css-loader:
//打包样式中背景图 {test: /\.(png|jpg)$/,loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录//name后面是打包后的路径;//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。},
当小于8192,就打包成base64,那么,大于的就不做处理;
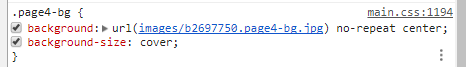
情景:我在main.css中背景图:
.page4-bg{background:url("../images/page4-bg.jpg") no-repeat center;background-size:cover; }
css背景图片设置,
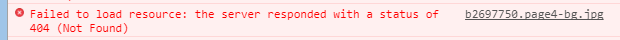
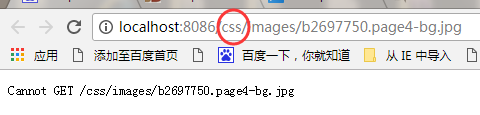
结果:打包的时候,图片是在dist/images/文件夹下的,但是控制台中却是:

图片没有找到,于是我去查看路径:
外部css文件怎么写,
貌似图片是加载进来了,好像没什么问题,接着在图片地址上鼠标右击---open in new tab,结果

vue图片路径问题。而我文件图片的目录地址是

这样的,去掉路径中的css,就能够显示图片了

Webpack多入口css,解决方案:
//打包样式中背景图 {test: /\.(png|jpg)$/,loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",options:{publicPath:'./images'}//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录//name后面是打包后的路径;//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。},
添加publicPath。
这个问题困扰了我一天,终于在第二天的下午找到了方法。