1. node 安装版本 9+
vue脚手架下载。2. 命令行 创建方式 vue create project
3. 可视化 创建方式 vue ui
4. 扩展 goole 下 vue 调试工具安装
git 资源 https://github.com/vuejs/vue-devtools.git
步骤:
下载资源 - cd vue-devtools - npm install - npm run build - shells>chrome>manifest.json并把json文件里的"persistent":false改成true -
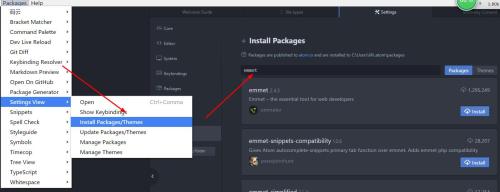
打开chrome浏览器,打开更多工具>扩展程序;
再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入
扩展
vue-cli 脚手架工具安装
use vue-cli
npm install --global vue-cli
vue init webpack my-project
cd my-project
npm run dev
相关文章







![BZOJ 4518: [Sdoi2016]征途 [斜率优化DP]](/upload/rand_pic/2-280.jpg)