一、事件流的概念
+ 事件流描述的是从页面中接收事件的顺序。
二、事件捕获和事件冒泡
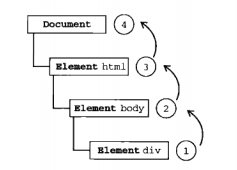
+ 事件冒泡接收事件的顺序:

+ 事件捕获接收事件顺序:

+ IE中的事件流叫事件冒泡,IE中没有事件捕获,所有浏览器都支持事件冒泡(IE9、opera、safari、chrome、Firefox支持事件捕获,老版本浏览器不支持事件捕获)。
三、DOM事件流
+ DOM事件流的三个阶段: 事件捕获、处理目标、事件冒泡

例子:(注:EventUtil对象代码在后面的第六个标题中)
var btn = document.getElementById("btn");btn.onclick = function(event) {var e = EventUtil.getEvent(event);EventUtil.stopPropagation(e); //1、2alert("2");};document.body.addEventListener("click",function(event) {var e = EventUtil.getEvent(event);// EventUtil.stopPropagation(e); //1alert("1");},true);document.body.onclick = function(event) {var e = EventUtil.getEvent(event);// EventUtil.stopPropagation(e); //1、2、3alert("3");};
+ IE9、opera、safari、chrome、Firefox支持DOM事件流
四、事件处理程序
+ 事件处理程序以"on"开头,即在事件名称前加on即事件处理程序(如:onclick、onload等等)。
+ 下面这种方式无需引用表单元素就能显示表单字段(因为事件处理程序自动扩展了作用域)。
<form><input type="text" name="username" value="21" id="adom"><input type="text" οnclick="alert(adom.value)"> <!--21--></form>
+ 事件处理程序创建的封装属性值的函数中,有一个局部变量event,通过这个事件对象event可以获取事件对象中的一些信息。
不同的事件类型,event具有的属性和方法不一样。
五、事件对象
+ DOM中的事件对象
所有事件都会有的方法:


+ IE中的事件对象
所有事件都会有的方法:

六、跨浏览器事件处理程序
<script>var EventUtil = {//事件处理addHandler: function(element, type, handler) {if(element.addEventListener) {element.addEventListener(type, handler, false);} else if(element.attachEvent) {//ie9之前的浏览器的事件监听方式,和上面的方式不一样//attachEvent中的事件类型前有一个onelement.attachEvent("on"+type,handler);} else {element["on"+type] = handler;}},//ie8即更早版本只支持事件冒泡,ie中使用attachEvent//事件处理程序会在全局作用域中运行,所以回调函数中的this等于window,//而不是当前点击的元素getEvent: function(event) {return event ? event : window.event;},//获取目标对象,即当前被点击的元素IE中用event.srcElement获取getTarget: function(event) {return event.target || event.srcElement;},preventDefault: function(event) {if(event.preventDefault) {event.preventDefault();} else {//IEevent.returnValue = false;}},removeHandler: function(element, type, handler) {if(element.removeHandler) {element.removeListener(type, handler, false);} else if(element.detachEvent) {element.detachEvent("on"+type,handler);} else {element["on"+type] = null;}},stopPropagation: function(event) {if(event.stopPropagation) {event.stopPropagation();} else {//IEevent.cancelBubble = true;}}};var btn = document.getElementById("btn");EventUtil.addHandler(btn,"click",function(event) {var e = EventUtil.getEvent(event);
// alert("hello");});</script>
事件一览表:https://developer.mozilla.org/zh-CN/docs/Web/Events
addEventListener: https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListener







![centsos7修改主机名 [root@st152 ~]# cat /etc/hostname](http://static.blog.csdn.net/images/save_snippets.png)






