我們這里主要總結jQuery中對某元素的兄弟元素、子元素和父元素的獲取,原聲的Javascript代碼對這些元素的獲取比較麻煩一些,而jQuery正好對這些方法進行封裝,讓我們更加方便的對這些元素進行獲取和操作。
jQuery提供的方法
上來就把jQuery提供的方法擺在這里是不是有點不好呀,不過,我們從jQuery的方法名稱上就能知道這些方法是干嘛的了。
| parent(selector) | 查找父元素,可傳入selector進行過濾(下同) |
| parents(selector) | 查找所有的祖先節點 |
| children(selector) | 返回所有的子節點,不過該方法只會返回直接的子節點,不會返回所有的子孫節點 |
| prev() | 返回該節點的上一個兄弟節點 |
| prevAll() | 返回該節點之前所有的節點 |
| next() | 返回該節點的下一個兄弟節點 |
| nextAll() | 返回該節點之后所有的節點 |
| siblings() | 返回該節點所有的兄弟節點,不分前后 |
| find(selector) | 返回該節點所有的子孫節點 |
看完所有的方法之后,我們可以發現:children()只能獲取直接的子節點;而find能獲取所有的子孫節點,當然也包括直接的子節點。
父元素與子元素。 讓我們通過一個直觀的例子來看看這些方法是怎么使用的,【狠狠點擊這里?】
從實例中我們能夠很清楚的看到這些方法都是獲取的哪些元素,比如parent()是獲取當前元素的直接父親元素,而parents()是獲取所有的父親元素(也包括其直接父元素)。前面的那些方法使用起來都比較簡單,不過這里還是要多說一句:所有的方法都能接收一個selector參數來對獲取到的結果集進行過濾,來真正的獲取我們想要的元素。find()方法的使用是我們這里重點要講的。
find(selector)方法的講解
官方文檔的解釋:通過一個選擇器、jQuery對象或元素過濾,得到當前匹配的元素集合中每個元素的后代。
我們通過這樣的代碼來更加清晰地了解這句話的意思:
$("#main").find('.list') // 選擇器過濾var $span = $('span');
$('#main').find($span); // jQuery對象過濾var span = $('span')[0];
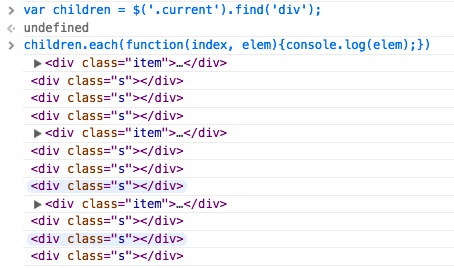
$('#main').find(span) // DOM元素過濾 html獲取父元素,從上面的代碼中我們可以看到三種方式都能從$main的所有子孫元素中獲取相應的元素。而且find()方法獲取子孫元素時采用的時深度搜索優先的策略進行檢索的。還是拿我們上面的實例來舉例,$(‘.current’)就是當前的元素,然后用find()獲取該元素所有的子孫元素:

從上面的圖中我們可以看到,find()先找到第一個.item元素,然后開始檢索.item里的子元素.s;.item里的子元素檢索完成以后,開始尋找第二個.item元素,然后接著檢索第二個.item里的子元素;第二個.item檢索完成后,開始進行第三個。深度優先的策略就是:先悶頭一直往下找,下一個沒有元素時再確認是否有next()兄弟元素,如果沒有兄弟元素,那么再往上返回一級,確認這個元素有沒有兄弟元素,直到第一級的子元素;如果當前元素有兄弟元素,那么就從這個兄弟元素開始往下執行深度搜索。待所有的子元素檢索完畢后,find()方法結束。
這篇文章比較短,不過也算是探索了一下這些方法的使用,能夠從例子中直觀的看到這些方法獲取到的是哪些元素。
jq獲取父畫面id元素、 本文地址:http://www.xiabingbao.com/jquery/2015/01/10/jquery-ergodic/