
報錯原因:接口不正確Access-Control-Allow-Headers不允許請求報頭字段內容類型。
在服務器端設置一下接口,使用post方法是不需要設置headers里面的Content-Type, 使用了post,Content-Type是什么就根據你傳入參數的格式
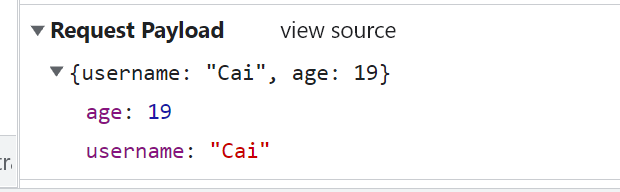
axios.post("https://www.imooc.com/api/http/json/search/suggest?word=js", {username: 'Cai',age: 19}).then(response => {console.log(response);}).catch(err => {console.log(err);})


版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
