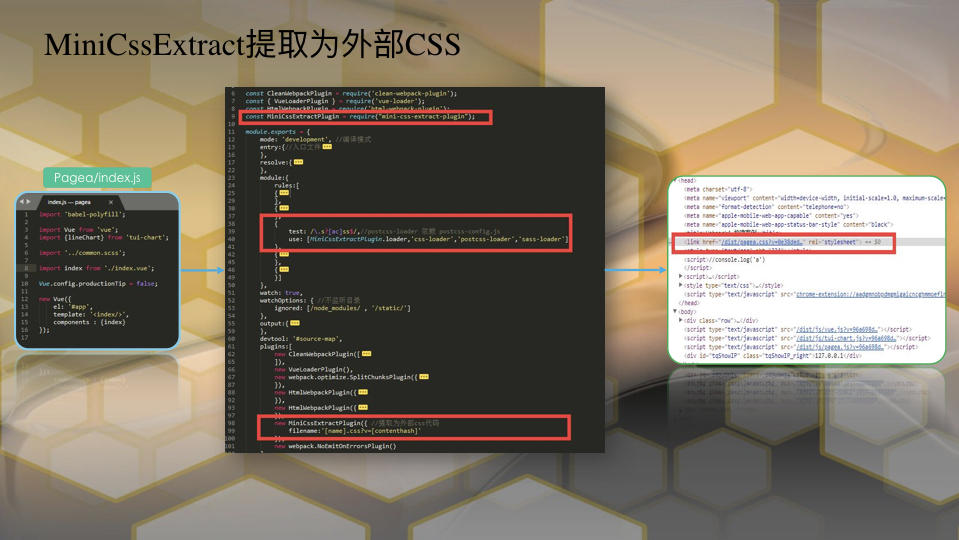
MiniCssExtract提取為外部CSS
說完了JavaScript的體積拆分,其實CSS上面也有一個問題。就是,我并沒有在上面的demo中做到通過link標簽引入。這里將解決這個問題。

webpack4+ 提供了一個新的模塊叫做MiniCssExtract。這個模塊就可以處理.css外鏈引入的問題。
首先在rules里面配置:
{
test: /\.s?[ac]ss$/,//postcss-loader 依賴 postcss-config.js
use: [MiniCssExtractPlugin.loader,'css-loader','postcss-loader','sass-loader']
}
復制代碼
主要是將原來的style-loader替換成MiniCssExtractPlugin.loader。如果需要區分環境,進行不同引入也是可以的。
然后需要在下面進行plugins引入:
new MiniCssExtractPlugin({ //提取為外部css代碼
filename:'[name].css?v=[contenthash]'
})
復制代碼
當一切完成之后。執行相關命令。

可以看到,生成的html文件成功的引入了自己需要的文件。

是不是成功了呢? 哈哈。。。。。
趕緊去驗證吧!!!!!!一定要驗證哦。。。。。。。。。。
demo詳情地址-->> 多入口優化案例
總結
大體上,webpack4+構建和其他版本的沒有多大區別,最多就是模塊的使用有點不同。不過對于我來說,解決了我原來糾結的多入口構建問題。但同時這也是一個demo,算不上是一個完整的構建。還缺很多的東西,但是基礎已經在這里了,所以可以在此基礎上優化,最終達到自己想要的構建配置。
最后有一個問題,那就是所有打包后生成的文件入不入版本庫呢?
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
