Vue CLI 3.0 已發布,該版本經歷了重構,旨在:
減少現代前端工具的配置煩擾,尤其是在將多個工具混合在一起使用時;
盡可能在工具鏈中加入最佳實踐,讓它成為任意 Vue 應用程序的默認實踐。
Vue CLI 是 Vue 應用的標準化構建工具(鏈),核心是提供基于 webpack 4 構建的預配置構建設置,目標是最大限度地減少開發者必須經歷的配置過程。因此,Vue CLI 3 對具備以下特點的項目都支持開箱即用:
預配置的 webpack 功能,如模塊熱替換、代碼分割、 搖樹優化(tree-shaking)、高效持久化緩存、錯誤覆蓋等;
vue cli創建項目、通過 Babel 7 + preset-env 對 ES2017 進行轉換和基于使用情況的 polyfill 注入
支持 PostCSS(默認啟用 autoprefixer)和所有主要的 CSS 預處理器
具有 hashed asset link 和預加載/預取資源提示的?Auto-generated HTML
通過?.env?文件的模式和級聯環境變量?
現代模式:并行發布原生 ES2017 +bundle 和傳統 bundle
多頁面模式:構建具有多個 HTML / JS 入口點的應用程序
vue-cli3.0,構建目標:將 Vue 單文件組件構建為庫或原生 Web 組件
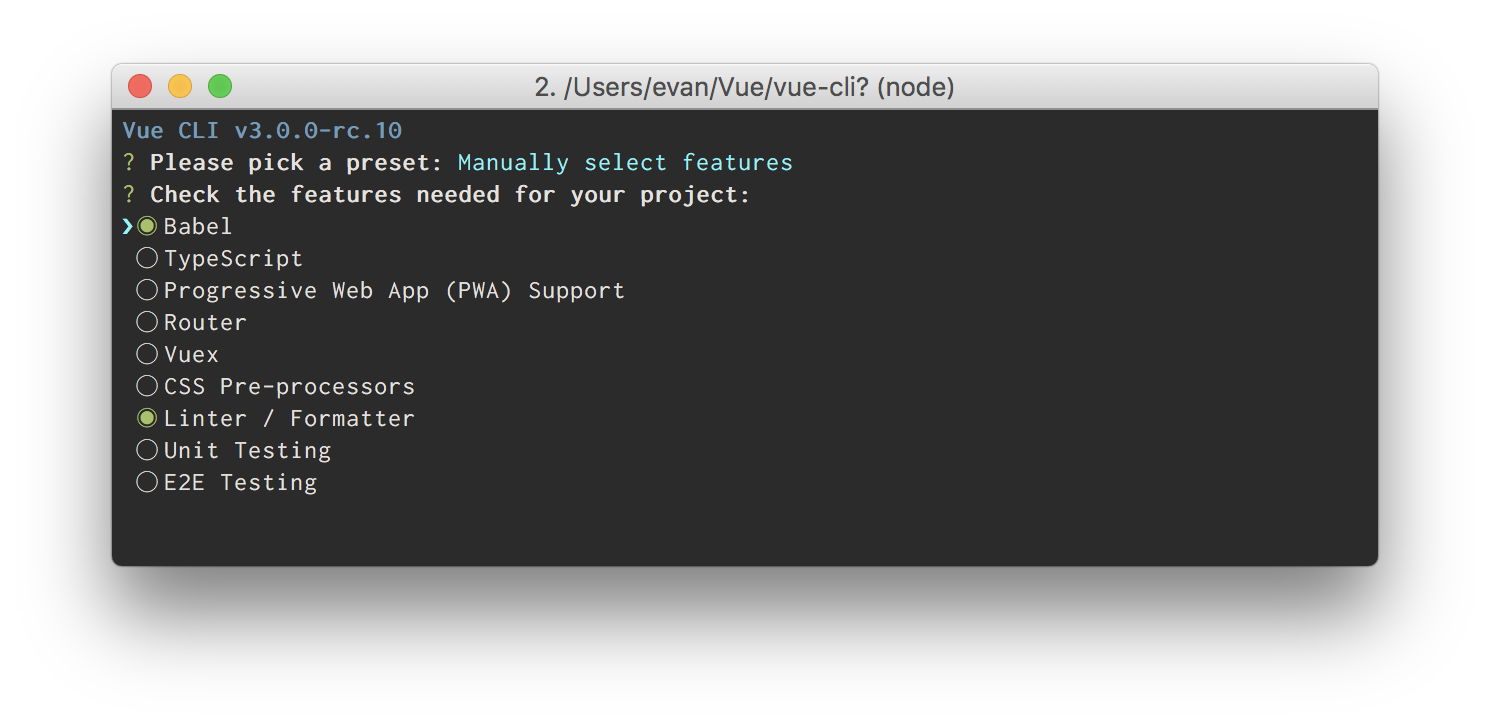
此外,你可以在創建新項目時混合使用多種可選集成,包括:
TypeScript
PWA
Vue Router & Vuex
ESLint / TSLint / Prettier
vue.cli,通過 Jest 或 Mocha 進行單元測試
通過 Cypress 或者 Nightwatch 進行 E2E 測試

最重要的是,Vue CLI 確保所有上述功能可以很好地協同工作,不必自己進行連接。?
上面列出的所有功能都可以零配置:當通過 Vue CLI 3 構建項目時,它會安裝 Vue CLI 運行時服務(@ vue / cli-service),選擇功能插件,并生成必要的配置文件。在多數情況下,你只需要專注于編寫代碼。
但是,試圖抽象掉底層依賴關系的 CLI 工具通常會剝離對這些依賴關系進行微調的內部配置的能力 - 為了進行這種更改,用戶通常必須 “eject”,即檢查原始配置到項目,以便進行更改。這樣做的缺點是,一旦?eject?,從長遠來看,將無法升級到最新版本的工具。
js教程?開發團隊承認能夠更低級別訪問配置的重要性,但也不想拋棄那些 “eject” 用戶,因此找到了一種方法來不用eject?即可調整配置的方法。
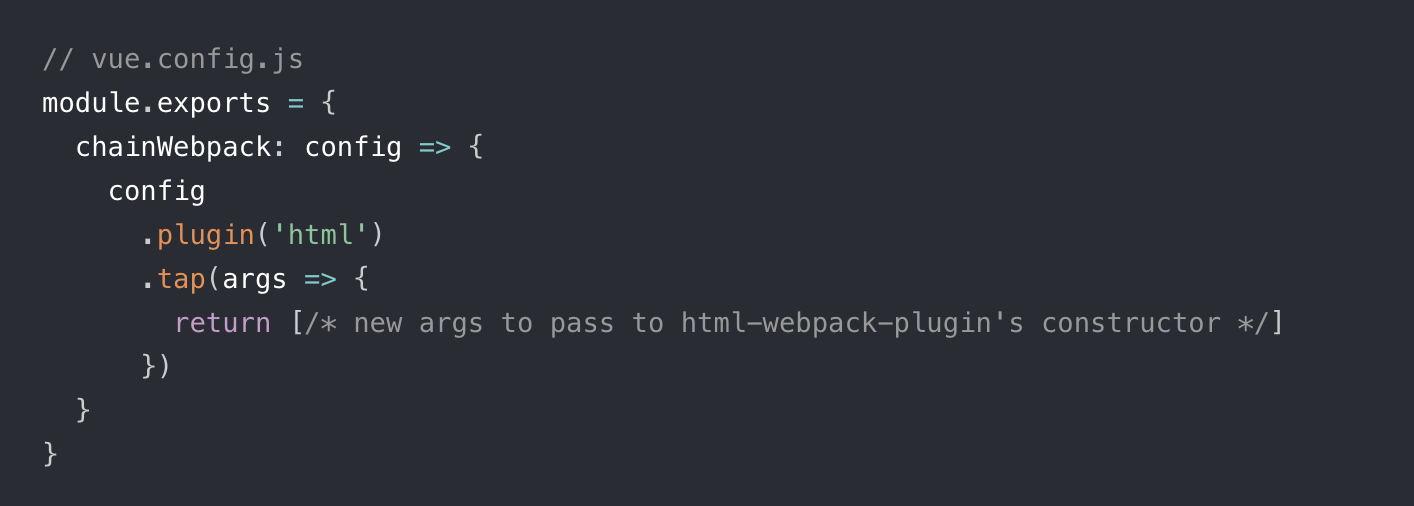
對于 Babel,TypeScript 和 PostCSS 等第三方集成,Vue CLI 會尊重這些工具的相應配置文件。對于 webpack ,用戶可以利用?webpack-merge?將簡單對象合并到最終配置中,或者通過 webpack-chain 精確定位和調整現有的加載器和插件。此外,Vue CLI 附帶?vue inspect?命令可幫助檢查內部 Webpack 配置。最大的好處是,你不需要為了進行小的調整而?eject??- 你仍然可以升級?CLI service?和插件以接收修復和新功能更新。

Vue CLI 3 的插件系統非常強大:它可以在應用程序的?scaffolding?階段注入依賴項和文件,并調整應用的 webpack 配置或在開發期間向?CLI service?注入其他命令。大多數像 TypeScript 這樣的內置集成都使用相同的插件 API?實現為插件功能,所有這些?API?都可用于所有社區插件。如果有興趣編寫自己的插件,請查閱插件開發指南。
在 Vue CLI 3 中,不再擁有“模板”(template)?- 相反,你可以創建自己的遠程設置,并與其他開發者共享你選擇的插件和選項。
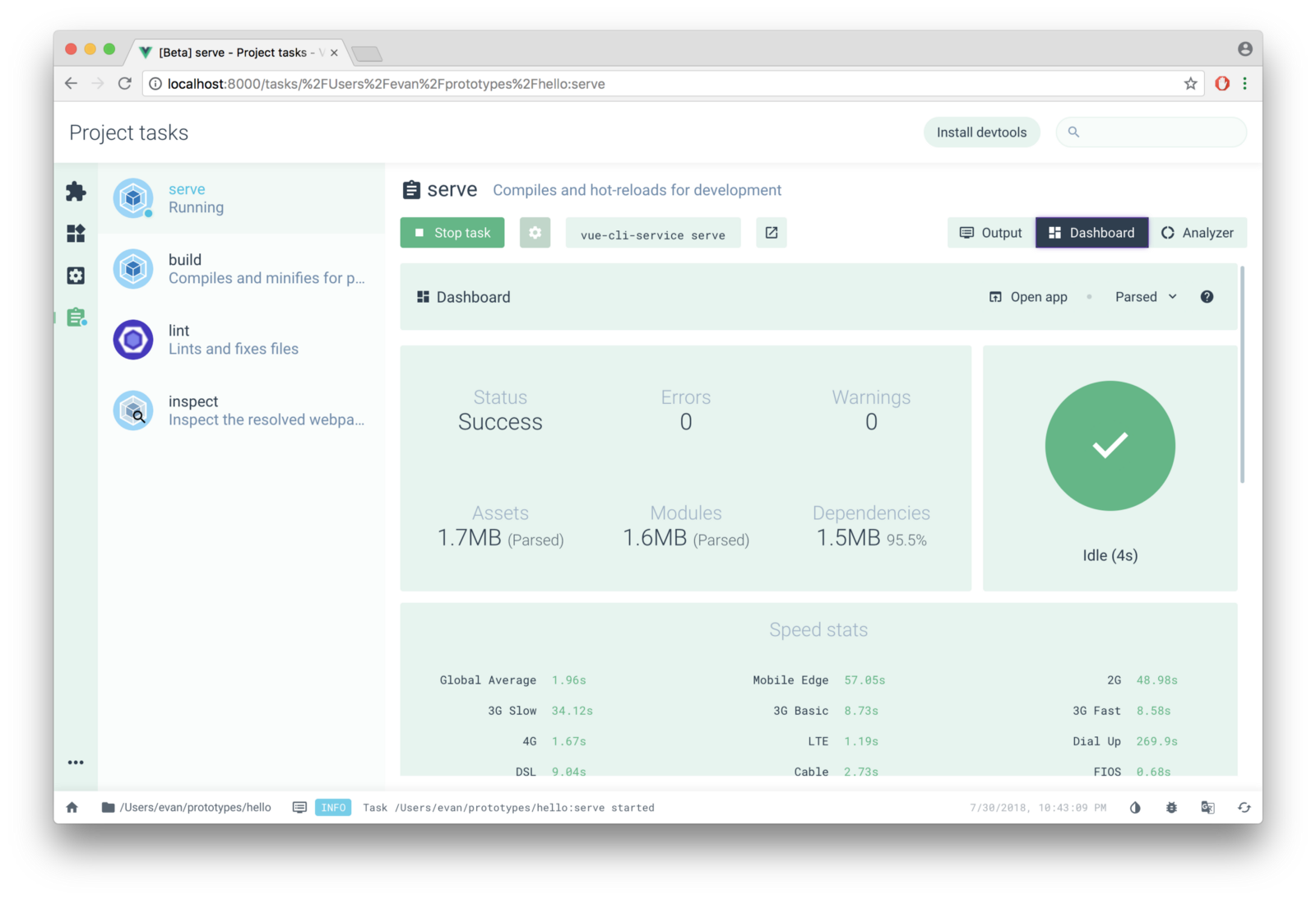
Vue CLI 3 附帶了一個完整的 GUI ,不僅可以創建新項目,還可以管理項目中的插件和任務。甚至還帶有下面這種花哨的 webpack 儀表板?:
js?
在編寫代碼之前等待?npm install?并不好玩。有時我們只需要即時訪問工作環境即可獲得靈感的火花。使用 Vue CLI 3 的?vue serve?命令,你只需要啟用 Vue 單文件組件即可進行原型設計。

原型開發服務器和標準應用具有相同的設置,因此你可以輕松地將原型?*.vue?文件移至正確的腳手架項目的?src?文件夾中以繼續處理它。
?
Get started :https://cli.vuejs.org/zh/guide/
js在線運行工具,轉載:Vue CLI 3.0 正式發布,Vue.js 開發標準化工具
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。
下面的StudentService.java实现了 通过JDBC对表STUDENTS的SELECT 和INSERT操作:

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态
