最近在阅读Head first HTML and CSS, 写一些笔记。
小知识:
1. 浏览器会忽略HTML文档中的制表符,回车和大部分空格——要用标记
2. WYSIWYG——使得用户在视图中所看到文档与该文档的最终产品具有相同的样式
3. <!-- Hey, it's annotate -->
什么叫html、 4. 元素=开始标记+内容+结束标记 <!-- it's an element -->
5. CSS---Cascading style sheet
Style元素:
html基本结构、 1.格式
<head> <!--写在head部分里面 --> <title> Spam </title><style type="text/css"><!-- 可选属性type,告诉浏览器你在使用什么类型的样式 --><!-- 定义页面样式 --></style> </head>
什么是HTML、 2, 完全可以只使用<style>而不带属性,所有浏览器都知道你指的是css。
3. 例子
(1).代码
html入门教程?
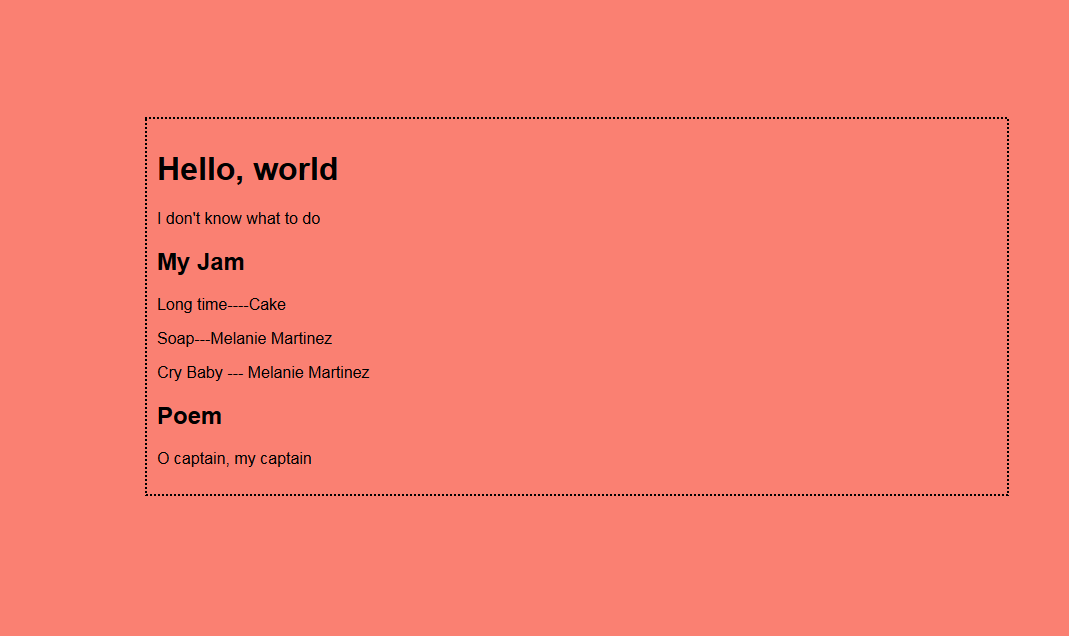
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Hello World</title><style type="text/css"> <!-- css的语法,样式定义式后面有分号 -->body{ background-color: salmon;margin-right: 20%;margin-left: 20%;margin-top: 10%;padding: 10px 10px 10px 10px;border: black dotted 2px;font-family: sans-serif;}</style> </head> <body><h1>Hello, world</h1><p>I don't know what to do</p><h2>My Jam</h2><p>Long time----Cake</p><p>Soap---Melanie Martinez</p><p>Cry Baby --- Melanie Martinez</p><h2>Poem</h2><p>O captain, my captain</p> </body> </html>
(2).运行结果

html代码基础。 4.例子解析
(1).注意css里面的分号
(2) margin-lef/right/... 外边距
(3) padding 内边距, 注意四边的距离, 而且距离之间用空格隔开, 不用逗号
(4) border 边界,IE浏览器不一定看得到, 可定义颜色,大小,类型等等