首先我先贴出测试用的小demo代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
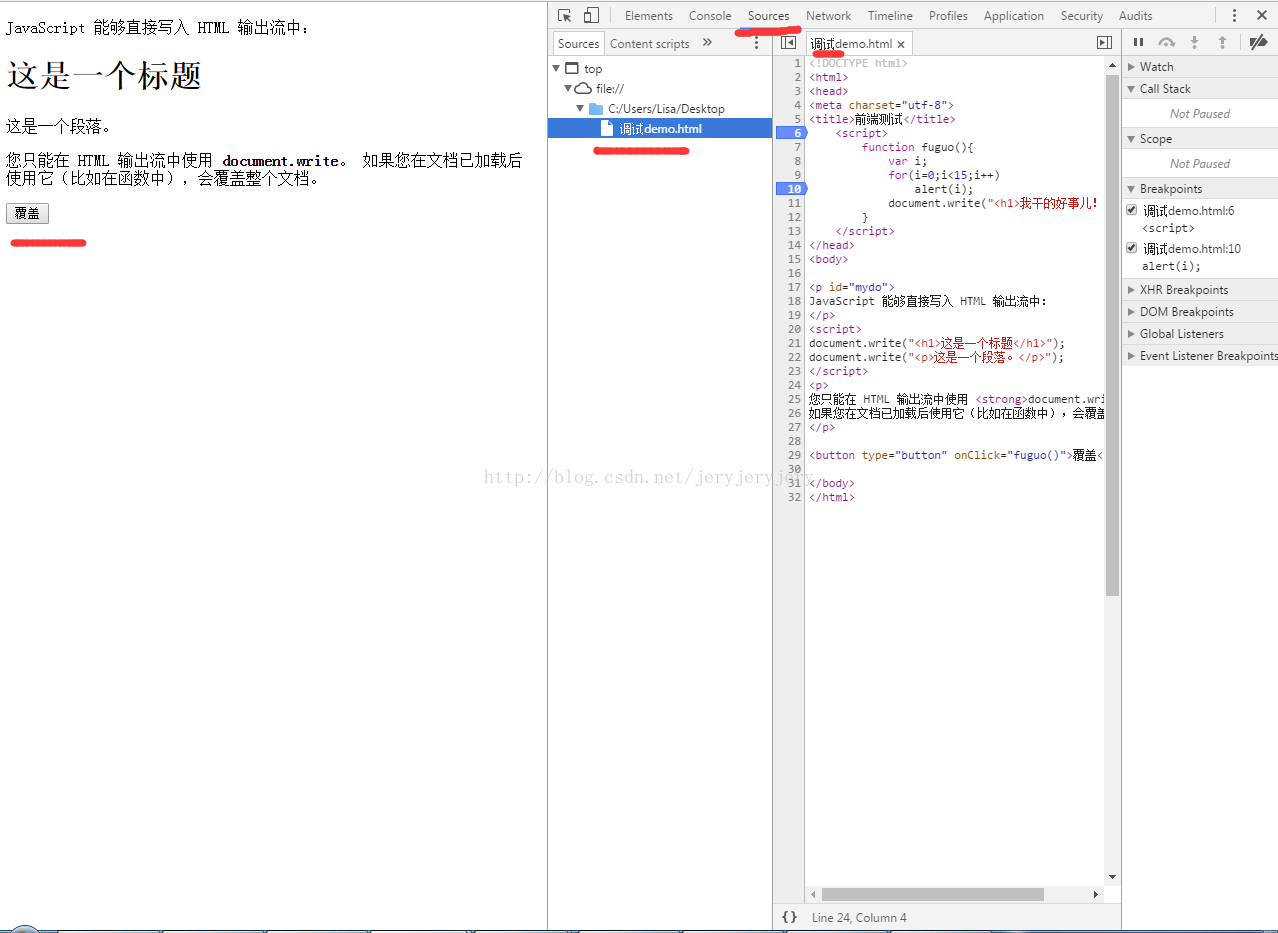
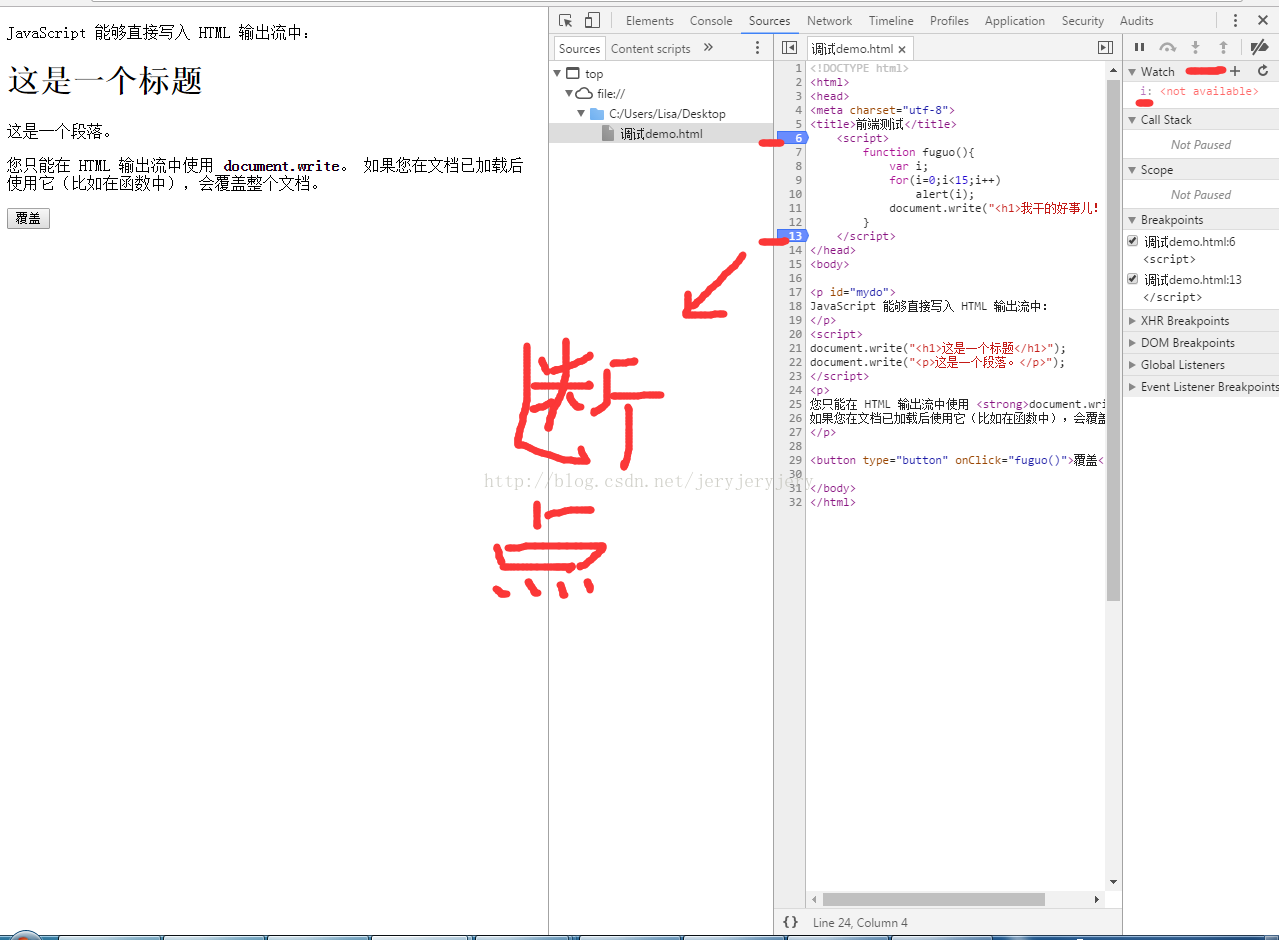
<title>前端测试</title><script>function fuguo(){var i;for(i=0;i<15;i++)alert(i);document.write("<h1>我干的好事儿!!!</h1>");}</script>
</head>
<body><p id="mydo">
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p><button type="button" onClick="fuguo()">覆盖</button></body>
</html>



版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
