系统环境:Windows 7
软件环境:Visual C++ 2008 SP1
本次目的:为对话框设置背景颜色、控件颜色
既然MFC对话框不好开发,那么现在我们来开始美化我们的对话框。为对话框设置背景颜色、控件颜色等等。
对话框背景颜色:
网上流传有四种方法(可能还不止),在VC++2008SP1测试后,发现只有三种可以使用了,其中第一种被废弃了。以下是四种方法:
方法一(失效):调用CWinApp类的成员函数SetDialogBkColor来实现。
其中函数的第一个参数指定了背景颜色,第二个参数指定了文本颜色。下面的例子是将应用程序对 话框设置为蓝色背景和红色文本,步骤如下:
① 新建一个基于Dialog的MFC AppWizard应用程序ExampleDlg。
② 在CExampleDlgApp ::InitInstance()中添加如下代码:
[cpp] view plaincopyprint?
- BOOL CExampleDlgApp: : InitInstance ( )
- {
- … CExampleDlgDlg dlg;
- m_pMainWnd = &dlg;
-
- SetDialogBkColor(RGB(0,0,255),RGB(255,0,0));
- int nResponse = dlg.DoModal();
- …}
BOOL CExampleDlgApp: : InitInstance ( ) { … CExampleDlgDlg dlg; m_pMainWnd = &dlg; //先于DoModal()调用,将对话框设置为蓝色背景、红色文本 SetDialogBkColor(RGB(0,0,255),RGB(255,0,0)); int nResponse = dlg.DoModal(); …}
编译并运行,此时对话框的背景色和文本色已发生了改变。值得注意的是:在调用DoModal()之前必须先调用SetDialogBkColor,且此方法是将改变应用程序中所有的对话框颜色,并不能针对某一个指定的对话框。
方法二:重载OnPaint(),即WM_PAINT消息。有关代码如下(以上例工程为准):
[cpp] view plaincopyprint?
- void CExampleDlgDlg::OnPaint()
- {
- if (IsIconic())
- …
- else
- {
- CRect rect;
- CPaintDC dc(this);
- GetClientRect(rect);
- dc.FillSolidRect(rect,RGB(0,255,0));
- CDialog::OnPaint();
- }
- }
void CExampleDlgDlg::OnPaint() { if (IsIconic()) … else { CRect rect; CPaintDC dc(this); GetClientRect(rect); dc.FillSolidRect(rect,RGB(0,255,0)); //设置为绿色背景 CDialog::OnPaint(); } }
方法三:重载OnCtlColor (CDC* pDC, CWnd* pWnd, UINT nCtlColor),即WM_CTLCOLOR消息。具体步骤如下(以上例工程为准):
①在CExampleDlgDlg的头文件中,添加一个CBrush的成员变量:
[cpp] view plaincopyprint?
- class CExampleDlgDlg : public CDialog
- {...
- protected:
- CBrush m_brush;
- ...
- };
class CExampleDlgDlg : public CDialog {... protected: CBrush m_brush; ... };
②在OnInitDialog()函数中添加如下代码:
[cpp] view plaincopyprint?
- BOOL CExampleDlgDlg::OnInitDialog()
- {
- ...
-
- m_brush.CreateSolidBrush(RGB(0, 255, 0));
- ...
- }
BOOL CExampleDlgDlg::OnInitDialog() { ... // TODO: Add extra initialization here m_brush.CreateSolidBrush(RGB(0, 255, 0)); // 生成一绿色刷子 ... }
③利用ClassWizard重载OnCtlColor(…),即WM_CTLCOLOR消息:
[cpp] view plaincopyprint?
- HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
- {
-
-
-
-
-
- return m_brush;
- }
HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) { /* ** 这里不必编写任何代码! **下行代码要注释掉 ** HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor); */ return m_brush; //返加绿色刷子 }
方法四:还是重载OnCtlColor (CDC* pDC, CWnd* pWnd, UINT nCtlColor),即WM_CTLCOLOR消息。具体步骤如下(以上例工程为准):
步骤①、②同上方法三中的步骤①、②。
步骤③利用ClassWizard重载OnCtlColor(…)(即WM_CTLCOLOR消息)时则有些不同:
[cpp] view plaincopyprint?
- HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
- {
- HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
-
- if(nCtlColor ==CTLCOLOR_DLG)
- return m_brush;
- return hbr;
- }
HBRUSH CExampleDlgDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) { HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor); //在这加一条是否为对话框的判断语句 if(nCtlColor ==CTLCOLOR_DLG) return m_brush; //返加绿色刷子 return hbr; }
效果图,在基于上一篇的位图按钮,看看是否与背景蛮和谐的:

控件颜色:
对于分布在对话框上的控件,我们可以修改其颜色、其背景颜色,比如对静态文本、文本编辑框、列表框等等。
步骤①、②同上方法三中的步骤①、②。
步骤③:利用ClassWizard重载OnCtlColor(…)(即WM_CTLCOLOR消息)时则有些不同:
[cpp] view plaincopyprint?
- HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
- {
- HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
- if(nCtlColor ==CTLCOLOR_DLG)
- return m_brush;
- if(nCtlColor==CTLCOLOR_STATIC && pWnd->GetDlgCtrlID()==IDC_STATIC)
- {
- pDC->SetTextColor(RGB(255,0,0));
- pDC->SetBkColor(RGB(191,219,255));
-
- hbr=(HBRUSH)m_brush;
- }
- if(nCtlColor==CTLCOLOR_EDIT)
- {
- pDC->SetTextColor(RGB(0,0,255));
-
- pDC->SetBkMode(TRANSPARENT);
- hbr=(HBRUSH)m_brush;
- }
- return hbr;
- }
HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){ HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor); if(nCtlColor ==CTLCOLOR_DLG) //对话框颜色 return m_brush; //返加绿色刷子 if(nCtlColor==CTLCOLOR_STATIC && pWnd->GetDlgCtrlID()==IDC_STATIC) //静态文本颜色,并且指定控件ID号 { pDC->SetTextColor(RGB(255,0,0)); pDC->SetBkColor(RGB(191,219,255)); //静态控件的背景颜色设置,这里设置于背景颜色一致,则可以免设置透明 //pDC->SetBkMode(TRANSPARENT); //模式设置透明的话,则忽略静态控件的背景颜色设置,与对话框颜色融合 hbr=(HBRUSH)m_brush; } if(nCtlColor==CTLCOLOR_EDIT) //文本编辑框颜色 { pDC->SetTextColor(RGB(0,0,255)); //pDC->SetBkColor(RGB(191,219,255)); //静态控件的背景颜色设置 pDC->SetBkMode(TRANSPARENT); hbr=(HBRUSH)m_brush; } return hbr;}
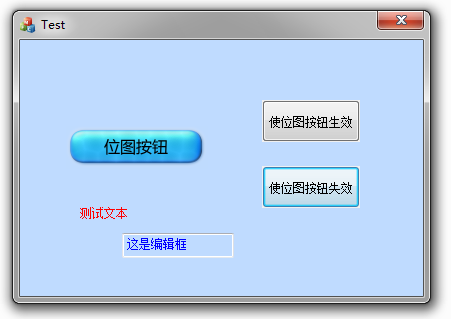
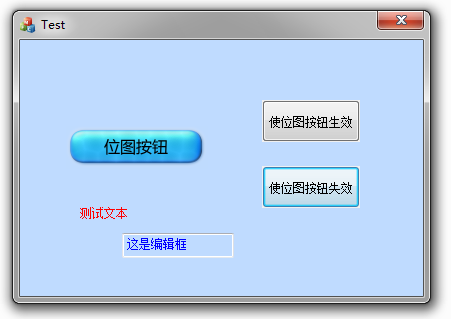
效果如下:

对于其中nCtlColor类型,即它的取值:
CTLCOLOR_DLG 对话框
CTLCOLOR_EDIT 编辑框
CTLCOLOR_LISTBOX 列表框
CTLCOLOR_MSGBOX 消息框
CTLCOLOR_SCROLLBAR 滑动条
CTLCOLOR_STATIC 静态文本框、矩形等。