Android中使用環形進度條的業務場景事實上蠻多的,比方下載文件的時候使用環形進度條。會給用戶眼前一亮的感覺;再比方我大愛的MIUI系統,它的音量進度條就是使用環形進度條,盡顯小米"為發燒而生"的宗旨。
今天就為大家揭開那些高大上設計背后的故事,讓我們也來實現如此酷炫的效果。
事實上環形進度條僅僅是一個稍稍復雜點的自己定義控件。看過前段時間《Android自己定義控件》系列的同學。理解起來會更加easy。還沒看過的同學,出門右轉,查看歷史消息。再回頭看今天的內容,會更加easy上手。
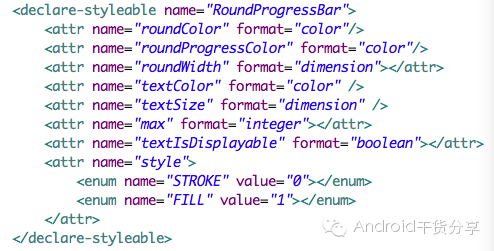
一、定義自己定義屬性

二、聲明成員變量

注:對于自己定義控件的理解。事實上先看它的成員變量是最靠譜的,理解了成員變量就等于理解了這個控件要實現的功能和所實現的內在邏輯。比方昨天我們分享Launcher的那個自己定義控件類僅僅變量都100多行,不先靜下心來去理解這些變量。你是不大可能懂得我實現的方法。不理解聲明變量的意義就盲目去閱讀源代碼往往得不償失。切記。
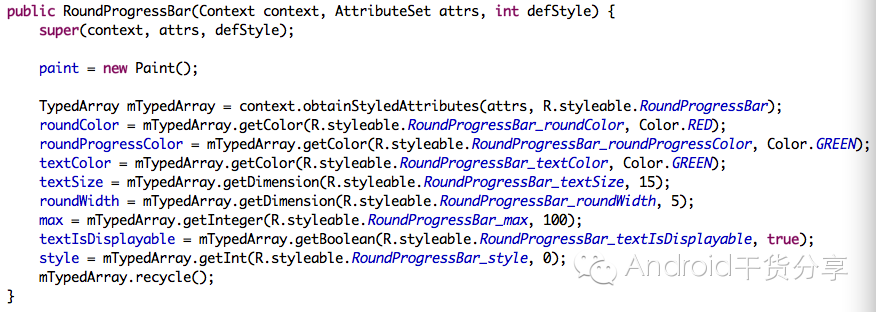
三、獲取自己定義屬性的值

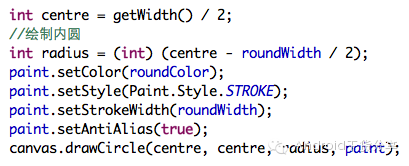
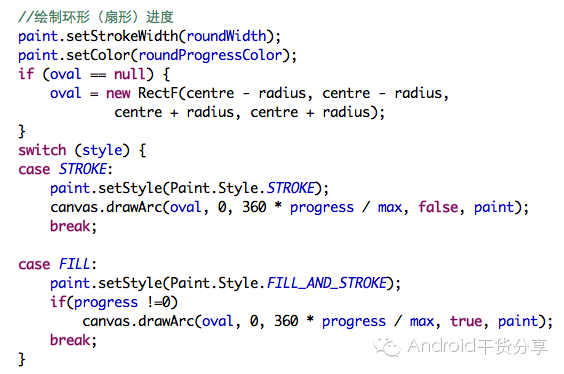
四、邏輯實現:畫圖。在onDraw中使用canvas繪制



五、布局使用

最后看下效果。
canvas實現環形進度條?
 ? ??
? ??
看到了吧,實現小米系統那個環形進度條就是這么的簡單。僅僅只是我們是在圓形中間繪制的是進度值,小米繪制的是音量圖標,僅僅須把canvas.drawText(text,?x,?y, paint)換成canvas.drawBitmap(bitmap, left, top, paint),就一個參數的差異罷了。有興趣的朋友,能夠自行實現。
好了,今天的干貨都到此為止。
源代碼地址:https://github.com/JackCho/RoundProgressBar
假設認為對你有所幫助,歡迎大家訂閱我的微信公眾賬號——Android干貨分享(ID:android_share)。
以下是微信的二維碼,為你提供及時高質的Android干貨。技術交流QQ群:318588906,歡迎大家加群,共同探討下Android和Java技術,一起壯大我們的微信干貨分享社區。