BOM ,Browser Object Model ,浏览器对象模型;
BOM主要提供了访问和操作浏览器各组件的方式;
浏览器组件:window(浏览器容器),
location(地址栏),
history(浏览器历史),
screen(显示器屏幕),
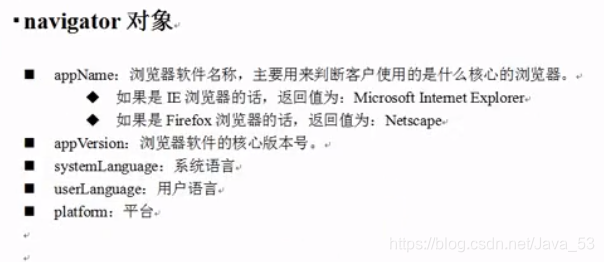
navigator(浏览器软件),
document(网页);
DOM,Document Object Model,文档对象模型
DOM主要提供了访问和操作HTML标记的方式
HTML标记:
图片标记,
表格标记,
表单标记,
body,html标记
…
javascript的执行步骤,换句话说:BOM和DOM都是由一组对象构成;
W3C是制作互联网标准的一个国际化的组织,如:XHTML,CSS,JavaScript,AJAX等
BOM结构图示:

各对象之间是有层级关系的,各对象之间的访问示意:
window.document.write(“I love you”);
window.document.body.bgColor ="#FF0000";
window对象是所有其它对象的最顶层对象,因此,可以省略,如下:
document.write(“I love you”);
document.body.bgColor ="#FF0000";
window.alert(“Are you OK?”); ----> alert.(“Are you OK?”);
window.prompt(“请输入一个分数:”); ----> prompt(“请输入一个分数:”);
1,如果循环数组的话,每次循环取下标值,对于数组中值为undefined的,不会循环;循环数组,只返回有效的值;
2,如果循环对象的话,每次循环取对象属性;
注意:严格的来说,对象中没有方法一说,所有的都是属性;只不过将一个函数赋给一个属性后,这个属性要区别于其它属性而称为方法;
1,name :指浏览器容器的名字或框架的名字,这个名字是给<a>标记的target属性(目标是那,文件在那打开)来用的;
设置窗口的名字:window.name =“newWin”;
获取窗口的名字:document.write(name);
2,top :代表最顶层窗口,如:window.top ;
3,parent :代表父级窗口,主要用于框架中;
4,innerWidth :指浏览器窗口的内宽(即:不含菜单栏,工具栏,地址栏,状态栏),该属性Firefox支持;
在IE下,要使用document.documentElement.clientWidth 来代替 window.innerWidth ;
5,innerHeight :指浏览器窗口的内高(即:不含菜单栏,工具栏,地址栏,状态栏),该属性Firefox支持;
在IE下,要使用document.documentElement.clientHeight 来代替 window.innerHeight ;
document.documentElement 就是<html>标记对象
document.body 就是<body>标记对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>window对象测试当前网页的宽度和高度</title><script type="text/javascript">//实例:测试当前网页的宽度和高度//兼容所有浏览器的写法如下var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth;var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight;document.write("网页的宽度:" + width + " px ,高度:" + height + " px");//输出结果</script></head><body></body></html>
js顺序执行?显示效果如下:

1,alert() :弹出一个警告对话框;
2,prompt() :弹出一个输入对话框;
3,confirm() :弹出一个确认对话框;如果点击“确认”返回true,如果单击“取消”返回false;
4,close() :关闭窗口;
5,print() :打印窗口;
6,open() :打开一个新的浏览器窗口;
语法:var winObj =window.open([url] ,[name] ,[options]);
参数:url :准备在新窗口中显示哪个文件,url可以为空字符串,表示一个空的页面;
name :新窗口的名字,该名字给<a>标记的target属性来用。
options :窗口的规格,其内容包括以下的几个常用的
width :新窗口的宽度;
height :新窗口的高度;
left :新窗口距离屏幕左边的距离;
top :新窗口距离屏幕上边的距离;
menubar :是否显示菜单栏,取值:yes,no;
toolbar :是否显示工具栏;
status :是否显示状态栏;
返回值:返回一个window 对象的变量,可以通过该名称跟踪该窗口,winObj具备window对象的所有属性和方法;
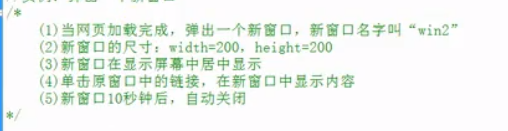
实例:弹出一个新窗口,要求:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>window.open()弹出一个新窗口</title><script type="text/javascript">function init() {//变量初始化var url2 = "";//新窗口需打开的文件的urlvar name2 = "win2";//新窗口的名字var screenWidth = screen.availWidth;//屏幕的有效宽度var screenHeight = screen.availHeight;//屏幕的有效高度var width = 400;//新窗口的宽度var height = 300;//新窗口的宽度var left = (screenWidth - width) / 2;//左距离var top = (screenHeight - height) / 2;//顶部之间的距离var options2 = "width=" + width + ",height=" + height + ",left=" + left + ",top=" + top + ",menubar=no,toolbar=no";//打开一个新窗口var winObj2 = window.open(url2, name2, options2);//往新窗口中,输入一个字符串winObj2.document.write("这是新窗口中的内容");//10秒后之后,自动关闭winObj2.setTimeout("window.close()", 10000);}</script></head><body οnlοad="init()"><!-- HtML文件加载完成后执行init()函数 --></body></html>
显示效果如下:


vue 前端框架。onload事件:当网页加载完成,指<body>标记的所有内容加载完成,才触发该事件(条件),通过onload事件属性去调用JS的函数;onload属性只有<body>标记才有;
onclick事件:当单击时,去调用JS代码;所有的HTML标记都具有该事件属性;
交互的实现,例:
<!DOCTYPE html>
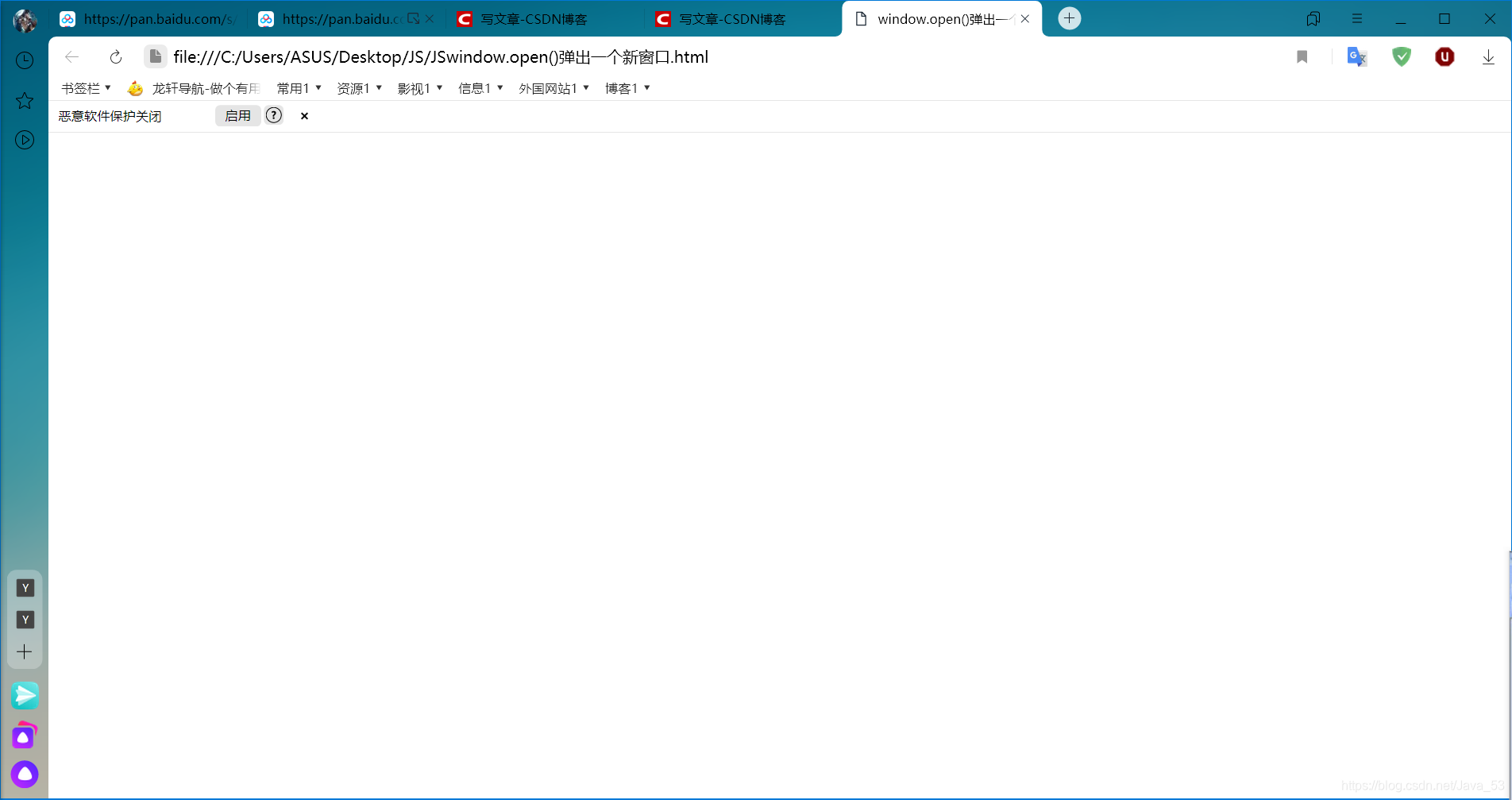
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JSwindow对象的一些方法</title><script type="text/javascript">function confirmDel() {if (window.confirm("你确认要删除吗")) {//跳转到delete.php页面,执行删除操作location.href = "delete.php";}}</script></head><body><table width="700" border="1" align="center" rules="all" cellpadding="5"><tr><th>属性或标记</th><th>含义</th></tr><tr><td>table</td><td>表格 <a href="#" onClick="confirmDel">删除此行</a></td></tr><tr><td>width</td><td>宽</td></tr><tr><td>border</td><td>边框</td></tr><tr><td>align</td><td>水平对齐方式</td></tr><tr><td>rules</td><td>内侧边框显示的规则</td></tr><tr><td>cellpadding</td><td>内边距</td></tr></table>
</body></html>
显示效果如下:


如例中的onClick就是一个事件属性,它是一个单击事件;
当单击<a>标记时,去调用confirmDel函数;然后在confirmDel函数中,来完成相应的功能代码;
前端javascript。1,<a>标记必须先出来;
2,鼠标单击<a>标记,事件属性onclick;
3,当onclick事件发生时,去调用confirmDel()函数;
4,转到JS代码中,去执行confirmDel()函数代码;
setTimeout() ----设置一个延时器,即时间一到,就执行code代码一次;
语法:var timer = window.setTimeout(code ,millisec);//经过millisec毫秒后执行一次code代码
参数:code :是任何合法的JS代码,一般情况下是JS函数,该函数要放在引号中或**写函数名且不加()和"**来指向函数地址;
millisec :毫秒值,1秒=1000毫秒;
返回值:返回一个延时器的ID变量,这个ID变量给clearTimeout()用来清除;
例:window.setTimeout(“close()”,2000);//此处用的是“close()”字符串来指明是close()函数,且不会导致直接运行close()函数
例:window.setTimeout(close,2000);//此处close指的是close()函数的地址,如果直接写(window.setTimeout(close(),2000);)将会导致先运行close()函数再运行setTimeout()方法从而使延时器方法失效;
语法:window.clearTimeout(timer);
参数:timer就是由setTimeout()生成的一个延时器的ID变量
clearTimeout()方法没有返回值;
js前端?####### var idObj =document.getElementById(“id”); getElementById()方法用于在document网页文件中取得指定的id对象,返回一个id对象;
功能:设置一个定时器,定时器,重复不断的执行JD代码(周期性的)
语法:var timer =window.setInterval(code ,millisec);
参数:code :是任何合法的JS代码,一般情况下是JS函数,该函数要放在引号中或**写函数名且不加()和"**来指向函数地址;
millisec :毫秒值,1秒=1000毫秒;
返回值:返回一个定时器的ID变量,这个ID变量给clearInterval()用来清除;
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><img src="images\td.jpg" alt="" id="img"><script>window.onload = init;var i = 1;//图片序号function init() {var id1 = window.setInterval(function () {var img = document.getElementById("img");img.src = 'images/td' + i + '.jpg';i++;console.log("此时图片的路径" + img.src)if (i > 3) {i = 1;}}, 2000)}</script></body>
<ml>
显示效果如下:



web应用前端。width :屏幕的宽度,只读属性(不可修改);
height :屏幕的高度,只读属性(不可修改);
availWidth :屏幕的有效宽度,不含任务栏;只读属性(不可修改);
availHeight :屏幕的有效高度,不含任务栏;只读属性(不可修改);




href :获取地址栏中完整的地址,可以实现JS的网页跳转,location.href =“http://www.wush.com”;
host :主机名;
hostname :主机名;
pathname :文件路径及文件名;
search :查询字符串;例:https://editor.csdn.net/md?articleId=106033688中的问号及其以后的部分即"?articleId=106033688"便是查询字符串;
protocol :协议,如:http:// ,ftp:// ;
hash :锚点名称,如:#top ;
reload([true]) :刷新网页,true参数表示强制刷新;
注意:所有的属性,重新赋值后网页将自动刷新;
<meta http-equiv =“refresh” content =“5;url =http://www.sina.com.cn”/>
length :历史记录的个数;
go(n) :同时可以实现“前进”和“后退”;
例:history.go(0);//刷新网页
history.go(-1);//后退
history.go(1);//前进一步
history.go(3);//前进三步
forward() :相当于浏览器的“前进”按钮;
back() :相当于浏览器的“后退”按钮;
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
