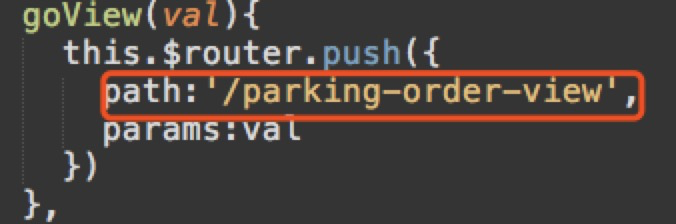
如下圖使用path時,跳轉路由后的頁面this.$route.params為undefined

?
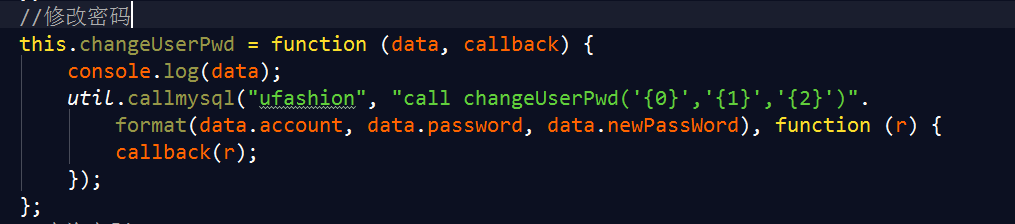
改為name時,this.$route.params可以正確獲取數據,如下圖:

router跳轉之后還會復用么。?
此為官方定義的固定搭配:
//命名的路由
this.$router.push({
name:'parkingOrderView',
params:val
})
<router-link ?:to="{name:'parkingOrderView',params:scope.row}"></router-link>
//?帶查詢參數,變成 /parking-order-view?plan=private
this.$router.push({
path:’/parking-order-view',
query: { plan: 'private' }
})
<router-link :to="{path: '/parking-order-view'', query: {index: index}}”></router-link>?
?