最近有點時間,想系統的學習下angular.會把要做筆記的地方記錄下,方便以后查詢。
Part 1.
angularjs和angular的區別,對于一個index.html
包括三部分
1. ng-app = "phonecatApp" 定義了作用域
2. ng-controller = "PhoneListController" 定義了controller
3. ng-repeat = "phone in phones" 定義了實現
對于app.js
?1.var phonecatApp = angular.module('phonecatApp',[]); 定義phonecatApp module
?2. phonecatApp.controller ('PhoneListController', function PhoneListController($scope) {
$scope.phones =[...];
}
?
tips:
a.ng-repeat = "phone in phones | filter:query" 用來做fitler

index.html -> define? <phone-list></phone-list>
In app.module.js
'use strict';
// Define the `phonecatApp` module
angular.module('phonecatApp', [
? // ...which depends on the `phoneList` module
? 'phoneList'
]);
In phone-list.module.js
'use strict';
// Define the `phoneList` module
angular.module('phoneList', []);
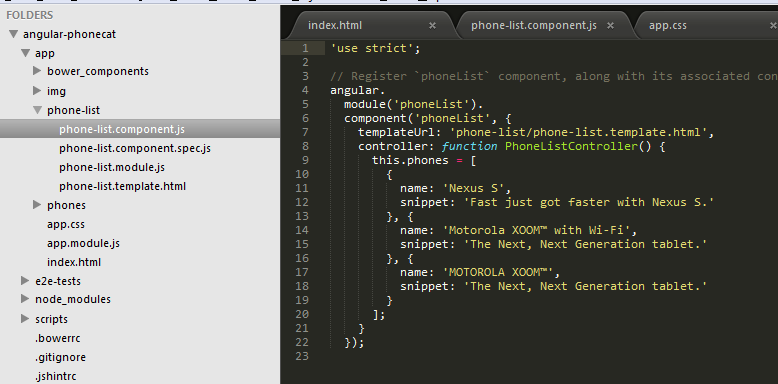
In phone-list.component.js
'use strict';
// Register `phoneList` component, along with its associated controller and template
angular.
? module('phoneList').
? component('phoneList', {
??? templateUrl: 'phone-list/phone-list.template.html',
??? controller: function PhoneListController() {
????? this.phones = [
??????? {
????????? name: 'Nexus S',
????????? snippet: 'Fast just got faster with Nexus S.'
??????? }, {
????????? name: 'Motorola XOOM? with Wi-Fi',
????????? snippet: 'The Next, Next Generation tablet.'
??????? }, {
????????? name: 'MOTOROLA XOOM?',
????????? snippet: 'The Next, Next Generation tablet.'
??????? }
????? ];
??? }
? });
?


![[Wayland] (二) 代码结构 [FW]](https://images2015.cnblogs.com/blog/753004/201607/753004-20160720100837341-320217114.png)








![bzoj千题计划116:bzoj1025: [SCOI2009]游戏](/upload/rand_pic/2-746.jpg)


