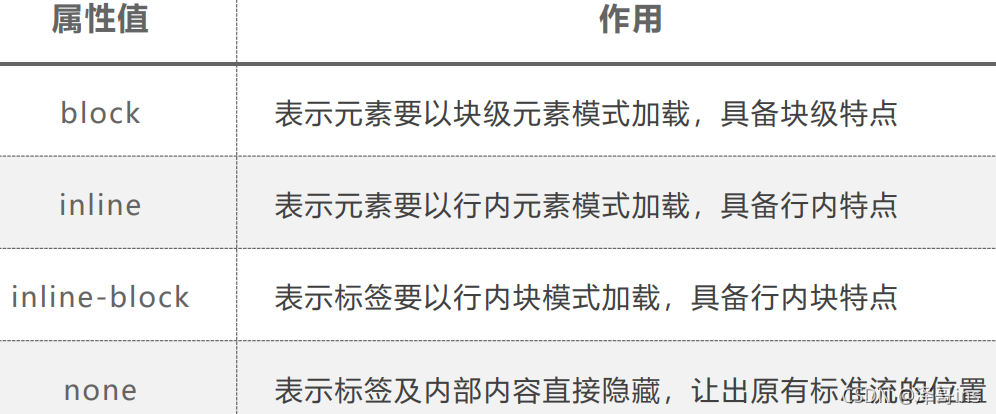
标准流中的元素有自己默认的浏览器加载模式,但是加载模式不是一成不变的,后期可以通过 display 属性更改一个标签的显示模式。
属性值:元素根据属性值不同,可以加载对应元素等级的显示模式的特点。
css动态样式、

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css-display属性</title> <style>/* 并集选择器(群组选择器) */div {width: 100px;height: 100px;background-color: #0f0;}span {display: block;width: 100px;height: 100px;background-color: #00f;}</style>
</head>
<body><div>这是div</div><span>这是span</span>
</body>
</html>
css动态的显示页面效果?


display 属性更改的显示模式并没有改变标准流本质性质,页面还是只能从上往下加载,存在空白折叠现象等微观性质。要想实现更多的界面布局效果需要脱离标准流的限制。
CSS样式,标签元素脱离标准流的方法包括:浮动、绝对定位、固定定位。
问题描述:一个元素转换成行内块元素时,中间有缝隙问题,即为空白折叠现象问题。
css样式选择器、解决方案:给父级元素添加font-size:0px;将字体大小设置为0即可解决该问题。
示例:(没有加font-size:0前,是空白折叠现象)

css设置? 示例:(没加font-size:0后,解决了该问题,但是字号为0看不到文字,需要我们后续再添加回来文字的字号)

css样式效果大全,
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
