Markdown:用普通文本描述富文本的语法
扩展名:md,markdown
我个人使用的是sublime编译器,推荐使用。
新建文档markdown.md
内容为:
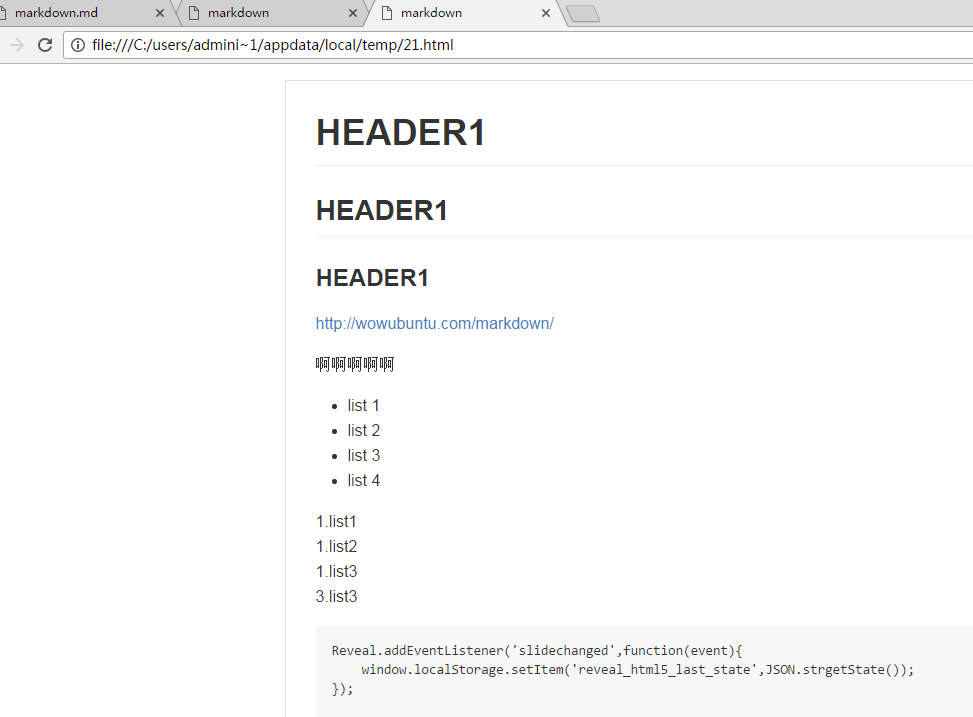
# HEADER1
## HEADER1
### HEADER1http://wowubuntu.com/markdown/啊啊啊啊啊- list 1
- list 2
- list 3
- list 41.list1
1.list2
1.list3
3.list3```
Reveal.addEventListener('slidechanged',function(event){window.localStorage.setItem('reveal_html5_last_state',JSON.strgetState());
});```
查看方法:
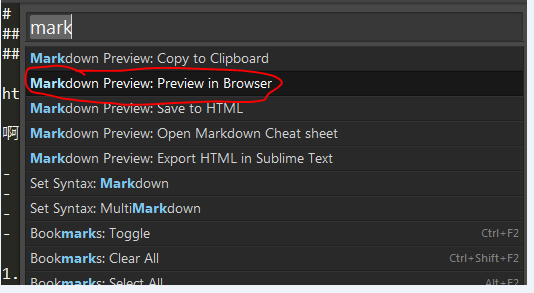
直接在sublime编译器中按住ctrl+shift+p,出现如图提示

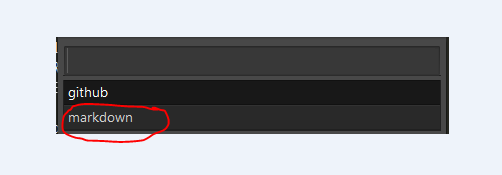
点击红色标记按回车,会再次跳出如下提示

点击红色标记按回车
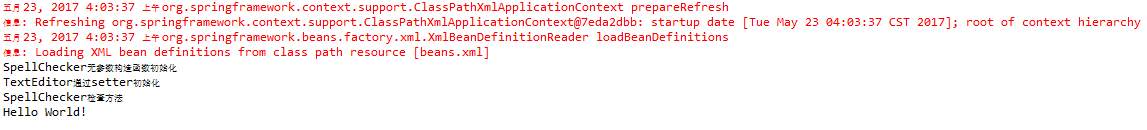
之后便会预览到如下画面

之前html5的回顾:
一、新标签
1.语义化标签
二、新属性
1.链接关系描述(friend)
2.ARIA 无障碍富互联网应用程序属性
3.自定义属性 data-
1.可以给HTML里的所有dom对象都可以添加一些data-xxx的属性
2.用来记录与当前DOM强相关的数据
三、智能表单
1.新的表单类型
1.功能型的表单类型
2.虚拟键盘适配
1.通过type方式指定弹出键盘
四、网页多媒体
1.之前强依赖flash
2.音频
3.多媒体的dom对象有一些新的方法可以去做播放暂停
4.视频
5.了解字幕
五、SVG文件基本使用
1.iframe svg本身也是文档
2.ajax 直接可以修改样式