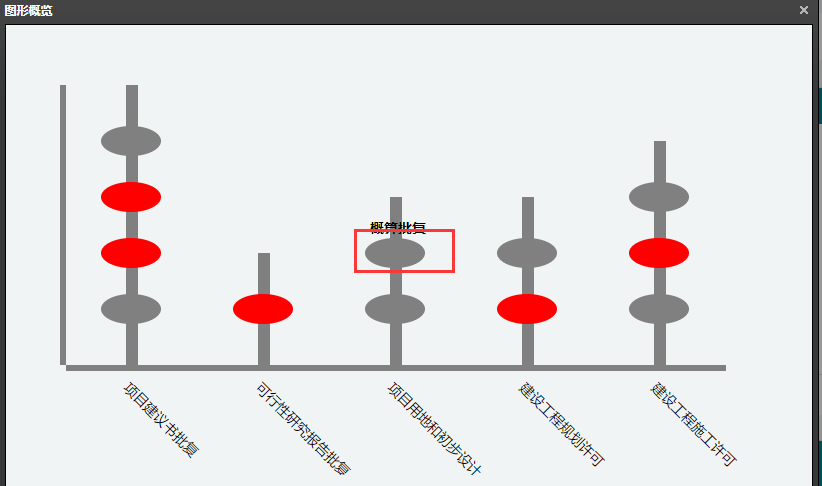
鼠标悬停:/ 点击点触发点击事件

<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/d3.min.js"></script> <title></title> <style> .axis path, .axis line {fill: gray; }.axis text {font-family: sans-serif;font-size: 0px; } </style> </head> <body><%//图形概览 转json数据private JSONArray xmjysJson;private JSONArray kxxyjbgpfJson;private JSONArray xmydhcbsjJson;private JSONArray jsgcghxkJson;private JSONArray jsgcsgxkJson;xmjysJson = JSONArray.fromObject(xmjys);kxxyjbgpfJson = JSONArray.fromObject(kxxyjbgpf);xmydhcbsjJson = JSONArray.fromObject(xmydhcbsj);jsgcghxkJson = JSONArray.fromObject(jsgcghxk);jsgcsgxkJson = JSONArray.fromObject(jsgcsgxk);%><svg width="780" height="450"></svg><script>var padding = {top : 60,bottom : 110,left : 60,right : 60}var xmjysJson = eval('${xmjysJson}');var kxxyjbgJson = eval('${kxxyjbgJson}');var xmydysJson = eval('${xmydysJson}');var cbsjJson = eval('${cbsjJson}');var gcghxkJson = eval('${gcghxkJson}');var gcsgxkJson = eval('${gcsgxkJson}');var gcssJson = eval('${gcssJson}');var gcwgJson = eval('${gcwgJson}');var date = [];var xdataset = [];var ydataset = [];if (xmjysJson.length>0){for (i = 0; i < xmjysJson.length; i++) {var xmjys = {x: "项目建议书批复阶段",y: i + 1,docName: xmjysJson[i].docName,extPrjDocId: xmjysJson[i].extPrjDocId,attachCount: xmjysJson[i].attachCount,documentTemplate:xmjysJson[i].documentTemplate}date.push(xmjys);}xdataset.push("项目建议书批复阶段");ydataset.push(xmjysJson.length + 1)}if (kxxyjbgJson.length>0){for (i = 0; i < kxxyjbgJson.length; i++) {var kxxyjbg = {x: "可行性研究报告阶段",y: i + 1,docName: kxxyjbgJson[i].docName,extPrjDocId: kxxyjbgJson[i].extPrjDocId,attachCount: kxxyjbgJson[i].attachCount,documentTemplate:kxxyjbgJson[i].documentTemplate}date.push(kxxyjbg);}xdataset.push("可行性研究报告阶段");ydataset.push(kxxyjbgJson.length + 1)}if (xmydysJson.length>0){for (i = 0; i < xmydysJson.length; i++) {var xmydys = {x: "项目用地预审",y: i + 1,docName: xmydysJson[i].docName,extPrjDocId: xmydysJson[i].extPrjDocId,attachCount: xmydysJson[i].attachCount,documentTemplate:xmydysJson[i].documentTemplate}date.push(xmydys);}xdataset.push("项目用地预审");ydataset.push(xmydysJson.length + 1)}if (cbsjJson.length>0){for (i = 0; i < cbsjJson.length; i++) {var cbsj = {x: "初步设计阶段",y: i + 1,docName: cbsjJson[i].docName,extPrjDocId: cbsjJson[i].extPrjDocId,attachCount: cbsjJson[i].attachCount,documentTemplate:cbsjJson[i].documentTemplate}date.push(cbsj);}xdataset.push("初步设计阶段");ydataset.push(cbsjJson.length + 1)}if (gcghxkJson.length>0){for (i = 0; i < gcghxkJson.length; i++) {var gcghxk = {x: "工程规划许可阶段",y: i + 1,docName: gcghxkJson[i].docName,extPrjDocId: gcghxkJson[i].extPrjDocId,attachCount: gcghxkJson[i].attachCount,documentTemplate:gcghxkJson[i].documentTemplate}date.push(gcghxk);}xdataset.push("工程规划许可阶段");ydataset.push(gcghxkJson.length + 1)}if (gcsgxkJson.length>0){for (i = 0; i < gcsgxkJson.length; i++) {var gcsgxk = {x: "工程施工许可阶段",y: i + 1,docName: gcsgxkJson[i].docName,extPrjDocId: gcsgxkJson[i].extPrjDocId,attachCount: gcsgxkJson[i].attachCount,documentTemplate:gcsgxkJson[i].documentTemplate}date.push(gcsgxk);}xdataset.push("工程施工许可阶段");ydataset.push(gcsgxkJson.length + 1)}if (gcssJson.length>0){for (i = 0; i < gcssJson.length; i++) {var gcss = {x: "工程实施阶段",y: i + 1,docName: gcssJson[i].docName,extPrjDocId: gcssJson[i].extPrjDocId,attachCount: gcssJson[i].attachCount,documentTemplate:gcssJson[i].documentTemplate}date.push(gcss);}xdataset.push("工程实施阶段");ydataset.push(gcssJson.length + 1)}if (gcwgJson.length>0){for (i = 0; i < gcwgJson.length; i++) {var gcwg = {x: "工程完工阶段",y: i + 1,docName: gcwgJson[i].docName,extPrjDocId: gcwgJson[i].extPrjDocId,attachCount: gcwgJson[i].attachCount,documentTemplate:gcwgJson[i].documentTemplate}date.push(gcwg);}xdataset.push("工程完工阶段");ydataset.push(gcwgJson.length + 1)}var dataset = {x: xdataset,y: ydataset};var svg = d3.select("svg");var width = svg.attr("width");var height = svg.attr("height");var main = svg.append('g').attr('transform', "translate(" + padding.top + ',' + padding.left + ')');//绘制比列尺//线性比列尺var xscale = d3.scale.ordinal().domain(dataset.x).rangeRoundBands([0, width - padding.left - padding.right], 0, 0);//序数比列尺var yscale = d3.scale.linear().domain([0, d3.max(dataset.y)]).range([height - padding.top - padding.bottom, 0]);//分别在x方向和y方向绘制坐标轴var xAxis = d3.svg.axis().scale(xscale).orient('bottom');var yAxis = d3.svg.axis().scale(yscale).orient('left');//设置x轴 字体旋转显示 main.append('g').attr('class', 'axis').attr('transform', 'translate(0,' + (height - padding.top - padding.bottom) + ')').call(xAxis).selectAll("text").style("font-size", "14px").style("text-anchor", "start").attr("transform", "rotate(45 -10 10)");main.append('g').attr('class', 'axis').call(yAxis);//矩形之间的间隙var rectMargin = (width - padding.left - padding.right)/xdataset.length/2;console.log('==========rectMargin================'+rectMargin);// 添加矩形 main.selectAll('.bar').data(dataset.y).enter().append("g").append('rect').attr('class', 'bar').attr('x', function (d, i) {var b = xscale(dataset.x[i])+rectMargin-5;return b;}).attr('y', function (d, i) {return yscale(d);})/*.attr('width', xscale.rangeBand() - 2 * rectMargin)*/.attr('width', 10).attr('height', function (d, i) {return height - padding.top - padding.bottom - yscale(d);}).attr("fill", "gray");//文字提示var tooltip = svg.append('text').style('visibility', 'hidden') // 是否可见(一开始设置为隐藏) .style('font-size', '14px').style('font-weight', 'bold').text('');// 添加点 main.selectAll('circle').data(date).enter().append("g").append('ellipse').attr("cx", function (d) {return xscale(d.x) + rectMargin;}).attr("cy", function (d) {return yscale(d.y);}).attr("rx", 30).attr("ry", 15).attr("fill", function (d, i) {if (d.attachCount == '1' || d.attachCount == '3' ) {return "gray";}return "red";}).on("mouseover", function (d, i) {return tooltip.style('visibility', 'visible').text(d.docName).attr("x", xscale(d.x) + rectMargin).attr("y", yscale(d.y) + 40);}).on("mouseout", function (d, i) {return tooltip.style('visibility', 'hidden').text('');}).on("click", function (d, i) {window.location.href = "toEditDocKeyInfo.action?editType=update&&extPrjDocId=" + d.extPrjDocId+"&&documentTemplate="+d.documentTemplate;});</script> </body> </html>