语法格式:<iframe 属性=“值”>不支持时的提示信息</iframe>
描述:内嵌框架,相当于在现有的网页中,挖了一个“窟窿”可以看见放在里面的内容;
与普通框架的区别:<iframe>是<body>的子标记,因此,它应该放在<body>
常用属性:
src:引入文件的地址,注意此时只能是.html文件或.php文件;
width :框架的宽度;
heigth :框架的高度;
align :水平对齐方式,此时为浮动型的,取值:left,center,right ;
scrolling :是否显示滚动条,取值:auto,yes,no
frameborder :是否显示框架的边框线,取值:yes或no;
name :指定当前小窗口的名称,该名称也是给<a>标记的target属性来用的。
如:<iframe src=“table.html” width=“400” height=“300” frameborder=“no” name=“newWin” align=“left”>对不起,你的浏览器不支持iframe元素 </iframe>
CSS全写是Cascading Style Sheets (层叠样式表)
CSS的主要目的是:给HTML标记添加各种各样的表现(格式,样式),比如:文字样式;背景文本样式,链接样式,等等;
提示:HTML标记是基础结构,CSS是给HTML标记的样式:JS是给HTML标记加的行为;
HTML超文本标注:各种HTML标记;
CSS层叠样式表:给HTML标记加样式。
JavaScript脚本程序:给HTML标记的程序。
前端框架。CSS语法格式:

一个CSS规则,由“选择器”和“格式声明语句”构成。
“选择器”:就是选择HTML标记,即:选择给那个HTML标记加样式;
“格式声明”:由{}构成,{}中是各种格式语句;
一条格式语句,由“属性名:属性值”构成;
每一条格式语句,必须用英文的分号“;”结束。
属性名,就是CSS中的各种属性,这些属性名都是固定;
属性值,一个属性名可以取不同的值,这个值不加引号;
CSS中的数字单位都是px(像素),这个px不能省略;
例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS入门</title><style type="text/css">h1 {color: red;/* 文本颜色 */text-align: center;/* 对齐方式 */border: 1px solid #444;/* 边框样式 */background-color: #FFF000;/* 背景色 */}</style>
</head><body><h1>HTML超文本标注:各种HTML标记;<br />CSS层叠样式表:给HTML标记加样式;<br />JavaScript脚本程序:给HTML标记的程序。</h1>
</body></html>
1,基本选择器–很少用
(1,)“”选择器
描述:将匹配所有的HTML标记,<body>中所有的标记都选中;
例:<style type=“text/css”>
{color:red; / 所有的HTML标记的颜色都会变成红色/
}
</style>
注意:通配符“*” 尽量少用,因为IE6支持;
2,标签选择器–常用
描述:将匹配指定的HTML标记;
语法:标记{属性:值;}
例:p1{color:red;}
注意:CSS标签选择器,与HTML标记的名称一样,但不能加尖括号。
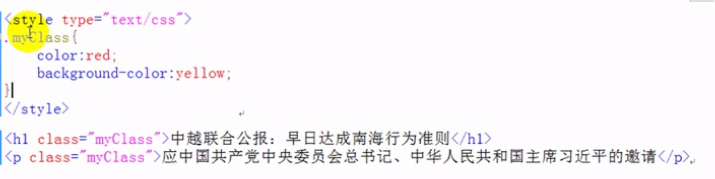
3,class选择器(类选择器)——使用频率最高
描述:给一类HTML标记加样式,这里所指的“一类”是:每个HTML标记都有一个class属性,class值一样则为一类;Class属性是公共属性,每个HTML标记都有;
例:部分代码示意

4,id选择器
描述:给指定id的元素添加样式;
注意:网页中HTML标记的id属性的值,必须是唯一的。
每个HTML标记都有id属性,一般给JS使用的,可以用来加样式,但不常用,而class属性只能给CSS用,不能给JS用。
例:#myId{color:red;}
1,多元素选择器
描述:给多个元素加同一个样式,多个选择器之间用逗号“,”隔开;
例:<style type=“text/css”>
h1,div,.p2{
background-color:yellow;
}
2,后代元素选择器(最常用)
描述:一般给某个标签的某一个后代元素加样式,选择器之间“空格”隔开,
(其实选中此标签的某一元素的所有后代元素)(即:下级,下二级…下n级都选中)
例:div .h1{/* 选择div中的h1标记*/
background-color:red;
}
3,子元素选择器
描述:给某个元素的子代元素(仅下级的元素)加样式,选择器之间“ > ”隔开;
例:.box > .title{
background-color:yellow;
}
css选择器类型。CSS注释:/CSS注释内容/
HTML注释:<!–HTML注释–>
width :元素宽度,一定加px单位;
height :元素高度;
font-size :文字大小,如:font-size:14px;
font-family :字体,如:font-family:微软雅黑;
font-style :斜体,取值:italic,如:font-style:italic
color :文本颜色,取值主要用颜色单词和十六进制下对应颜色
text-decoration :文本修饰符,取值:none(无),underline(下划线),
overline(下划线),line-through(删除线)
line-height :行高,可以用固定值,也可以用百分比,如:line-height:24px;
line-height:150%;
text-indent :首行缩进,如:text-index:28px;
left-spacing :字间距
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
