打开CMD,
第一步,确认电脑是否安装node.js 输入 node -v

linux环境搭建、第二步,确认是否安装git git version
若没安,访问 https://www.cnblogs.com/donglt-5211/p/9374551.html 即可

第三步,配置淘宝镜像--据说会快些 npm install -g cnpm –registry=https://registry.npm.taobao.org 和
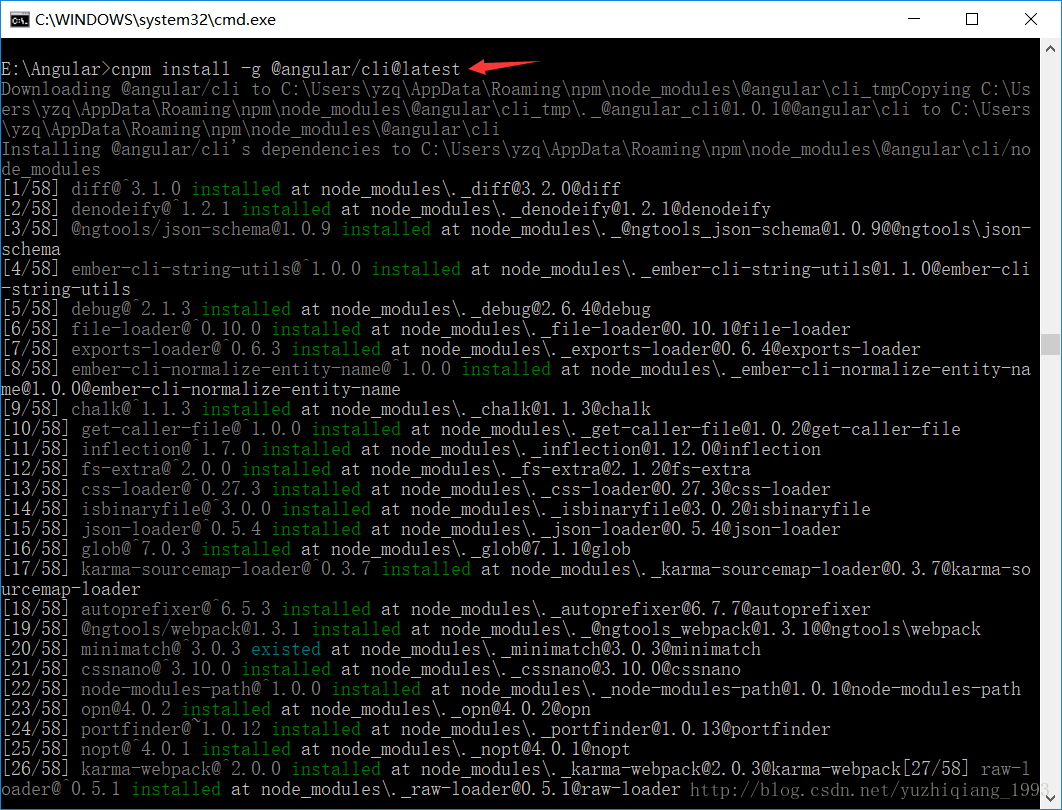
angular开源项目,cnpm install -g @angular/cli@latest 有先后顺序的

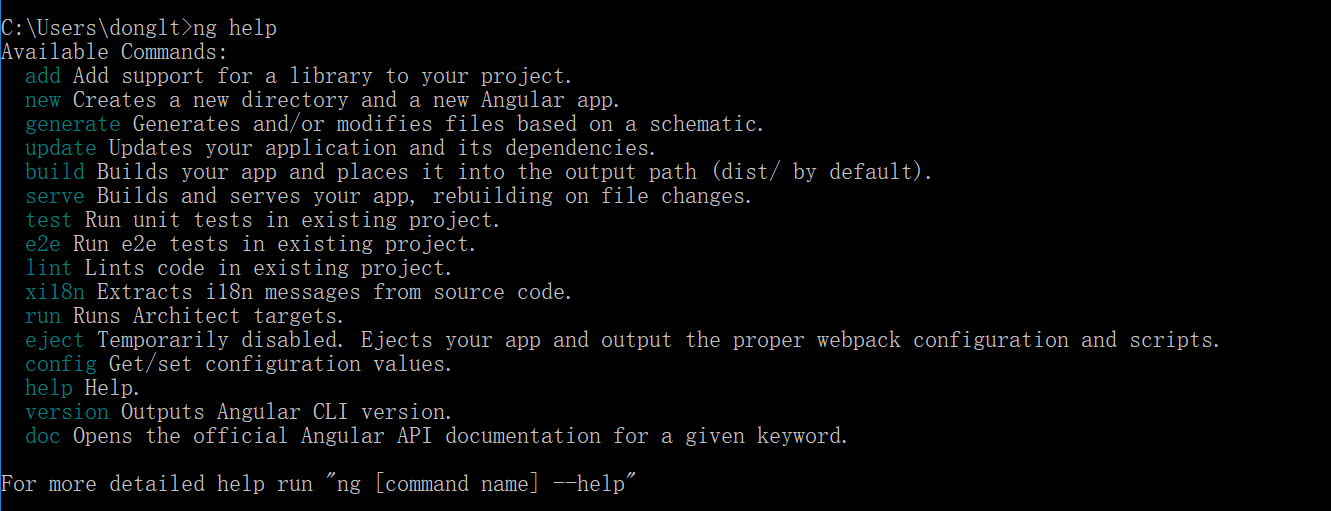
第四步:大致就此安装完毕,校验安装成果 ng help
angular8?
第五步:创建新项目 ng new projectNm,出现这个 Successfully initialized git. ,即可创建新项目


angular新建组件,
第六步:打开项目文件夹,运行 ng serve

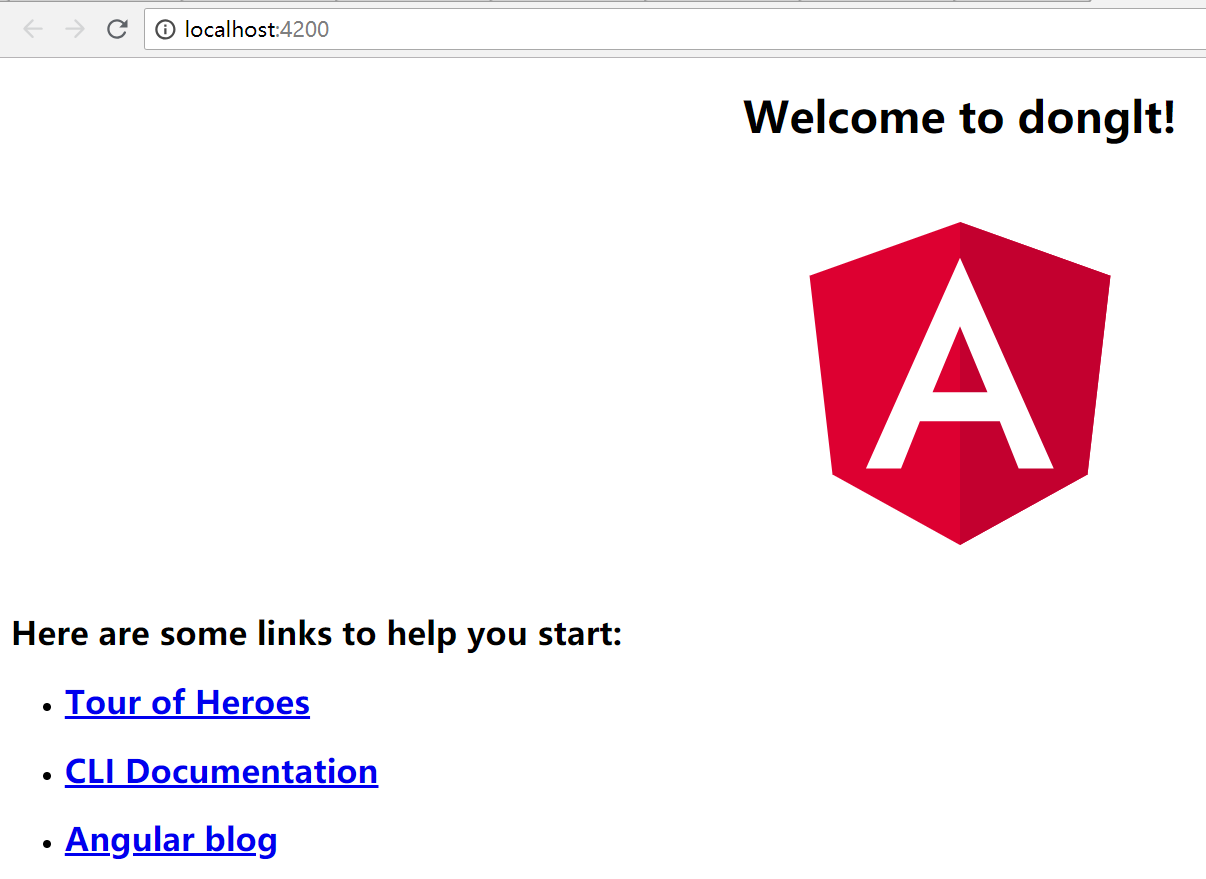
第七步:在浏览器中输入 http://localhost:4200/
如何搭建环境。
搭建php环境, 这样,项目初创建成功,具体的功能还要实现。啦啦啦,撒花


![在ASP.NET中防止注入攻击[翻译]](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)



![BZOJ 3450: Tyvj1952 Easy [DP 概率]](/upload/rand_pic/2-1512.jpg)