这篇文章我们主要是讲如何改变网页的背景颜色和改变背景图片以及计算器这三个小案例,我们将用到jQuery的方式去实现效果
我们先开始如何该表网页的背景颜色:
第一步:还是老规矩,先把页面新建好,在开始写我们的代码
第二步:开始写我们的html和css样式。这里我就把html和css样式的代码省略了,(图表1 则是我写的最终效果)

图表 1
样式写出来了,可是不我想要的一个效果,我想要的是点击一下红色方块整个网页的背景就变成了红色,点击绿色方块整个网页又变成了绿色,这个效果该怎么去实现了?
想一下啊,是点一下它就改变背景颜色,是不是应该给他绑定一个点击事件,点击事件是不是就只有一个单击事件和双击事件啊。这里我们则用单击事件给他绑定元素,也可以用双击事件,这里就由自己去决定
注意:在用jQuery实现改变背景颜色之前一定要把jQuery的插件添加进去【<script src="~/Content/jquery-3.2.1.min.js"></script>】,这是我添加jQuery插件的路径,具体路径则看自己添加的方式
插件插进来之后就开始写jQuery的代码了
插件引入成功之后 ,我们先写一个<script></script>标签,在<script></script>标签里面去写我的代码
我们要实现的功能是给几个div添加一个点击事件(这里的div则是图表1上面的红色方块),在点击事件里面去改变颜色
先来一个”$(function(){ 需要执行的代码 })” 。javascript例子。$(function(){ 需要执行的代码 }):页面加载之后要去执行的事件
我是想要给所有的div(除了外面包裹整个盒子的div)添加点击事件,之前在JavaScript里面需要一个个的获取一个个的绑定点击事件。在jQuery里面就需要通过选择器选中这个div之后直接一个click就可以了,这里又有一个需要注意点,在JavaScript里面绑定点击事件是onclick,在jQuery里面则是一个click
选择元素用 $+小括号,小括号里面加英文状态的双引号。我们在最外面的div里面放了“header”的id,在jQuery中想要找到这个id是通过一个“#”,
$(“#header”)它选中的是整个div,而我想要选择的是这个div下面的div,那我们就可以通过一个选择器“>”去选择它下面的div
$(“#header>div”)【这就是一个css的选择器】然后就直接.click直接绑定点击事件,然后里面又是一个function+()+{ }。jquerymobile案例,这又是一个命名函数,在这里叫做回调函数
什么叫回调函数?
回调函数就是我们创建的但是不由我们去调用,它是在点击事件里面去调用的
可以用一个alert(123);警告框去查看一下点击事件是否绑定成功
grtComputedStyle():用来获取元素显示样式,需要传入一个参数或两个参数都可以 第一个参数是你要获取谁的样式,可以在前面定义变量
this:代表的是当前点击的事件
在控制台输出看一下返回回来的是一个什么东西
比如说,获取一个背景颜色:console.log(变量.backhroundColor)获取的则是一个rgb的值。获取对象除了通过“.”的方式还可以通过中括号。中括号就得注意了要添加双引号console.log(变量[“backhroundColor”])
获取到这个颜色要给到body,通过标签名称选择到的则是元素选择器。给它设置css样式,css的用法要么就是一个对象,要么就是两个参数
我们这里需要改变的是背景颜色,它的值就是刚刚求出来的变量.backhroundColor。这样我们这个案例就完成了(详情代码见图表2)

图表 2
改变背景颜色的案例我们完成了,接下来我们讲如何改变网页的背景图片
讲改变背景图片我们用两个方法来讲解
可能会有细心的人会发现改变背景图片和改变背景颜色都差不多,它们都是改变背景,只是图片和颜色的区分而已,有人会说把背景颜色的代码全部复制下来不就可以了吗,可以是可以,但还是有点区别的
注意:背景图片和背景颜色jQuery代码的区别
![]()
背景图片的jQuery样式 1
![]()
背景颜色的jQuery样式 1
Html和css样式都是一样的,不同的则是jQuery的代码。就直接讲jQuery的代码
先获取ul元素(我这里使用的是ul li 标签来添加的背景图片),获取完元素给元素绑定一个点击事件
判断触发的事件是否是后代元素的IMG元素
(详情代码见图表3)

图表 3
这里大家可能会问var event=event || window.event是什么?
var event=event || window.event :事件对象 浏览器的兼容性 是获取window里面的event
讲完了改变背景颜色和背景图片,接下来讲一个简易的计算器
讲这个计算器我们还是用一个if函数和switch函数来写
Html和css代码省略,直接讲jQuery代码
写jQuery代码之前在先给他绑定一个点击事件,这个点击事件我就直接写到了html代码里面(见图表4)
![]()
图表 4
写jQuery代码的时候就直接调用点击事件的函数
点击事件绑定完成了就到了给它获取元素的时候了
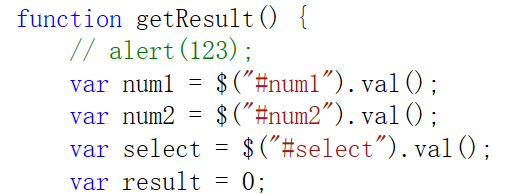
先获取两个参数的值,在获取操作符的值,最后获取计算结果的值,注意:获取结果的元素一定要等于零 (代码详情见图表5)

图表 5
接下来我们开始写if函数了
如果if 操作符他如果等于+,我们则进行一个加法的运算,加法的运算就是把参数一和参数二相加起来
结果就等于参数一+参数二(注意:加法需要把它转换成整形,不然获取到的是一个字符串)parseInt:转换为整形 parseFloat:可以将字符串转换为数值类型
计算“-”、“*”、“/”就可以直接减、乘、除
在除法这里要做一个判断。如果说参数二==0,则提示alert(“除数不能为零”)。不能为零了就不能让他执行了,就直接一个return
这个语句就完了,完了之后, 把这个计算的结果给最后一个input便签
在if语句的外面和if语句是同级关系 $(“#id”).val(结果);
If语句的就完了(详情代码见图表6)
图表 6
Switch语句则和if语句一样,但是书写格式不一样(详情代码见图表7)

图表 7
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
